
-
Appを新しいiPad Proに
iOS 12.1 SDKでAppをビルドし、ディスプレイの角丸とホームインディケーターに対して正しく表示されることを確認し、オールスクリーンデザインの新しいiPad Proを活用しましょう。新しい共通インセット互換性モードとそれがマルチタスキングモードで動作するAppに与える影響について確認します。また、Face IDと第2世代のApple Pencilのダブルタップ機能をサポートする方法についてもお伝えします。
リソース
関連ビデオ
Tech Talks
-
このビデオを検索
Betsy Langowski: Linking against the 12.1 SDK will allow your app to take advantage of the full displays on the new iPad Pros.
Not only does the 11-inch iPad Pro feature a brand-new screen size and a new aspect ratio, both devices now have rounded corners and no Home button.
You may need to do a little bit of work to make sure your iPad apps look great on these devices, but there are a lot of resources available.
And if you've been following best practices, that work should be very minimal.
If you've adapted an iPhone app for iPhone X or later, you'll find this process very familiar on iPad.
Adapting safe area insets throughout your app, as well as making sure to not special case per device model, is the best way to future proof your application.
For more technical information about how to do that, as well as information about edge cases and the times when you can't use these techniques, see the video "Building apps for iPhone X" and the video "Building apps for iPhone XS, iPhone XS Max, and iPhone XR." Here are two examples of the most common mistakes made when running apps on the new iPad Pros.
For much more specific design information, check out the related video "Designing for iPad Pro and Apple Pencil." Here's a very simple iPad app that looks OK when built for an iPad with a Home button.
But when I run it on a new 11-inch iPad Pro, you can see that the tab bar interferes with the Home indicator.
A common reason this happens, and the reason it's happening here, is because while this looks like a standard tab bar, it's actually a custom tab bar.
Safe area insets given by Interface Builder have been ignored and this custom content has instead been aligned with the edge of the view.
Another reason this may happen is if you're not using storyboards and are instead using API to identify the screen bounds.
The absolute best way to fix this is to simply use storyboards and safe area insets, as well as native UI elements.
Your app will look great across devices and you'll be future proofed.
Take a look at another app.
It's a full-screen game with custom UI elements.
It looks great on an iPad with a Home button, but on the new 11-inch iPad Pro, there are a few problems.
The content at the top and bottom is cut off and the custom buttons feel too close to the new rounded corners.
This can happen for a number of reasons.
In this case, that app is assuming a four-by-three aspect ratio, which is no longer true for all iPads.
if you have a Metal app or are using API level adjustment, you'll need to go back to your designer and make sure your designs are conforming to safe areas and being mindful of the new rounded corners.
In games in particular, it's also important to ensure you didn't have any controls or gestures related to game play near the Home indicator as well.
If you don't link against the 12.1 SDK, your app will be running compatibility mode.
While running at the full screen size is a much more immersive experience, linking against the 12.1 SDK is important for another reason.
On iPad, apps can run side by side, like Maps and Clock, seen here.
Even if your app has been linked against 12.1, if people are running it side by side with an app that hasn't been updated, both apps run in a new kind of compatibility mode.
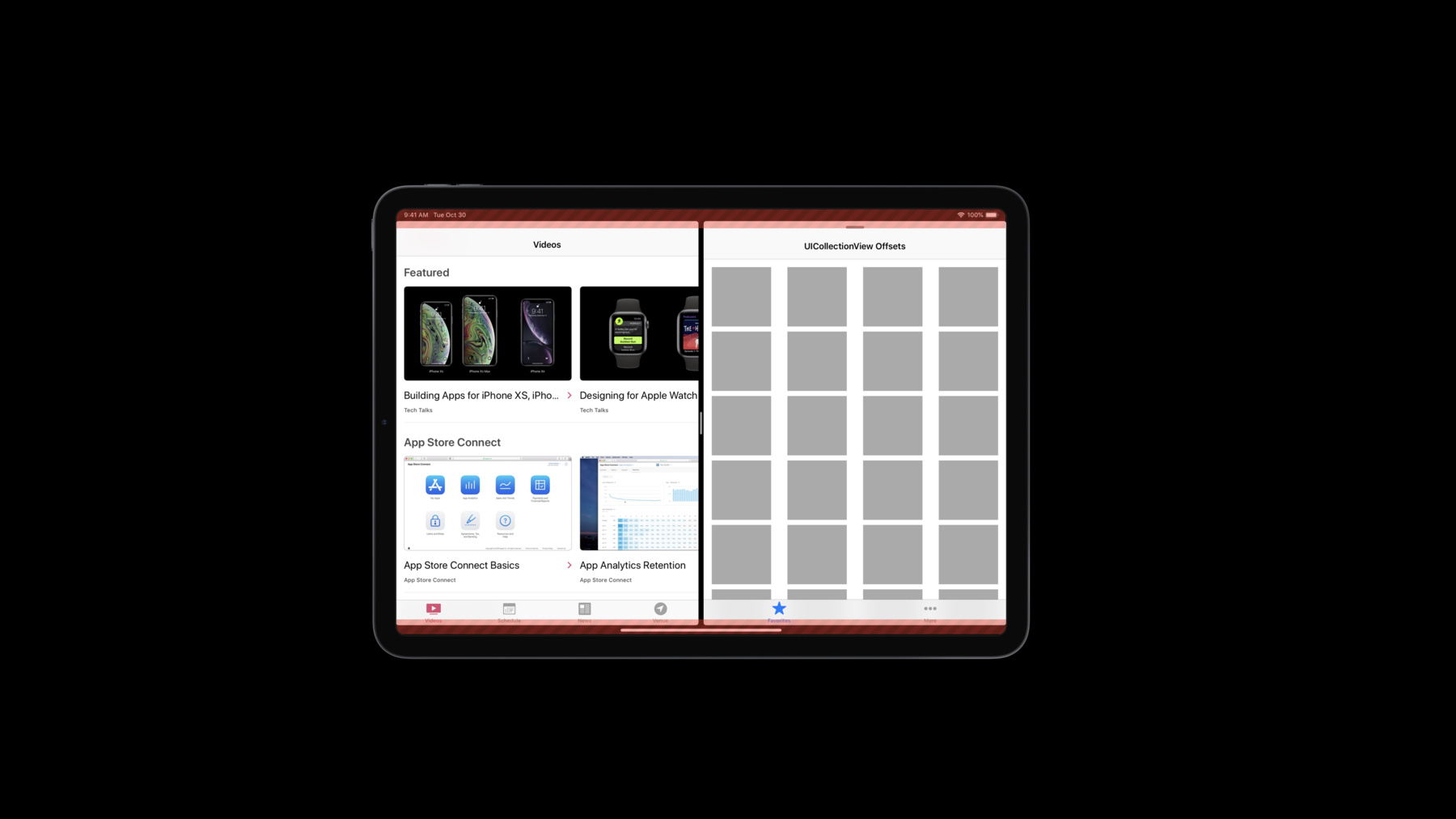
Here's a simple test app.
