
-
Iterative UI Design
You're familiar with Keynote for making presentations, but it's also a powerful tool for exploring, iterating and refining user interface layouts and workflows. Learn techniques and best practices for using Keynote to quickly and persuasively express your product ideas by building realistic and tangible design comps and user flows.
リソース
-
このビデオを検索
Good morning everyone. Wow it's loud. Thank you all for coming. We're really excited to be here. My name is Ryan Olshavsky. And with me down there is Jonathan Cho.
We're designers on an iWork team at Apple where we make the Numbers, Pages, and Keynote apps for Mac, iOS, and iCloud.
Jon and I have been designing software interfaces for quite a while both at Apple and elsewhere. And if there's one thing that we've learned on all of our years of experience, it's that good design is not easy.
And I know that sounds like something a designer would say because it's good for our job security if everybody believes this.
And maybe some of you have seen what designers do and thought, well that doesn't look too hard.
And you're right a lot of times great design can see obvious or effortless.
But what makes design difficult are the questions you have to answer to do it well.
Questions like, what are we making? Who is it for? Does it actually work? And did we get it right? These questions do not have obvious answers. And they're always challenging even for the most experienced designers. And if you're a solo developer, or you're the only designer on your team, or if you just never really designed anything before, trying to answer these questions can be a daunting task. But we do it anyway, because as you know design matters, it's important and it can have a profound impact on the quality of your app and on the people who use it.
A poorly thought out design can turn the most basic and obvious interaction into a frustrating and potentially embarrassing experience.
A great design, on the other hand, can transform an intimidating and difficult task into something simple, approachable, and elegant.
Even when it's based on something extraordinarily complex under the hood.
Now unfortunately there are no shortcuts to great design.
There's no magic button you can press to turn a bunch of disparate features into a compelling and successful product.
Design is not effortless. It takes time, commitment, concentration and rigor. But the good news is there are ways to make design easier.
There are tools, techniques and methods you can use to mitigate uncertainty and help you get to a great design sooner.
So today, Jon and I are going to share with you a few techniques and methods that we use on our team, in our own design work to help you find answers to a few common questions. Specifically, what are we making? Where do we start? And what's the right design. So first, what are we making? We're going to start with this one because if you can answer this question it makes all the other questions a lot easier.
So maybe you have a bunch of amazing features, but can't decide which ones are worth building. Or maybe you've identified a potentially lucrative audience, but don't know exactly what functionality the people in that audience want or need.
Or maybe you've built a really awesome map already, but don't know who exactly it's for.
A powerful way to answer those questions is to define your app.
That is, take all the things you can imagine your app could do. Identify the features that matter most to the people who will use your app, and the features that serve your own goals for the app itself, in order to determine what your app should do. So as an example, throughout this session Jon and I are going to pretend to design an app. And how many of you here have been to Caffé Macs? Great. Well, if you haven't Caffé Macs is the cafeteria down in Apple Headquarters in Cupertino. It has a rotating menu of freshly prepared food and most Apply employees eat there every day. But a lot of people walk down to the café, stand in line, order their food, pay for their food and then just take it back to their desk and eat there. So to make it a little easier for those people, we're going to design an app for a new service that lets employees order a meal and have it delivered directly to their office. Which is pretty cool.
So, fair warning, you're going to see a lot of pictures of food coming up, so if you weren't able to get breakfast or a snack before the session, I apologize for that.
So, let's go through the process of defining this app. So like I said first, we need to identify, and collect all the features we think our app could have. So you want to include anything that's obvious. So we're pretty sure we'll need a menu of entrees, details about those entrees and a way to place an order. But you also, and include basically anything else. Capture all the features you think you and your audience might like to see in your app. So in our case we might want a way to schedule delivery, see ratings, quickly reorder meals. Maybe we could offer a catering service. And so on. There aren't any good or bad ideas at this stage so feel free to include anything you want.
