
-
Rich Notifications
Discover the keys to creating informative, useful and beautiful rich notifications in iOS. Get practical and detailed guidance about how to design short looks, long looks, and quick actions that will make your app's notifications something people look forward to receiving.
リソース
-
このビデオを検索
You guys know that sound, right? You know, you've probably seen that badge before. I know we're all familiar with notifications. And often they're really, really great. You know, there's lots of reasons to be excited when you hear that sound. Maybe it's an iMessage you're eagerly awaiting, your favorite app has something to share, maybe you've got something on social media that is just totally blowing up. Like, notifications, they're really fun and they're a big reason we love our iPhones so much.
But I think as we all know maybe too much of a good thing is not always such a good thing, right? And I would imagine there's a few of you that have some apps that look like this, right? So let's talk about what we can do to make sure all these notifications are something really great? So first off, let's be mindful of people's time. You know, we should send notifications only when they're relevant. Don't spam. Don't send them to boost traffic or engagement, but only when your app has some important information to share.
When asking for permission to send them, you know, be clear why. Explain what notifications are going to be about, and the value that they will provide.
You know, because there is a real consequence if you send too many and they're not informative or useful. You know, people can shut them off, or maybe even delete your app. And nobody wants that.
I'd like to stress this point here. Don't think of notifications as just a hook into your app.
You know, they should be a self-contained package of information that allows you to complete a specific task. Because if someone does interact with your notification, we want to make sure it is worthwhile to them. Because if you create delightful and useful notifications, there is a real opportunity to create a bond between people and your app, and that is going to create a real value for you as developers, and real value for everyone that uses your app.
So, to make sure we're on the same page here, let's talk about what makes a rich notification.
Starting with a Short Look, this should answer the question: What is this notification about? So when you're creating these, make sure you're following the current APIs. You know, we just had some updates in iOS 11, take advantage of those. We want to make sure you populate all the proper fields and labels.
And take a minute to make sure the language that you're using here is clear, informative and direct.
