
-
カスタムプロダクトページの活用
App Storeのプロダクトページの追加バージョンを作成して、Appの様々な機能やコンテンツを紹介する方法を説明します。Appの一部の特徴に焦点を当てたページや、特定のユーザーを対象にしたページを作成して、App Store Connectで設定する方法を確認し、成功のための戦略を説明します。
リソース
関連ビデオ
Tech Talks
WWDC21
-
このビデオを検索
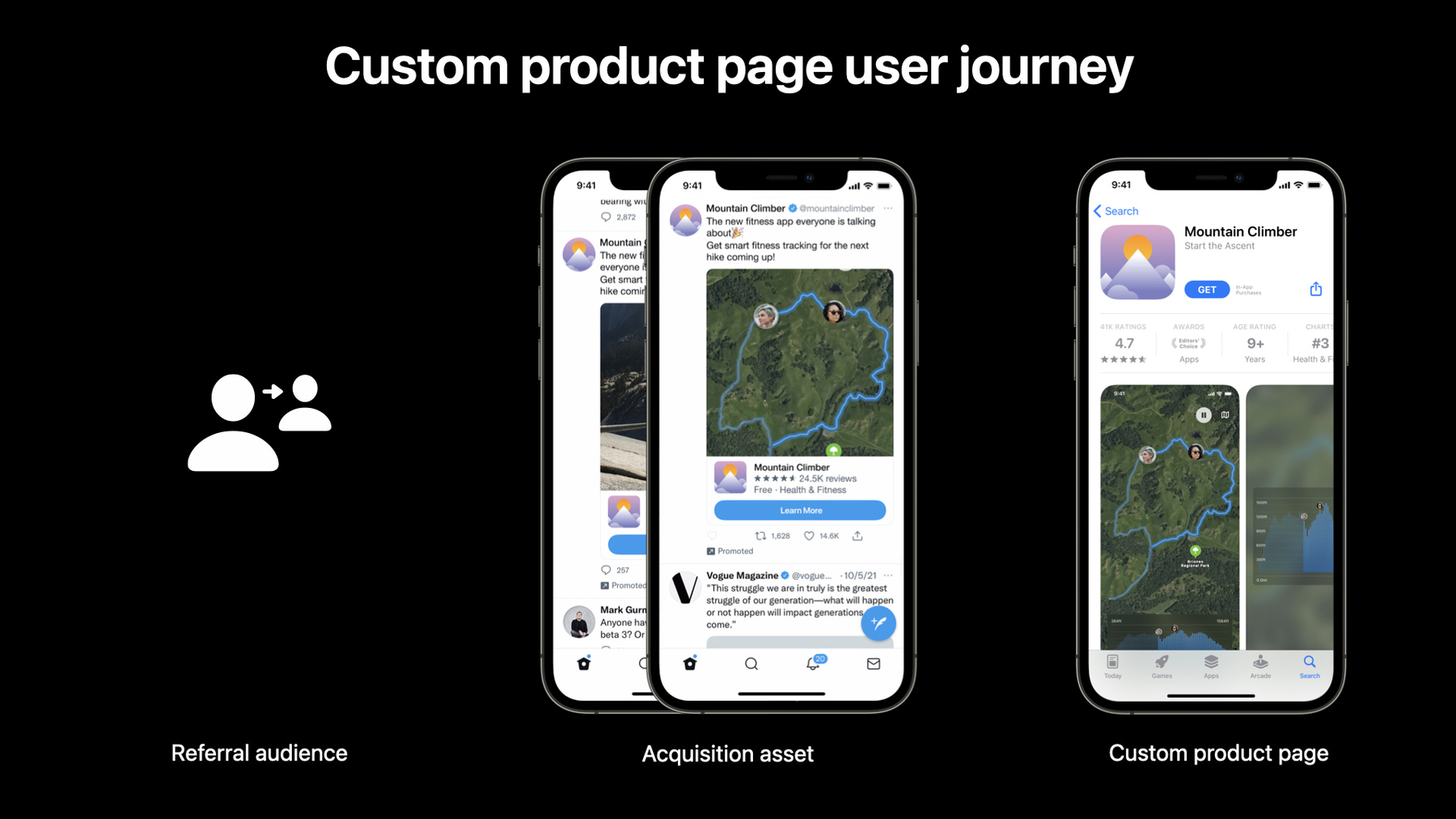
こんにちは カスタムプロダクトページに関する このセッションにご参加いただき ありがとうございます App Store Games Business Managementチームの Savannahです 私は App Store Connect Operationsチームの Michelleです このセッションでは 同僚のSavannahと一緒に カスタムプロダクトページについて 詳しく説明したいと思います Savannah:最初に この機能の概要について 簡単に説明します その後 Michelleが App Store Connectでの この機能の設定について説明します その後 この機能を 最大限に活用するための 考慮事項や戦略について紹介します では 機能の概要から始めましょう プロダクトページとは いわばAppのホーム画面です ユーザーは Appをダウンロードする前に この画面でそのAppについて 知ることができます また ブラウジングや検索 リファラルなどを通じて Appを見つけたユーザーも この画面を見ることになります リファラルユーザーとは ソーシャルメディアへの投稿や 有料広告といった外部リンクから ページにアクセスしてきた ユーザーのことを指します カスタムプロダクトページは そうしたリファラルユーザーに対して ストア上のコンテンツをカスタマイズ できるはじめての機能です この機能について詳しく 見ていきましょう この機能は リファラルトラフィックを 想定して設計されているので まずは現在のユーザージャーニー について考えてみましょう ユーザーは 有料のマーケティングチャネル ソーシャルメディアへのオーガニック投稿 Eメールキャンペーンなど 様々なリファラルソースから アクセスしてきます こうしたソースは ユーザーの関心やステータスに基づいて それぞれ異なる最適化を行えたり 対象とするユーザー層を 決定していたりします Appの様々な異なるセールス ポイントを強調した 獲得アセットを ユーザーに対して表示することは 一般的に行われています 例えば このソーシャルプラットフォームには Mountain Climber Appの 広告が表示されています 今までは 広告をクリックすると すべてのユーザーに同じデフォルトの プロダクトページが表示されていました これからは カスタムプロダクトページ を使用することで あらゆるユーザーに合わせて Appの豊富なコンテンツや 魅力的な機能を紹介する プロダクトページのバリエーションを 最大35件まで作成できるようになります 例えば Mountain Climber Appでは 登山中の人を リアルタイムでフォローすることに 関心のあるユーザーに対しては ライブストリーミング機能を 紹介するページを作成でき 友達とグループで 登山したいと思っている ユーザーに対しては GPSトラッキング機能を紹介する カスタムプロダクトページを 別に作成することで そうしたユーザーに アピールすることができます それぞれのカスタムページに合わせて スクリーンショット プレビュービデオ プロモーション用テキストを それぞれ柔軟にカスタマイズ することができます カスタムプロダクトページを 活用することで より効率的なユーザージャーニーを 実現できます GPSトラッキング機能を例として 考えてみた場合 すべてのユーザーを対象に この機能を紹介することもできますが より良いアプローチとして 友達とグループで登山することに 