
-
Display P3の概要
広色域ディスプレイでは、アプリがこれまで以上に豊かで鮮やかな、生き生きとした色で表示されます。色管理やDisplay P3の色空間に関する基本情報を紹介し、よりカラフルな画像やアイコンを制作するための実践的なワークフローテクニックを解説します。
リソース
-
このビデオを検索
Hi everyone. Today we're going to talk about something very colorful. Display P3 and Wide Gamut, what that is and how we use it. But first I want to mention color management real quick.
With color management we make sure that the display colors as accurately as possible across devices, platforms, and color spaces. And color management is built into both Mac OS and iOS.
And color management helps avoid a situation like this where colors are incorrectly represented going from source to device.
So as a designer makes sure to tag your assets properly to allow for color management to accurately display your colors.
So what is then Display P3? Very simply put it's a color space within the RGB color model that represents a larger spectrum of colors than the current industry standard sRGB. And most of us have been using sRGB for probably over a decade now, but with display P3 we get a 25 percent larger color space compared to sRGB. This means that they can represent more colors with better accuracy and stay more true to what those colors actually look like in real life. And in this image the black strobe represents the size of the sRGB color space and as you can see the Display P3 extends way beyond that. And when the color space is larger than sRGB it is informally referred to as a wide gamut color space, also displays supporting a larger color space than sRGB referred to as wide gamut displays. And the late 2015 iMac Retina was the first consumer-facing computer that supported Display P3.
When working with the Display P3 color profile you have the opportunity to also use a larger color depth. 16 bit per channel instead of the usual 8.
That allows you to represent more colors within the wide gamut, which is especially useful for gradients. So let's take a look at an example of that. Now this is a somewhat exaggerated example, but clearly we have banding happening in this sRGB gradient. Something i could try to get run by using dithering. And it will look something like this.
Or if I instead use Display P3and set my color depth to 16 bits per channel, then banding is then much less visible.
We're simply closing the gap between each defined color, giving us a much better result.
And we chose to display P3 for its similarities to our existing view and conditions that were already defined in sRGB. Then by lining both the gamut and the wide points, we get a color space that behaves very similar, making the threshold to understand again working with Display P3 much lower.
But before we move on I want to mention that since we're looking at this presentation on sRGB based projection system, all of the examples in this presentation are renditions, which then leads me to who can actually see Display P3 Images? Well users needs a wide gamut display that supports the Display P3 color space and color profile. And Apple has supported wide gamut displays since the late 2015 iMac Retina. But now there's a wider range of devices that all support Display P3 -- for example, the iPhone 7, the MacBook Pro with a Touch Bar and also the iPad Pro.