And then once you have your list you actually want to set it aside for a little bit because the next thing you need to do is figure out who you're designing for and what they need. Now this can often be one of the hardest steps, because it's not uncommon for people on the same team to have completely different ideas in their mind about who is going to be using your app. But without a shared understanding of who your user is, and what their goals are you might end up with a hodgepodge of features that nobody needs, or worse, you might spend a lot of time and effort building an app that nobody knows about because you targeted the wrong audience.
So let's start with a couple of simple tips. First, you are not the user. You might be a user of your app, but if you design for yourself, you risk building in preconceptions and biases about the user experience that might be completely wrong for everyone else.
For example, I'm an Apple employee and I'll be a user of the Caffé Macs app that we're going to design, but I almost exclusively eat cheeseburgers. And if I were to design the app for my interest alone, I'd put the burger of the day at the top of the screen, and that would be it because that's all I really care about. And that would be great for me, but maybe not so much for people who prefer salad, or who like fish, or whatever else it is that normal people eat.
Designing for yourself distracts you from what matters most to everyone else.
But the opposite is also true.
Your audience should not be everyone, because this is too vague, it doesn't allow you to draw any meaningful conclusions about what would be most important, or most valuable to the real people who will use your app.
Instead you need to focus on the essential characteristics of your target audience.
And one way to do that is to image you're interviewing someone who's going to use your app to find out what they like and what they don't like, and what they care about.
In our case, we might ask our customer do they prefer a fresh meal, or something off the shelf? Do they like to take a leisurely lunch, or just grab something between meetings? Do they get the same thing every day? Or do they like to try something new and different? And do they prefer to eat healthy food? Or do they just pickup whatever looks good? Try to capture a range of characteristics in a few questions like these.
And then pick the answers that best reflect the people you want to serve with your app.
You can use your instinct and expertise to do this, and if you have user research or marketing data, you can use that to inform your choices too.
In our case, it's already pretty easy to walk down to the Caffé and get a premade salad or sandwich. So, instead, we want to focus on the people who are looking for a quick interesting, fresh, and healthy meal every day.
Once you know the characteristics of your customer, you can rephrase those as a set of goals.
So, our customer goals are to eat a fresh meal, eat quickly, or sorry. Enjoy a fresh meal, eat quickly, try something new, and make healthy choices.
Articulating your audiences' goals like this will help you focus on their needs throughout the design process.
But what about you? What about your goals as an app developer, or a product owner? Maybe you want people to rely on your app every day. Or maybe you want it to be a super fun app to play with. Or maybe you want it to be blazing fast. You want to capture those characteristics too, as app goals that describe what you think your app should be like, how it should feel and what makes it memorable, or unique.
So our app goals might be to provide a convenient simple delivery service, so people don't have to walk all the way to the café. We want to highlight the daily entrees so customers know all the great options that are available to them.
And we want Caffé Macs diners to be happy, of course, so they keep coming back. Now, note that this list does not include things like, be profitable, or earn a great return on investment, or optimize food costs.
While those are important goals from a business standpoint, they don't really provide any meaningful direction for the design. And that's because business goals describe what you want to get out of your app after you release it.
App goals on the other hand describe the qualities of experience you want your users to have. You need to understand both types of goals, of course. But it's your app goals that will inspire and motivate you to design and build a great product.
All right so finally, to figure out what exactly our app should do, we need to consider all those features we came up with in step one from the perspective of our customer goals and our app goals. So, here's our list again.
And by looking at each one of these in the context of our goals, you can pretty quickly identify the ones that are appropriate for our app. So, in addition to the basic functionality, we can also include an entree rating system that serves our customers' goals, finding something new and interesting to eat.
And a feedback link serves our own app goals of making diners happy because it gives them a way to let us know if they're satisfied or not.
By the same method we can also exclude features that do not serve our goals.
Now this isn't to say that these are bad ideas, or that they're not worth doing some day, they just don't fit our current definition of our app. So we can set them aside for now and maybe get back to them in a future release.
