
-
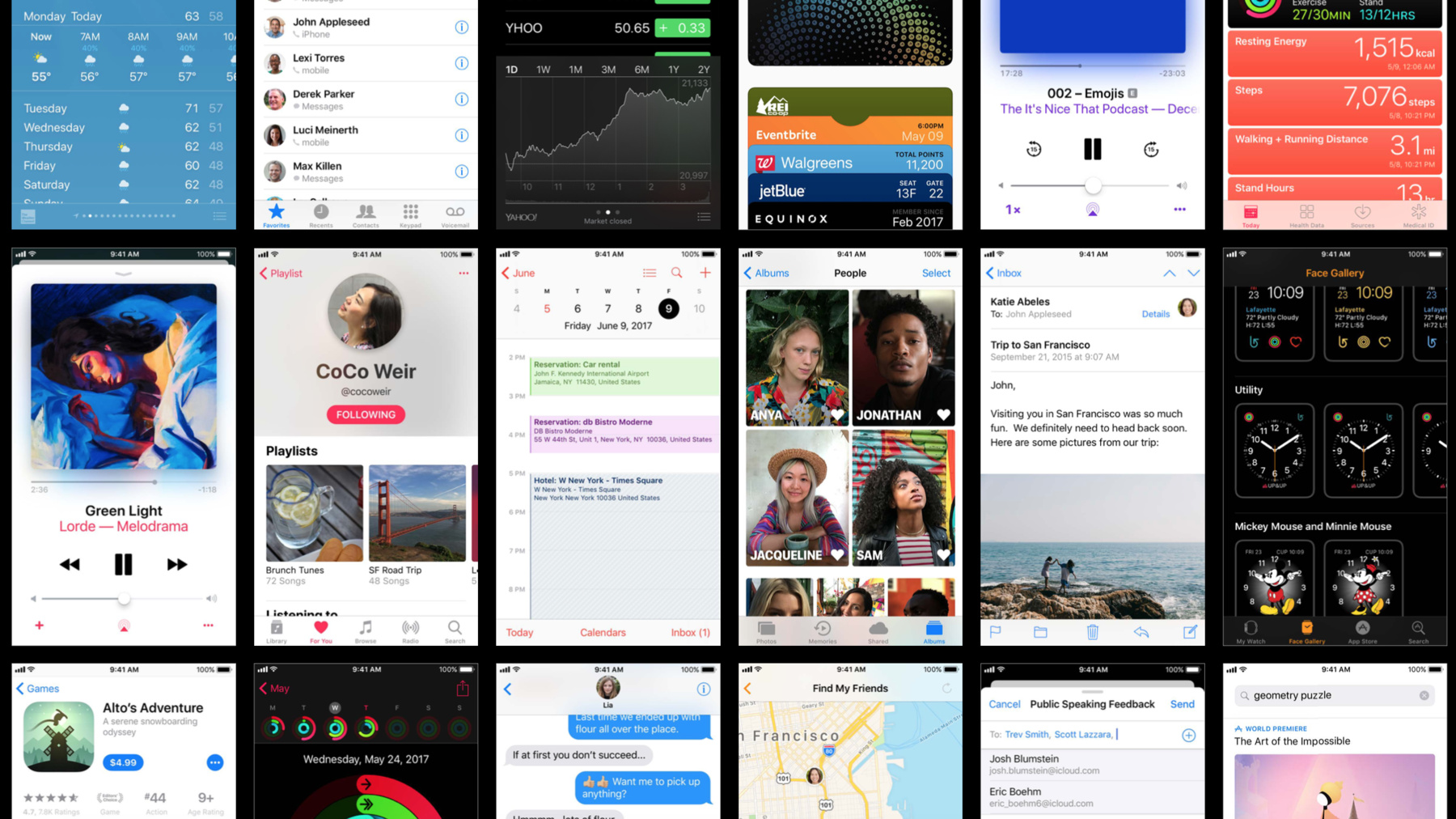
What’s New in iOS 11
See how the updates to UIKit controls and text styles in iOS 11 can help you design an app with a stronger visual hierarchy, clearer navigation, and a simpler interface that's easier to use.
リソース
-
このビデオを検索
So what's new on iOS? For this release, a major theme has been Wayfinding. Now Wayfinding traditionally refers to all the ways that we can help guide people through an environment and orient themselves within a physical space.
You encounter signage and information systems everywhere to help you find your way from street signs, to airports, and even in parking garages.
So naturally, our digital environments can benefit from clear navigation. Wayfinding in UI can enhance your experience and understanding of the space that you're in.