So now if you use 3D Touch and you press on the notification, you get what we like to call the Long Look. And here is where you should provide some additional context, some additional information around your notification.
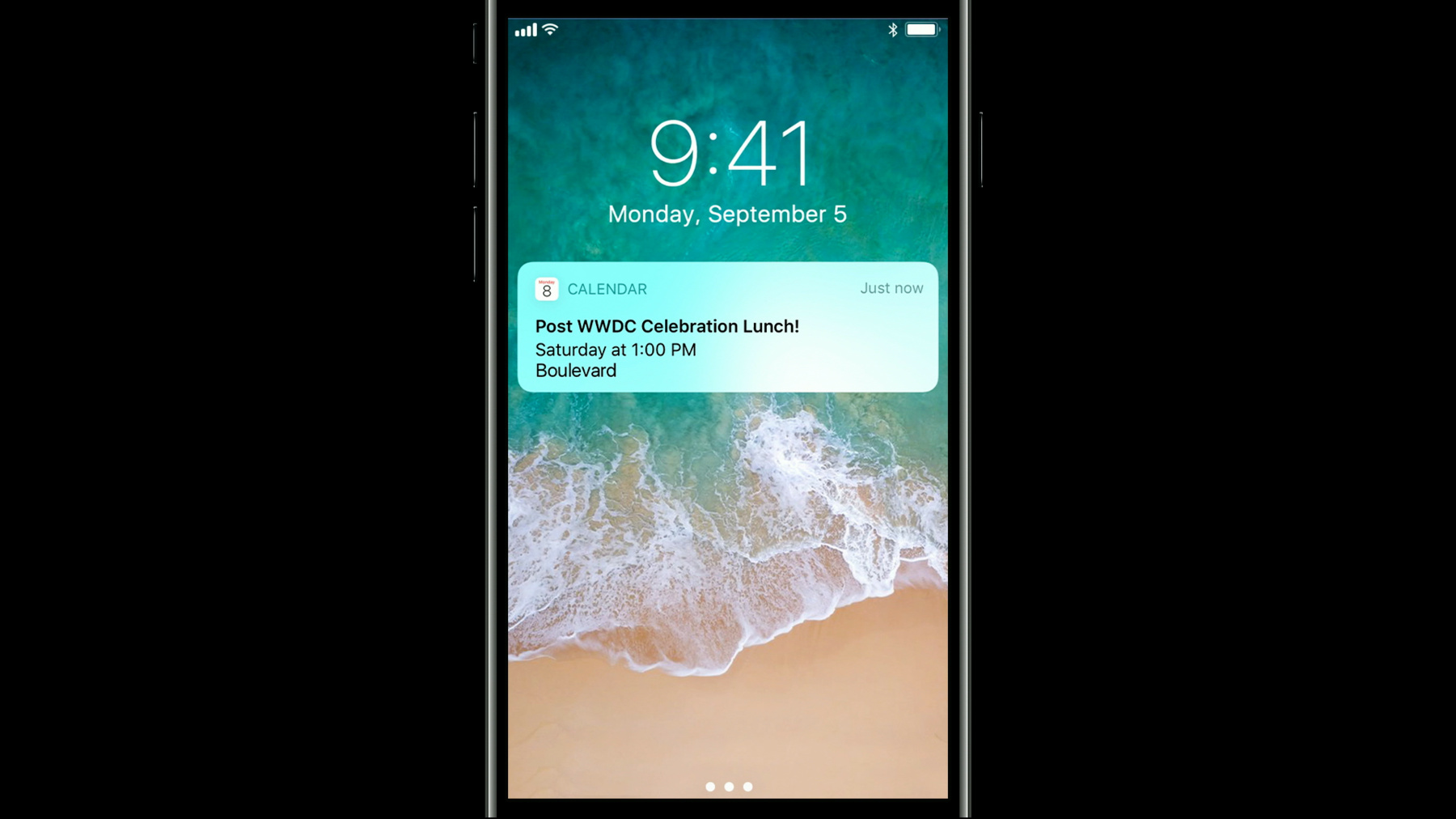
So here, you can see in the calendar notification I get more details about the event, and I get to see a detail of my day, and that's the extra content that makes this really valuable. It's nice to know more about the event, but it is really helpful in this case to know if I'm free, because at the bottom of the notification there can be some optional Quick Actions. So if it relates to the notification, add some relevant buttons. Remember, we want people to see the alert, get the information they need, do what they need to do, and then get back to what they were just doing. So now that I know that I'm free, I can go on and I can accept the invitation. I never had to launch the calendar app, and I never lost context of what I was doing.
So in creating a notification, remember, the Short Look should describe what the notification is about. The Long Look should provide some contextually relevant information, and the Quick Actions should provide some quick actions.
So let's get into some examples now of what great, rich notifications look like, and all the different things you can do.
So here is a notification for mail. And you can see you are presented with the sender's name, the subject of the message, and a few lines of preview.
Now, when I expand this open, I get to see the rest of the message. So at a minimum, this is what we want to be doing. And if you've got some content that gets truncated in the Short Look, let's show the rest of it in the Long Look.
The next thing we can do to make notifications more useful is by adding an image. So here is Photos, sending a notification. You can see the stream it was posted to. You could see who posted it, and there is a thumbnail on the right-hand side there. Those are all helpful bits of information.
Now, in this Long Look, I can just see a big version of the photo and some relevant quick actions.
So remember here, when you're adding an image, it doesn't need to be just a photograph. This is where you can use some of your app UI.
So if you have custom UI, custom typography, elements that make your app unique, you should add them here. You know, just like our calendar example from before.
Or if you have a data-heavy app, maybe you have charts and graphs, flow diagrams, things like that, you can add those. If you have a weather app, maybe you should show the conditions graphically, present stock charts if that's your app. You know, show information as it's designed in your app.
Here you can see when Tips presents a notification, they tell you what it is, right in the Short Look.