All right, check this out. Now that we actually have a list of features and we know what we're making. We have a nice succinct set of functionality based on a solid understanding of what's most important to us, and what's going to matter to the people who will use our app.
And so now to tell you more about how to actually start designing your features, I'm going to hand things over to Jon.
Thank you Ryan. So now that know what we're making, let's start designing our app. But where do we start? Well what I like to do is I like to start with what I know. You might not know how all of your app is going to look or work yet, but there's probably one or two things you do know you'll need and you can start by designing that. For example, if you're designing a messaging app, you might want to start by designing the conversation screen, because you know that's where a lot of people are going to be spending their time.
Or, if you're designing a dating app, you might start by designing the profile screen, because you know that that's going to be a big part of your experience.
In our case, I'm designing a food delivery app. So I don't know much about what I need, but I know at the very least, I'm going to need a menu of food so that people can order from it. So I'll start by designing the menu screen.
So for this demo, I'm going to design UI in Keynote.
You might already know Keynote as a great presentation app, but it's also a great app to draw UI. It creates layouts very easily, you can try out different animations. You can even make interactive prototypes that you can load onto your phone.
In our group, we like Keynote so much that we design all of our apps using Keynote.
In fact, even Keynote was designed using Keynote.
Think about that.
That shouldn't even be possible.
But it is because Keynote is awesome.
So, let's start drawing UI. UI is made up of a couple of simple elements. It's made up of shapes and lines and I can insert those from my top here. I can just tap to insert a shape. I can tap to insert a line.
UI also has text. And I can insert text by clicking on this and get a textbox.
And UI also has images.
On my desktop I have a folder of food and I can just drag it into Keynote. And I can resize that.
Great. So to start, I'm just going to start with a shape. I'm going to copy and paste a shape. I'm going to change its size to 375 by 667 points, because this is the resolution of an iPhone 6.
And I'm going to make it white and put it right on the center. So in just 30 seconds I've already designed a simple iPhone app.
It's a flashlight.
Ha,ha .
I'm just kidding.
So I'm going to draw a menu screen, and one thing I like to do is I like to take screenshots of apps that I use and use them as references. So here I have a screenshot that I took of my messages app. So I'm just going to drag that in. It comes in a little large because it's retina resolution. So I'm just going to resize it. And I'm going to put this next to my screen that I'm drawing.
And now that I have this screenshot next to what I'm drawing, I can use it as a reference. So I'm going to start by taking shapes and outlining out the layout of my screen. So I'm just going to resize this box to be a header square. I turned on my accessibility zoom functionality in system preferences so I could zoom in really quickly and make sure that everything is pixel perfect.
Okay. I'm going to do the same thing for lines. I know that this line is 1 point.
Again, I'm going to zoom in to make sure it is exactly where I want it.
Great and now I'm just going to start duplicating this line a bunch of times. I don't really care where it's positioned right now. I can be a little bit sloppy, because I'll clean that up later.
The only one I do care about is this last line. I want to make sure that this last line is exactly where I want it. Great, because now I can just select all of my lines and space them out evenly, and the line then to the left. So that was a really quick way to just get all my lines in place .
Oh, okay. That was not even the impressive part. So now I want to change the colors of my lines and I can do that here. I can make it gray. Or if I wanted to use a specific color, I could use the system color picker, and use the eyedropper tool.
This turns my mouse into a magnifying glass and now I can click on a specific color on my screen and it will use that color for the line. And now I'll do the same thing with my header bar. I'll get this light gray.
So I've already got the outline of the screen that I want to draw. So the next thing I want to do is match the text. So I'm going to take this text box, and I can try to match the style of the text of the messages app. So I can start by just typing in the text that I want to match. You can see that the font and the size is incorrect.
I know that iPhone system font is San Francisco. So I can set it to San Francisco. And I'm just going to make this font smaller.