Now when we design for iOS, our goal is to highlight content first. But app layouts need clear visual hierarchy so that people know how to navigate through the system.
UI elements in general should not compete with content but help you to better understand potential functions and interactions.
And we are constantly trying to improve upon these themes. So for iOS 11, we wanted to provide more clarity for navigation or Wayfinding throughout the system.
We wanted to focus on overall hierarchy through the use of typography.
And when it would be useful, we wanted to create greater contrast by refining elements within the UI.
So first, let's take a look at navigation.
Last year we started using more bold text in music because it's an app with a lot of dense content. Text became instrumental for organizing similar media and orienting you while you browse and search. And we recognize that other apps could benefit from the same text treatments.
So this year, we introduce large titles to navigation bars for other apps that could use some more emphasis.
This does not replace our standard navigation but is an opt-in version that transitions from to the standard Nav bar when you start scrolling.
Now you might be wondering where these large titles should be used and I can highlight a couple guidelines to consider that we found helpful when deciding which of our apps they'd be most appropriate for. A good place to use large-title navigation can be at the top level of an app with tabs. This helps to understand that you're at a top level but also that you're scrolled to the top of the page.
Again, music is a good example of an app that uses large titles for all of its top levels but also occasionally on some secondary levels or further down. Since music has so much content and multiple levels that you can drill into, large titles are helpful as you navigate further into the app.
They can be used for views that all have very similar layouts as a quick read on where you are. Phone is an appropriate app to use large titles because almost all of the tabs show content in rows of text.
And it's important to stress that it's not always necessary to use large titles in navigation. We found that in multiple scenarios it would hinder usability and not help.
And a good example of that is the clock app.
Even though it's an app with tabs, it doesn't have multiple content to sort through and each of the tabs has a very distinct layout. So large titles in this case would compete with content.
Now let's take a closer look at ways that we can improve hierarchy through type.
Typographic hierarchy is the way to organize type in a way that will emphasize important content over less important content and it can help to group things together. This can reduce cognitive load or the amount of mental effort it takes you to find something that you're looking for. And there are a few basic methods for establishing typographic hierarchy.
The position of the text can convey importance. Since Label 1 is on top, we can infer that it's more important than Label 2, but that might not be obvious in all cases. So another way is to decrease the size of the secondary line or you can vary the weight or you can use color so that the secondary line recedes more. You may need to use more than one of these at a time so you can make sure there's clear hierarchy between the two. Here's a screen from photos in iOS 10.
The most important information here is your content, your photos. The section headers use two text sizes to distinguish different information but all of it is a tad small and light.
So for iOS 11, we made section headers larger in general and increased the text weight and used gray for supporting text. And these changes made it easier to isolate important in content so that you can find a particular photo faster. So let's look at more examples. Here's Calendar in iOS 10.
We increased text weights for more emphasis and used color more intentionally to denote the current year, month, and date.
Here is Weather in iOS 10.
For iOS 11, we increased the text weights and made the text overall larger so that the content is easier to read. So last, let's look at ways that we've tried to improve contrast.
To create more balance with the larger and more bold text styles throughout the UI, we needed to update other UI elements to give them greater contrast while keeping them both functional and minimal. So one of the ways we did this was to fill in the button shapes and increase the size of the shape itself like we did with the search field.
And we updated the tab bars increasing the weight of the label from regular to medium. And for the glyphs, we filled in the shapes and thickened the stroke weights.
And to make better use of space in landscape, we moved the label so that it's side by side with the glyph. This tab bar is now shorter than before and now matches the landscape Nav bar and toolbar height. And a couple other things to note are that the glyphs are slightly smaller and the text is slightly larger than the portrait equivalents. So you'll want to make sure you take that into account for your own apps.
On iPad, we can increase the text size even more while keeping the glyphs the same as portrait.
This is the Wallet app from iOS 10. And typically we use material blurs to indicate when UI has come in on top of a page that is still underneath. And we wanted to remove it in areas, like in this example, where it had no logical reason for being there and did not reinforce where you are in the digital space.
So that's a quick summary of the design updates we've made for iOS 11. Keep these things in mind when making and updating your apps. Use large-title navigation if areas of your app could use more emphasis and to help orient people. But remember that it's not always necessary to use everywhere.
Consider whether your app could benefit from refining typographic hierarchy. And lastly, remove superfluous UI elements and complexity to improve overall contrast in your app. We hope these updates will help you to create great products that are both beautiful and easy to use. Thank you .
-