関心のあるユーザーにのみ この機能を広告に表示することができます そして ユーザーが ストアにアクセスすると GPSトラッキングに関連するコンテンツが プロダクトページに表示されるため よりスムーズなユーザー体験を 提供できます また マーケティングの効果を 上げる方法として 各ページに固有のURLを 作成できるため そうしたURLを対応するマーケティング マテリアルにて活用することもできます さらに ページを 特定のローカリゼーションに対して カスタマイズすることもできます この機能のメリットを まとめてみましょう 特定のユーザーに合わせた より関連性の高いコンテンツで プロダクトページを カスタマイズできます これにより ストアのコンバージョン率を向上させ マーケティングキャンペーンを 効率化できます 固有のURLを活用すれば 各カスタムページの アナリティクスを確認でき 各ページがコンバージョンに どれほど効果的なのかを 把握することもできます この機能のために 新しい審査への 提出フローが用意されました この新しいフローでは カスタムプロダクトページのメタデータを Appバイナリから独立して App Store Connectで提出できます では ここからは App Store Connectでの この機能の設定について Michelleに説明してもらいます Michelle:ありがとう Savannah では App Store Connectで カスタムプロダクトページを 設定する方法を説明します まず App Store Connectで 設定したいAppに 移動します 左のナビゲーションで 「機能」サブセクションにある 「カスタムプロダクトページ」を クリックして 「カスタムプロダクトページを作成」 ボタンをクリックします この画面で ページの参照名を 入力します ここで入力する参照名が 今後App Store Connectで 使用されることになります この例では このページを 「ライブストリーム」と呼ぶことにします その後 その下のフィールドを クリックして プロダクトページの作成を どのように開始するかを選択します ここでは カスタムプロダクトページを 完全に一から作成するか 既存のAppバージョンのプロダクトページを コピーするか その他のカスタムプロダクトページを コピーするかを選択できます この例では 現在App Storeで公開されている バージョン3.1ページで 始めることにします 「作成」をクリックします これにより カスタムプロダクトページの ドラフトが作成されます このドラフトには 選択したバージョンと同じ スクリーンショット プレビュービデオ プロモーション用テキストが 使用されます この例の場合 アセットとメタデータは バージョン3.1のものです また このページに割り当てられた 固有のURLも 確認できます この例では このAppのライブストリーミング機能を 紹介するために 新しいプレビュービデオを追加します その後 「審査用に追加」を クリックします これは 提出の確認画面です レビュー対象となる Appのバージョンや アイテムが表示されます この提出に 別のアイテムを 追加することもできますが この例では クリックして このカスタムプロダクトページのみを 提出します これにより このテストが App Reviewに提出されます 「カスタムプロダクトページ」 画面に戻ると 新しいカスタムプロダクトページが 「審査中」の 状態になっています App Reviewによって承認されると このページは自動的に 「承認済み」のステータスに変わり この時点で このページが 表示可能になります 「アナリティクスを表示」をクリックすると メトリックスを確認できます クリックすると Appアナリティクスのページが開きます ここでは プロダクトページ閲覧数 合計ダウンロード数 コンバージョン率といった プロダクトページに関するメトリックスを 確認できます また 購入ユーザー1人あたりの 