It looks like what I'm trying to match is actually semi-bold. And I could actually just zoom in there and make sure that it is exact. Great. So it looks like a pretty close match. I can do the same thing for this subtext.
Close enough.
Okay. So now I've got my text looking like the text on my screenshot, and this actually looks, maybe like it's gray so I'm going to drop the opacity a bit.
So now the next thing I want to do is start putting content into my UI. I've got this text file of different entree names and descriptions. So I'm just going to copy and paste some of these in here.
Resize this. Great. I also want to get the title of my screen. So I'll try to match that.
This looks like it's actually the right size. That's great.
Stick this in the center.
And I'll call this Caffé Macs.
Okay. So now I've got some pretty good text in here.
The next thing I want to do is put in some images. I'm going to take my picture of my mahi-mahi and resize it.
Now I want to get the sizing and the shape exact. So what I'm going to do is I'm going to use a shape and use it as a mask. So I'm going to just make this square the exact size I want.
And now, if I select both of them, I can crop the image using the shape. Going to nudge it a bit. Excellent.
And now my picture of fish is the exact size I wanted.
I can mask images in other ways. I want to get the status bar of this screenshot. I don't want to draw it. So I'm just going to duplicate this image, double click the mask it and just grab the bar and stick it on top. I saved myself a couple minutes there. And the last thing I want, is I want this little arrow. I've got this other trick. I can actually take a screenshot of any part of my screen using the keyboard shortcut command, control, shift 4. It's hard to remember, but it's useful. When I do that it turns my mouse cursor into a camera. And now I can just draw a box around this arrow. And it's copied to my clipboard and now I can just paste that. So that's a not well known keyboard shortcut.
Great. So now I've got one row. So I'm going to group these together. And again, I'm going to do the same thing I did with my lines. The only one I care about getting right is this last one, because I can just select all of them, space them out and align them.
Great. And now the only thing I have to do is replace these images and copy paste some more content in there to get it looking like a real screen. To save some time I've actually drawn the screen beforehand. So it looks something like this once I swapped out all of the content.
So in just I don't know, three minutes, I drew the screen.
So I want to talk a little bit about the exact steps I took in the last couple minutes. I started by using screenshots as references to match colors, sizes and texts. I also used screenshots to collage bits of UI that I wanted to use.
I drew a bunch of squares and lines, and I resized them a bit and I zoomed in and out a lot to make sure that they were pixel perfect. And I used believable content so that, I used realistic photos and texts to make my UI look more believable.
I think with a little bit of practice and effort these steps are simple enough that anyone here can do what I just did. So now I'll hand things back to Ryan.
Thank you, Jon. Great work as always.
All right so here's our awesome Caffé Macs menu design.
And we're done. Right? This seems good enough. Meets all the functional criteria of a menu. Looks great. It's tempting to just stop here and move onto the next feature or the next screen.
But how do we actually know if this first design is the right design? Well, I can tell you from experience it's probably not.
And that's because you can't know if your design is right if you try only one idea.
Instead you need to look at the problem from other angles and iterate on your design to find new insights and approaches that you might miss otherwise.
Basically, you want to look at your app design and ask, what could we do differently? So here's our design again, what could we do differently? Well, in our case, it's based on, our design is based on rows so one thing you can do is just change the size of the rows. Here by making the rows taller, we can't fit as many entrees, but we can make the photos larger.
And you can also increase or decrease the amount of information that's on the screen, so here we've added the prices. You can consider different layouts, and adjust the amount of white space between your content. That's the space around and between the things that are on your screen. So here we've added margins around the photos which opens up the UI a little bit.
You can also try different topography styles. For example, here we're using a larger, lighter weight font for the names, and we've added some color to the prices to make them stand out on screen a little bit more. You can also just go where your curiosity takes you. So, we wondered, what it the menu didn't have pictures of food, because why not? It's worth a try.