It's been rebuilt with a 12.1 SDK, so now it takes advantage of the full display on the new 11-inch iPad Pro.
Here it is running side by side with Maps, another app that's linked against 12.1, and they both look great.
Still taking advantage of the entire screen.
But when it's run side by side with the WWDC app, which hasn't yet been linked against 12.1, the test app is now forced back into a new kind of combability mode of common insets.
By updating your app quickly, not only do you get the more immersive experience, you ensure that the other apps that may be running side by side with your app maintain their immersive experience.
This common inset combability mode doesn't reflect a real life configuration of hardware and so your apps haven't necessarily been tested in it.
This is another great reason why using safe area insets and auto layout is a good idea.
It's important to design your apps and write your code in such a way that they can run on whatever trait or combination of traits they detect, regardless of hardware.
By taking some time to ensure your iPad apps can handle this common inset combability mode, you'll also be ensuring a smooth transition next year when you can bring UIKit apps to the Mac.
This year we've introduced a brand-new Apple Pencil.
All of the feature set from the original Apple Pencil remains, but we've introduced a new gesture unique to the second-generation Apple Pencil: the double tap.
Double tap enables three new actions, all configurable in the Settings app.
People can switch between the current tool they're using and the eraser.
They can switch between the tool they're using and the last tool they used, or they can show the color palette.
People can also turn off double tap entirely.
If your app supports the Apple Pencil, but doesn't have a drawing or tooling element, you can implement custom actions.
However, these should be used very judiciously.
This is what your implementation might look like.
You can find more robust sample code in the related resources.
In your app view, you detect the double tap event by creating UIPencilInteraction object and assigning a delegate to it.
You can also add customization, if appropriate for your app.
Remember, your app will continue to be used and loved by your customers on iPads that pair with the original Apple Pencil.
So it's important not to gate functionality behind the double tap gesture.
Your customized interactions should never be the default.
Your app should always reflect the system settings and then give people an option to change to a custom action.
Reflecting the system gestures is as simple as calling UIPencilInteraction. preferredTapAction and handling the four built-in cases as reflected in the Settings app.
iPad Pro now has a high-speed USB-C port.
This enables dynamic range and frame matching, which is familiar from Apple TV.
iPad Pro supports HDR 4K up to 60 Hz and external displays of up to 5K.
There's no special adaption necessary.
Everything that already worked for you in your second screen support will continue to work.
USB-C is a high-speed USB port, which enables many of the same pro-level technologies that you have brought to your Mac, including USB audio, USB Ethernet, and USB MIDI.
And it also allows for simultaneous output.
This facilitates, for example, connecting a DSLR camera and a 5K display to your iPad Pro at the same time.
For more information on how to build fantastic second screen support into your app, check out the WWDC 2018 video "Adding Delight to Your iOS App." iPad Pro brings Face ID to the iPad.
Unlike the iPhone X, there is no TrueDepth camera housing.
The camera sits in-line with the bezel.
Face ID works in portrait, as well as in landscape.
If your app uses Touch ID for authentication, you'll automatically get the new Face ID behavior and your existing code will be compatible.
Just like when you adapted your app for iPhone X, you'll need to do a couple of things for proper robust Face ID support.
You'll need to add a localized NSFaceIDUsageDescription string to your plist so your app properly asks for consent to use Face ID.
Make sure you update your strings to reflect Face ID.
You can do this manually, or even better, you can use the local authentication property, Biometry type, introduced in iOS 11, to handle this check for you.
Consider the order of your authentication flow.
Since Face ID is an automatic action, avoid authenticating immediately upon launch.
Let your customer choose when they'd like to begin the authentication flow so they're ready.
For much more information, including sample code, see the related video "Face ID and your Apps." The new 11-inch and 12.9-inch iPad Pros are the most powerful iPads yet.
Their packed with new technologies that will empower exciting Core ML and machine learning apps, enable Metal-based games to deliver their most beautiful experience yet, and drive ARKit 2 and the next generation of AR apps.
But one of the best features of iPad Pro is how simple it will be for you to bring your existing applications to these iPads.
By following existing guidelines and staying familiar with best practices, it's easy to get your app up and running for your customers.
-