平均収益などの 収益に関するメトリックス 平均リテンション率 セッション数 地域ごとの合計ダウンロード数や ソースタイプなども確認できます 複数のプロダクトページにわたって メトリックスを確認したい場合は 「メトリックス」タブで App Store上のすべての プロダクトページのデータを 確認できます この情報は 地域 デバイス ソースタイプなどで 絞り込むこともできます また ダッシュボードからデータを 書き出すこともできるため ご自身のシステムを使って 分析することも可能です 最後の点として カスタムプロダクトページを 自身のシステムに統合したい場合 App Store Connect APIが 役に立ちます このAPIを活用することで App Store Connectの Webサイト以外で カスタムプロダクトページの 提出や管理を 自動化することができます ではここから この機能の戦略について Savannahに説明してもらいましょう Savannah:ありがとう Michelle ここまでで この機能の概要と 設定方法について 説明しました ここから この機能を 最大限に活用する方法について 説明します 繰り返しますが これがリラファルユーザーの 現在のユーザージャーニーです プロダクトページを カスタマイズすることができるので 特定のユーザーに対して ストアアセットと 獲得マーケティングアセットを 関連付けることにより シームレスなユーザー体験を提供できます 次に この機能を どのように活用できるか いくつかのユースケースを通して 説明します リファラルユーザーを獲得するために 複数のマーケティングチャネルを 活用している場合 チャネルごとにカスタムページを作成し そのチャネルに合わせたユーザー特性を 反映させることができます 一般的に 最も効果的な獲得アセットは 各チャネルに合わせて デザインを大きく変えています 例えば 次の2種類の カスタムプロダクトページを デザインする場合 1つは ソーシャルチャネル上で 最も効果的なページ もう1つは Eメールキャンペーンで使用する クリエイティブと合わせた内容の ページといった具合です 主要なチャネルを1つのみ 利用している場合や 異なるチャネル間でも 上位アセットが 同一の場合は 様々なアセットのテーマや 季節ごとのアセットを 採用することにより そうしたページを マーケティングマテリアルとの 関連性を高めるように デザインすることができます また カスタムプロダクトページを使用して 異なるコンテンツや機能を強調した 様々なバージョンの プロダクトページを 作成することもできます 機能の概要で紹介した Mountain Climber Appの例では ライブストリーミング機能と GPSトラッキング機能は カスタムプロダクトページを利用する 適切なユースケースと言えます 各ページのパフォーマンスに基づいて どちらの機能が対象ユーザーを より引き付けているかを把握できます ユーザーベースに対する 理解を深めることができたら ユーザーの関心や ユーザーステータスを調べ それらの要素を それぞれのカスタムプロダクトページに 組み合わせることができます 具体例を通して 詳しく見ていきましょう 例えば キャラクターを使った パズルゲームで アセットごとにカスタムプロダクトページを 作成する場合 ゲーム内の特別なキャラクターを 紹介する獲得アセットと パズルゲームの コアとなるゲーム体験を紹介する アセットを用意できます 特定のキャラクターに 焦点を当てたページと パズルのゲームプレイに 焦点を当てたページの 2つのカスタムページを作成し それぞれの焦点に合わせた マーケティングクリエイティブと メッセージを用意します これにより 両方のページにアクセスするユーザーに よりスムーズな体験を提供できます 獲得アセットをプロダクトページと 関連付けることにより ユーザージャーニーにおける 離脱ポイントを軽減し ストア上でのコンバージョン率を 向上させられる可能性があります 別の例として