But what we found is that without a visual anchor on each row, we needed to make the entrée names bigger and bolder, which gives the menu a different feel.
And note that I'm not actually judging any of these designs yet.
We're just really brainstorming with pictures to kind of shake out new ideas.
So another technique you can use is to do a 180. So while this design is very text oriented, what about one that's very image oriented? So we have a grid of photos here. It kind of looks like a totally different app right. You can also think about the proportions of your imagery and what shapes suit your content the best. So while these photos are square, maybe wider landscape photos work better.
You can also look at different ways to contain your content. Here each entrée is on a tile or a card, which helps them feel more like distinct items on the screen.
Think about how you use the space available to you, these photos are edge-to-edge, which makes the most of the iPhone screen. And in this layout to fit the entree details, we superimposed them on the photos to create a different visual style.
And remember you aren't restricted to a uniform grid of boxes or rows. You can play with the size and proportions of your content to create completely different effects. You can combine ideas to create new ones. So, here we took the edge-to-edge photo-style and merged it with the list view layout of our first design.
Think about how immersive you want the experience to be. These larger photos dominate the screen, which encourages the viewer to spend more time with each one. And if your text is critical make sure you pay attention to how readable it is. Can somebody with a vision impairment or color blindness make out the important details? And finally what if we took this large photo idea to an extreme so that the image takes up basically the whole screen.
Here scrolling vertically might be a little strange, so instead we're using a swipe navigation scheme so you just swipe between the entrees.
So, consider how your content could be served by different navigation schemes. All right so here are 11 alternatives to our original design. These were all drawn in Keynote as well.
And you want to basically just keep asking what can we do differently? Until you've come up and expressed as many interesting alternatives as you can come up with. And again you can do that by organizing your content into different layouts, playing with text size, color, weight, and font.
Experimenting with proportions of your content, increasing and decreasing the amount of information that's on the screen. Doing 180s and pushing ideas to extremes. And considering different ways of navigating through your content. So the next question is, will any of these designs actually work for our app? We don't know yet.
This is a step when you and your team get to actually judge your designs. This can be the fun part.
So you want to set aside your ego and your pride and forget all the time you spent drawing your mockups. And instead pretend you're a third party whose job it is to evaluate and critique your designs to find their strengths and weaknesses, and find the best one.
So to do that you have to scrutinize each options and ask some tricky questions.
Things like, how well does the design serve your audience's goals? How well does it address your own app goals? And does it fit the definition of your app? Does the design provide people with the right information? Is there enough detail to take action? Is it readable? Is the design intuitive? Are you using interface controls that people are familiar with? And are you using terminology your audience will understand given their context and experience. And finally, does the design feel right? Even if it meets all the other criteria, and it's objectively a good design, does it feel the way you want it to? Does it have the personality and the appearance that you want? That's just as important as everything else.
These questions are all very subjective. And you will most likely get into disagreements with your teammates and even yourself about the answers. But asking these questions and trying to answer them honestly will really help lead you to the right design. So to demonstrate what we're talking about Jon and I are going to now critique our own designs in front of all of you, to find the one that we thinks works the best.
