
-
Deep Linking on tvOS
Design features such as the tvOS Top Shelf and Universal Links help customers immerse themselves in your content more quickly and easily. Learn how to create seamless app launch experiences when deep linking into content of UIKit or TVMLKit apps.
リソース
関連ビデオ
WWDC17
-
このビデオを検索
Hello and welcome to Deep Linking on tvOS. Today we will be looking at best practices for supporting deep links in your tvOS app. So what is a deep link? A deep link is a URL that your application knows how to open. We call these links in deep because they often refer to content that's a few levels down in your App2i. Instead of manually navigating through several screens, a user can jump immediately to the content they want by using the deep link.
Deep link URLs can be sent to your app from various parts of the system or even other applications. One common source of deep links is your application's top shelf extension. If you have a top shelf extension, it communicates with your app using deep links. The code handles links from the top shelf can also be used to handle links from any other source.
If you're not familiar with a top shelf, here's an example of the top shelf extension for the iTunes movie sound. Each item in the top shelf will open a different movie in the iTunes movie app.
Because these links are meant for your application, we recommend that you use universal links. Universal links can also be used in your iOS app, if you have one. Unlike rolling your own custom URL scheme, universal links ensure that the link is always routed to your application. And that the data is in a format your application expects. For more information about universal links, see the web page at this URL.
So, now that you know what a deep link is and where they come from, let's take a look at what you should do when your application is asked to open one. The most important part is to take the user to the link content immediately, without any loading screens or animated transitions. You should avoid any alerts asking if the user is sure that they want to open the link or sure that they want to start playing the video. It's also important to make sure that when the user leaves link content, they're able to orient themselves in your app. Even when jumping somewhere directly, the user should always know where they are and how they got there.
How should you display deep link content? Well, it depends on the link. Let's take a look at the top shelf items again.
Each top shelf item supports two URLs, the displayURL and the playURL. The displayURL is opened when the user presses a select button, and this should take the user to a detail page for the top shelf item. And typically this detail page will include a way to play the item, if the item is a video. The playURL is opened when the user presses the Play button. This is a shortcut that lets the user immediately start video playback for the item.
Remember, the displayURL should take the user to a detail page for the item. Menuing out of this detail page should take the user back to your application's main screen. Now it could be that the user would normally have to navigate through several levels to get to the detail page from the main screen, but they shouldn't have to take multiple steps to back out of a deep link. Instead, the first Menu press should take them back to the top level of your application. Because it's the top level, a second Menu press should exit the app and return to the tvOS home screen.
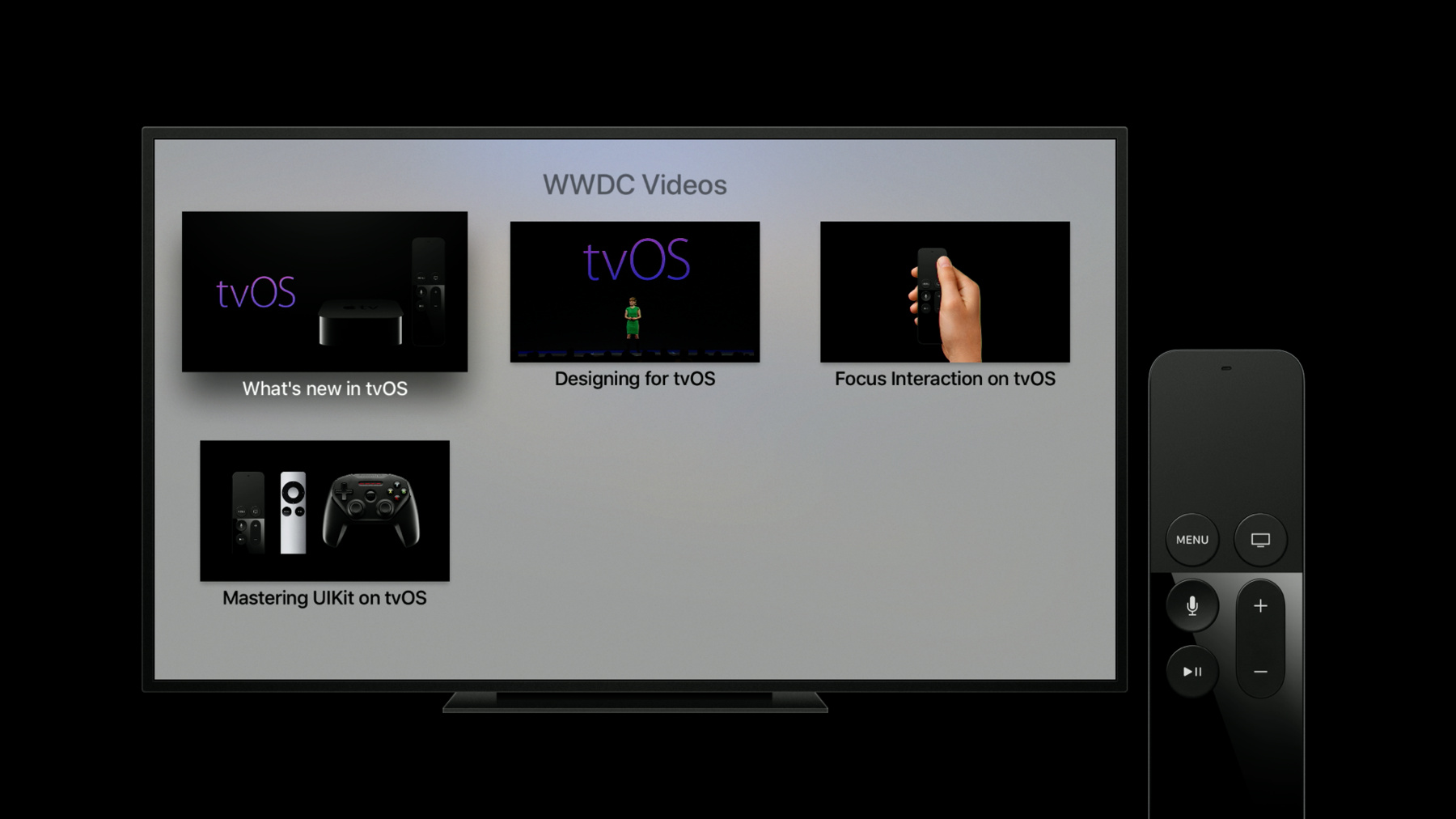