Now, when you expand it, this notification really comes to life with video content and plays a movie, and it shows you the tip. It's an example where I don't need to go into the app to learn what the tip is about. I get all the information I need right in the video in line with the Long Look.
So I think a nice example here might be for games. You know I think if you're playing chess or some other turn-by-turn game like that, you know, when someone makes a move, you can show their last turn back to them right in the notification.
Now remember, these examples are bringing notifications to life with UI animations. And if those are a big part of your app, use those in the notifications. But you can also have traditional video content here as well. So if you have news clips, sports highlights, things like that, if video is a part of your app, make that a part of your notifications.
So here is a Missed Call in Voicemail notification. I can see my friend, Chance, he gave me a call, left a voicemail.
And when I get to the Long Look here, I can see the missed call, I can listen to the audio message or I can just read the transcription, all without ever having to go into the phone app.
Everything I need to know about the missed call is here, the audio, the transcript, and some relevant actions. It's a nice, self-contained package.
So we've talked about you can add images, you can add video, audio to your notifications, well the next thing you could do is have a custom view that updates live. So here is Find My Friends. Chance wants to share his location with me. And when I expand this notification, I get to see his current location.
So you can update the content of a Long Look in real time. So any case where you're using a map, that is a nice example. So if you have a social app, you could see your friends, maybe some sort of delivery service, flight tracking, things like that. Or if you have dynamic data in your app, something that is based on live events, update that too. Stock prices, sports scores, social feeds, things like that. If your app updates in real time, your notifications should update in real time.
And finally, you can go totally custom and build a really rich experience. So I can see my friend Chance, he sends me an iMessage, when I expand this, I see Messages draws the actual conversation, straight with bobbles and effects, and images and attachments, and because the thread updates live, if he starts typing, we present the indicator. And I think that is a really helpful piece of information because it lets me know to keep the notification open for just a moment longer, because when he sends his next message, the thread updates, and it appears right inline. Now, if I want to engage in the conversation I can reply to him, and we can go back and forth, and keep our conversation going until we're through. Once we're done chatting, I just swipe the notification away, and I get back to what I was just doing.
So, Mic is a really cool app that builds a big part of their experience around our notification platform. So I can see they posted a Breaking News alert about a secret government spacecraft, I think. You know that sounds pretty cool, let me read that story. So when I expand the Long Look, I get to see a big photograph from the article. I get the headline, and I get to read the rest of the story. I think it's really great. You know, I expanded this notification because I was interested in the story and now I get to read the whole thing, and I never lost context of what I was doing.
Castro is my favorite podcast app. It's really great. It's really well done, and I get a notification every time there is a new episode. So here, in the Long Look, I get to see the title, there's the duration, there's a nice description, and even a thumbnail of the show's artwork there in the bottom right. And what's nice here is that it's typeset just like their app. So I think this is a really nice example of how an app can bring their custom design language from their app into the notification experience. It's really well considered. It is really great.
And the Quick Actions are nice, too. You know, now that I've learned more about the show, I can just start listening.
And finally, Kuna. This is one of my favorite examples. You know, this is a smart camera that you can place by your front door. So here, you get a notification letting you know that your camera has detected some activity outside.
And I just think this is like the perfect case for a Long Look. You know, if you are telling me someone is at my front door, you know, I want to see it, right? Like, I just want to play the video back right in the Long Look. So let's see what was happening outside.
It looks like my friend, Chance, is stopping by , oh, that's funny. There's a real video for this camera, too. He's okay. And the click actions, too, "Can I help you?" I think that's nice .
All right, so let's recap here.
Let's make sure the Short Look is giving you clear information about what the notification is for.
Let's make sure the Long Look is providing more context around the notification and bringing out some of those wonderful design details from your apps into the notifications.
Let's make sure we have some relevant Actions. Remember, I am going to be able to do everything I need to do, and just take care of the notification.
You know, because if we all get together and we do that, the next time you hear this [bell rings], and the next time you see this, we won't have to worry, because we will know all those notifications will be something that is really great.
Thank you.
-