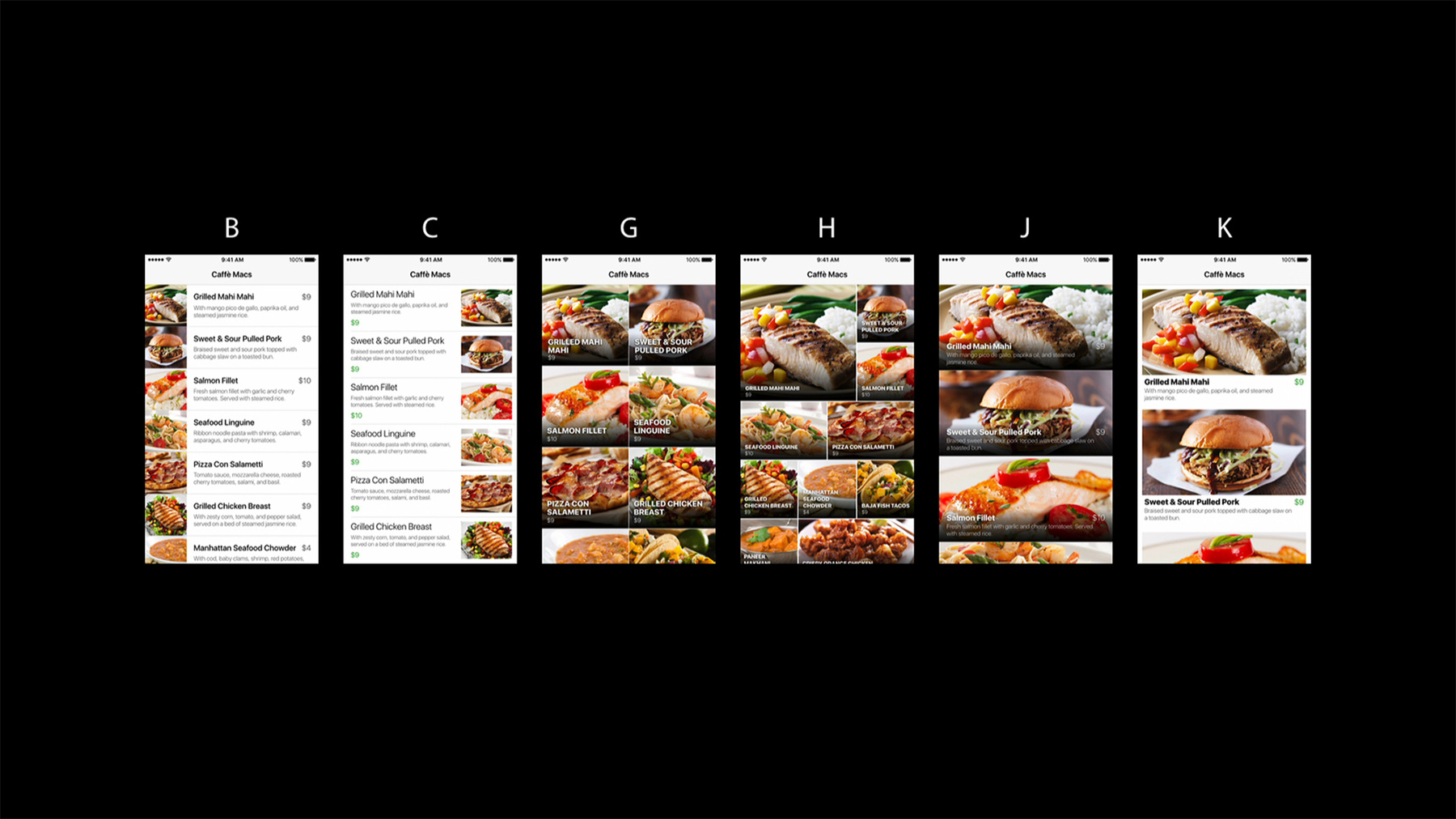
So let's take a second and just consider them. All right what do you think Jon? Looking at them side by side, it's a little bit obvious that some are better than others so I think we can just go ahead and eliminate a couple right now. Okay.
Let's get rid of A, you know the first one. It's pretty good, but it's not as good as the other ones. All right. Let's get rid of D, it doesn't have any photos, that's wort of weird. Yeah. A food app, we need photos. Let's also get rid of E. Yeah that one has too many photos. It feels so crowded and you can't even see that much information. True. I think we can get rid of F also. It has a little bit more information, but I think the visual layout is maybe a little too busy and the entree names are getting cut off that's not great. That's a good point. I think we can get rid of option I, the proportions of those photos are kind of interesting, but you can't really see enough of the food to know if it looks good or not. Okay. And then option L, even though I love the big photo, I think paging through 12 or 15 different entrees is probably just going to be too tedious so I think we should get rid of that one too. I agree.