And here's an illustration of what that looks like. Here, I've opened a deep link in a simple video app. The first screen I'm taken to is a detail page for the video I've selected. Pressing Menu once takes me back to my app's main screen, which shows a grid of all the videos that I can watch. Pressing Menu again will exit my app and take me back to the tvOS home screen.
Now let's look at how to handle a playURL. Remember, this should immediately begin video playback for the item. Your app should start with a black screen and then fade in the video. Try to avoid any visible transitions or user interaction and this is especially important for resuming playback of a video that the user's already started watching. Pressing Menu to exit playback should take the user to the same detail page you would have shown if the displayURL had been sent. From there, the navigation is the same as before. Menuing out of the detail page, it should go to your apps main screen and a second Menu press should return to the tvOS home screen.
And here's an illustration of what that looks like. You can see that the first screen is a video playback and then behind that, it's the same hierarchy as if we had opened the displayURL.
Now let's take a quick look at a demo to really see these concepts in action. Here's a simple app that lets me play some of my favorite videos from WWDC. I can get to the videos from within the app, but there's also a top shelf extension that lets me jump to the videos directly from the tvOS home screen.
If I press select on a top shelf item, I'm taken directly to the detail page for that video.
If I go back to the top shelf -- And press play on a different item, the app starts playing that video. Menuing out of playback takes me to the detail page for the item I was just watching. You'll remember that this isn't the same item I was looking at when I was last in the app and that's because when the app opened the link from the top shelf, it reconfigured its UI to display the link content.
Menu again takes me out of the detail page and into the app's main screen. Pressing Menu a third time exits the app and takes me back to the tvOS home screen. Let's take a quick look at the code that handles deep linking in this app. The work happens in the app delegate, specifically, the application open url with options method.
First, when we reconfigure our UI to display a deep link, we want to do so without animation. This means that the content will already be displayed when the system switches to our application.
Next, we want to tear down any UI that the user may have navigated to in a previous session with the app. This app is built using a navigation controller, so all we have to do is pop back to the root view controller, which is the app's main screen.
And now, we want to push a detail controller for the URL onto the nav stack. We want to do this even if we're ultimately handling the playURL, and that way the detail controller will be there if the user menu's out of playback. And we'll push the detail controller by performing the same segue that would be triggered if the user selected one of the collection view cells on the app's main screen.
Finally, if we're handling the playURL, we want to push a player view controller on top of the detail view controller. And we'll do this, again by performing the same segue that would be triggered if the user had selected the Play button on the detail screen.
In summary, deep links provide a great way for users to quickly navigate to content that may be deep within your app. When opening a deep link you'll provide the best experience by taking the user to the linked content immediately and providing them with a predictable way to get back.
For more information, please visit this website.
-