フィットネスAppの カスタムプロダクトページを 対象ユーザー別に作成するとします そのフィットネスAppには サイクリストとランナーという 主に2つのユーザーグループが いると仮定すると マーケティングキャンペーンでは それぞれのユーザーグループに 関連する獲得アセットを表示し この2つのグループにアピールするための カスタムページを 2種類用意するとよいでしょう プレビュービデオやスクリーンショットで サイクリングを強調するページと ランニングを強調するページを それぞれ作成できます この場合 カスタムプロダクトページの メタデータで使用する獲得クリエイティブと ユーザーグループを関連付けることで マーケティングキャンペーンの効率化を 図ることができます また カスタムプロダクトページの プランニングには様々な方法があり こうした戦略は単独でも あるいは組み合わせても 使用できます ユースケースを決定した後 戦略をさらに具体化するための検討事項を 紹介します どのメタデータをカスタマイズするか またどの特定のローカリゼーションのために カスタマイズするかを ストアで選択できます スクリーンショット プレビュービデオ プロモーション用テキストの 3つのメタデータのうち 1つだけをカスタマイズすることも 3つの要素を同時に カスタマイズすることも可能です また プレビュービデオや プロモーション用テキストについては 使用しないこともできます この場合 プレビュービデオと スクリーンショットの両方を カスタマイズすると仮定します 特定のローカリゼーションに合わせて メタデータをカスタマイズすることも 可能です 英語圏のユーザーから 始めるとしましょう プロダクトページの戦略とは別に ストア外でのリファラル戦略も 検討する必要があります 一貫したユーザー体験を提供し より良い結果を生み出すためです どのチャネルを含めるか どのオーディエンスとカスタムページを 組み合わせるか どのアセットを オーディエンスに表示するかを 決定します 例えば フィットネスAppの場合 チャネルAが最適なチャネルで ランナーとサイクリストが リファラルユーザーの 2つの主要グループだと仮定し それぞれのグループに対応する 広告を組み合わせます 検討内容をサンプルプランに 落とし込むと 2つのカスタムページに加えて デフォルトの ページを用意することになります カスタムページ1には ランナー向けのプレビュービデオや スクリーンショットを掲載し ランニング広告と組み合わせます カスタムページ2では サイクリスト向けのビデオと スクリーンショットを用意し サイクリング広告と組み合わせます その他の要素はすべて同じです どちらのカスタムページも デフォルトのプロダクトページと 比較されます カスタムページを設定して 承認された後 各ページに固有の URLを使用することにより 適切なユーザーにページを マーケティングすることができます このURLでは デフォルトのリンクの末尾に プロダクトページIDという パラメータが追加されます プロダクトページが App Store Connectで承認された後にのみ ユーザーはカスタマイズされたページを 見ることができます 後でカスタムページを 無効にした場合や 15以前のOSバージョンを 使用しているユーザーの場合 ユーザーがこのリンクを使用すると デフォルトページが表示されます 広告ネットワークは StoreKitでレンダリングされた広告に カスタムプロダクトページを 使用することもできます この場合 設定時に デフォルトのページ識別子が プロダクトページIDに 置き換えられます 技術的な詳細情報については developer.apple.comの Webサイトを確認してください カスタムプロダクトページを 公開した後 Appアナリティクスから データを書き出し ニーズに合わせてレポートを カスタマイズすることができます このケースでは ランナー向けのカスタムページが デフォルトページよりも 高いコンバージョン率を示しており