All right now we're down to six, that's good progress.
All right .
Didn't take very long at all. All right so let's look at the rest of them in a little more detail. So between these two, they're actually very similar, they're very functionally similar. I would say that maybe option B is a little more conventional, maybe more what people expect from a menu on an iPhone. And I actually like the edge-to-edge photos. I think that's a nice look.
You know I actually like option C. It's a little bit more interesting. I like how the topography is really thin. I think that's really hip now.
It's also cool how all of the information is aligned on the left. It's really each to just scan down and see names and prices. And I sort of like the feel of it being more open and feeling a little bit more fresh. Yeah. I think, yeah those are good points. Thank you. Thank you. You've convinced me. All right let's get rid of option B.
This is totally ad lib by the way . Okay these two look pretty similar as well, they both have edge-to-edge photos. G has more of a grid layout, while H looks more like a bento box.
I really like, I really like H. You know there's a lot of different sizes and variety. It feels really fun.
Yeah H looks cool, but I think it has a fatal slaw, which is that some of these entrees look more important than others. Like, we really want you to buy grilled mahi-mahi with this design. And that's not really the case. These should all be equal options. I think if we like this style, I think G does a better job with balancing this edge-to-edge look with the actual functional intent of the app. I still really like H though , but I think you make good points. Yeah. I think we should go with G. All right fair enough.
All right so between these two, I actually really like J, like I've said the edge-to-edge photo thing is doing it for me. And I love that this reminds me of like a food magazine, which I think is a really cool style.
Ryan, we are not designing a food magazine here, we are designing a delivery app. You can't even see the words in J. I like how K has a better balance of photos and text. Because it just seems more relevant, and more appetizing. All right I see what you mean. You gave me H, so I'll give you K. All right. Okay, good. Compromise.
All right now we're down to our top three, what do you think? They look pretty good, but you know seeing them side by side, I think it's sort of obvious now that G is not that great. These descriptions are actually really useful to sort of tell people what the food is. And G just seems really lacking in that regard.
Yeah. Seeing them all together, I think you're right. Even though I love the edge-to-edge photo I think having the descriptions, the more information really makes a better experience so I guess we'll get rid of G. Okay.
All right now we're down to C and K in just a few minutes we've gotten down to just two options which is pretty cool.
These two are also very functionally similar. They both look great I think.
They do have pretty different feel between them. I don't actually, I don't have a favorite of these two, how about you? Well , oh I can't tell either. They both look pretty good. All right. Well we were actually worried it might come to this. And so maybe all of you can help us. So given all of the, now you've seen us critique our own designs and given the goals and the criteria we've been considering, by round of applause, please who thinks option C is the better design? Okay now, who thinks option K is the better design? All right well I think K pretty clearly won, which is pretty convenient for us . All right so our congratulations, option K. Good job. So we've determined as a large design team here that option K is the best combination maybe of functionality, efficiency, and the general feel we'd like the app to have.
So now have we actually found the right design? Well, we're on our way, right, but one screen is not an app. We now actually have to figure out how this thing works. So to tell you more about that, I'm going to give this back to Jon.
Thank you .
We need to design a workflow. A workflow is a set of steps it takes to complete a task.
In my case the task is to order food. So let's go back to the design we just choose. I think I'll take my advice from before and start with what I know here. I don't know much about what this is supposed to do, but I do one thing, that if I tap on one of those entrees I probably should see more information about that. So I'll go ahead and I'll design a detail screen.
And maybe it looks something like this.
Okay. So now that I'm here, I probably need a way to order food.
So I'll put in an Order button. And maybe it will just go on the bottom of the screen for now.
Excellent. And now what happens if I tap on this Order button? Well, I don't know.
Maybe I'll just finish the order and let the user know that they're done.