カスタムビデオと スクリーンショットが ランナーユーザーのコンバージョンに 効果的であることを示しています また ランナーユーザーによる Appのエンゲージメントを示す D1リテンション率が 同様に高い数値を 維持していることを 確認することも重要です 一方 サイクリストのカスタムページは デフォルトのページよりも コンバージョン率が低いため あまり効果的でないことが 分かります ユーザーとアセットの組み合わせを 見直して 別の組み合わせを 試してみるとよいでしょう 以上で この機能についての 理解を深めていただけたかと思います 実際に使用し始める前に その他の 検討すべき事柄について紹介します 最大35件まで カスタマイズページを作成できるので まずは最も特徴的な コンテンツやアセットを 優先しましょう これにより 社内のリソースを最大限に活用でき そのページの目標とする規模を 実現できます カスタムプロダクトページを比較する際には 注意深く行ってください 各ページにアクセスするユーザーは ページごとに異なる可能性があり それがパフォーマンスの違いにつながる 可能性があることを忘れないでください 2つのプロダクトページの 同一条件での比較を 行いたい場合は プロダクトページの最適化機能の利用を 検討してください メタデータの提出は バイナリとは独立していますが 新しく提出するメタデータはすべて App Reviewによる 審査と承認を 受ける必要があるため メタデータに関する同じ ガイドラインが適用されます 詳しくは App Reviewガイドラインの セクション2.3を確認してください 最後に 結果を分析する際は コンバージョン率に注目するだけでなく リテンション率といった インストール後のメトリックスを モニタリングすることで 関連性が高く積極的なオーディエンスを 継続的に獲得していることを 確認してください 今年の初めに カスタムプロダクトページと プロダクトページの最適化の両方を 発表しました 共通点もありますが それぞれどのような時に 使うべきかを理解するため 主な違いを比較してみましょう 説明した通り カスタムプロダクトページは 特定のコンテンツや機能を 強調することを目的としています プロダクトページの最適化は 管理された環境で プロダクトページ全体の コンバージョン率を向上させることを 目的としています カスタムプロダクトページでは それぞれのカスタムページに送る リファラルユーザーが対象になりますが 一方 プロダクトページの最適化では 「検索」や「ブラウズ」など App Storeの各所でAppを見つけた ユーザーであれば プロダクトページの トリートメントバージョンが 表示される可能性があります 両方の機能を利用している場合 カスタムプロダクトページに誘導された リファラルユーザーに対しては そのページが表示され プロダクトページの 最適化テストの 対象とはなりません カスタムプロダクトページは 期間が限定されていないため 継続的なキャンペーンに 適しています 一方 プロダクトページの 最適化テストは 最大90日間です メタデータに関しては 対象となるアセットが 若干異なります カスタムプロダクトページでは スクリーンショット プレビュービデオ プロモーション用テキストを カスタマイズすることができます プロダクトページの最適化では 様々なAppアイコンや スクリーンショット プレビュービデオを テストすることができます 最後に カスタムプロダクトページで 利用できるメトリックスは 各ページのコンバージョン率 リテンション そして収益です 一方 プロダクトページの最適化では 改善を実施した場合の コンバージョン率と 信頼度を把握できます デベロッパWebサイトには これらの機能と使用例 技術的な実装方法 よくある質問などの 役立つ情報が掲載されているので ぜひご活用ください ご視聴ありがとうございました 皆さんが この機能を活用して ユーザーに最適な体験を 引き続き提供していかれることを 願っています
-