So, I've designed a workflow. It looks pretty good. I think it gets the job done of ordering food. But you know now that I look at it, I think there's some problems. It's actually missing a little bit of functionality that we talked about before. You can't actually change order details, where it's going to, or when it's going to come, so that's a little bit weird. And now that I look at it, the commitment is really abrupt. After I hit the order button, I've already spent $10. There's probably a rule somewhere that says you shouldn't do that.
So I think there's a lot of things that maybe this workflow could do better so let's try that again. So, in a couple apps I've seen the shopping cart model. So I think I'm going to borrow that for this one. So in the upper right hand corner now there's a shopping cart icon. And now if I tap in food there's an Add to Cart button.
And now I could tap that, the button will say it's been added to the cart. And my icon will change to let me know that there's something in it.
It seems like a pretty conventional behavior, so that's really nice. I think people will know how to use that.
And now if I tap on the shopping cart icon I can show the user a summary of their order. And from here they could maybe change the options as well as, to get a confirmation that they're about to spend 11.68 for food.
And now if they tap Place Order, I can show them that the orders complete and give them information about it. So, now my work flow looks something like this.
It addresses the problems I mentioned before. It lets me know the details of my order, and it does not make the ordering feel too abrupt. It lets the user know what's happening, so I think that's really nice.
But you know I don't think this workflow is that good either, it's actually a whole lot of steps for something as simple as ordering a sandwich. So I think we can make it a lot shorter. And I actually noticed, having done this twice now that the menu screen does a pretty good job of giving people information about the food, and they might not have to go to the detail screen to actually figure out if they want to order it. So maybe the user can determine to order the food right from the menu screen. So let's try this again, let's try to make this workflow shorter.
So here, I put the Buy buttons right on the menu screen, because that seems like enough information. And now if the user taps on one of those buttons, maybe we keep the shopping cart model, but instead of an icon in the corner, it's now this little tray that comes up on bottom.
Here, I could actually show information about the order, and even let them finish ordering it right from the menu screen.
If they want to I guess, they could just still swipe it up and see the full details of their orders and the different options. But I think for the most part, this might be enough information for someone to figure out if they want to complete this order.
And I could actually extend this further, if the user taps on the Order button, I could use the same little tray and show the confirmation status.
So now, the workflow looks something like this.
It's three steps, but it feels a lot shorter because all that's happening on the menu screen. And it still has all of the functionality as the previous design, but now all of that's optional under the tray rather than forcing it to be a mandatory step for the user. So that's really nice. So I think this workflow is pretty good. I think it gets the job done of ordering food and I think it does it very quickly.
Notice how to design this, I used the same principles that we talked about before. I started with what I knew and then I evaluated and iterated on all my designs until I ended up with something I was happy with. So now to wrap things up, let me give this back to Ryan.
Thank you, Jon. I can't wait to use our pretend app. All right so to wrap up, we only have a couple minutes. I hope we've been able to convey a few key points to you today. First, good design is not easy. It can be a lot of fun, but it takes time, energy, and thoughtful deliberation.
But by using the methods we've shared with you today, it can be a little bit easier.
If you're trying to figure out what the heck are we making? Define your audience's goals and your own app goals. And then use those to choose the features that best serve everyone's needs.
If you know what you want to make, but don't know what the UI should look or feel like, just start drawing. Start with what you do know and build from there. It's okay if you don't have the whole system figured out ahead of time. And it's our completely unbiased opinion, but try using Keynote, we think you might like it. And finally to find the right design, try lots of ideas.
Don't settle for your first concept, or what might be good enough.
Then critique your designs to determine which options best suits your customer goals and your app goals. Keep iterating and evaluating until the design feels right.
So, we hope you'll take these techniques and methods back to your own work. Give yourself the time to explore, iterate and critique your designs.
We think you'll find it was worth it.
You can find more information about our session here.
Please also check out these related sessions. They're all awesome. I think they're all online now. Thank you everyone for coming.
[ Applause ]
-