But what about you as a designer? Because you do not want to be flying blind when creating Display P3 assets. You want full control over your colors.
So make sure to work on a wide gamut display that supports Display P3 like the MacBook Pro of the Touch Bar, the iMac Retina, or the LG5K Display.
So now we know what display P3 is and how we can see it. Let's take a look at an example.
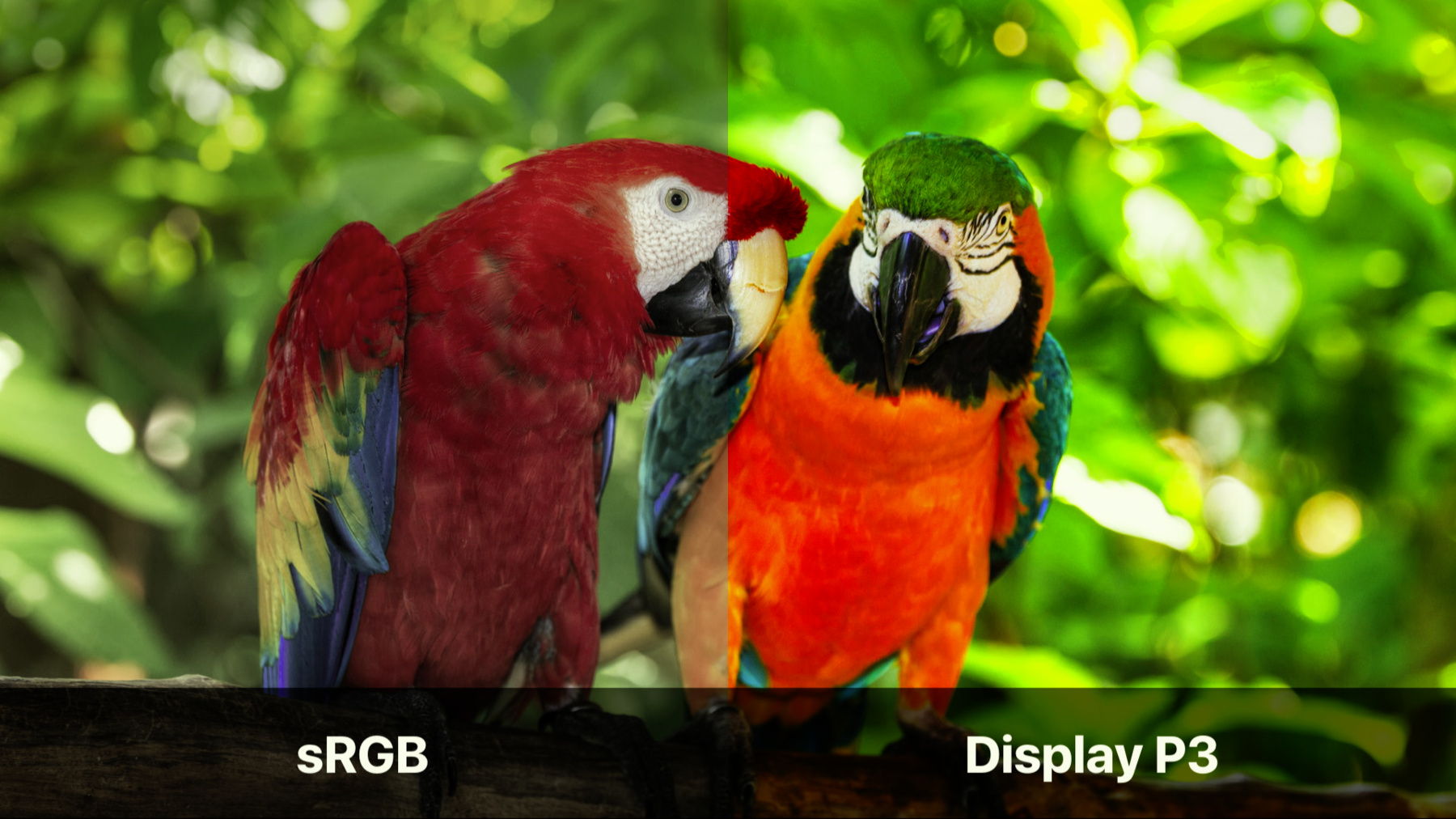
In this beautiful image we have some really nice colors. Some with wide ranges of red, green, and orange. Now this is an sRGB image to current standard.
But because of the limitations within sRGB, not all colors that were captured by the camera are in this photo. Represented here by these light blue fields.
Simply because these colors were not available in the sRGB color space.
The display P3 version of the same image is a completely different story. Now we have rich, beautiful, and bold colors throughout the entire image.
And if you compare the three images we have a pretty significant difference and I almost feel a little bit sad for out buddy here on the left. He looks really bad right now. OK, so let's take a look at the Display P3 Workflow and we're going to be using Photoshop.
And let's begin with a brand new document, and in order to take full advantage of all of the colors available in the Display P3 Color Space, the first thing you need to do is to tag your asset with the correct color profile. So I'm creating that new document in Photoshop, make sure to set your color profile to Display P3 like this. And the next thing I want to do is to change the color depth from 8 to 16 bits per channel like this. And once you're finished with you're absolutely fantastic design, it is now time to save out your artwork. And there are multiple ways of doing so on Photoshop like using Generator or Export As. But in this case it is key then to use Save As and PNG as your format because this is the only way at the moment to both imbed a color profile and maintain the color depth without -- in the exported asset.
For example, Generator will not imbed a color profile and leave your asset entirely untagged. So only use Save As. When opening raw files in Photoshop, make sure to tag -- to change the color profile to display P3 and the color depth to 16 bits per channel by clicking here.
Also, if you're receiving assets from someone else, makes sure that those assets are converted to display P3 directly from the raw file and not sRGB as the color information would then already be completely lost. So walk down your asset pipeline and make sure you get Display P3 assets directly from your source.
If you're working from an existing asset like an app icon, make sure to use Convert to Profile. This will actually perform a color match operation and not alter your design.
Click like that. And do not use Assign to Profile as that will take your existing colors and stretch those out into the new color space changing your design in some way. So always use Convert to profile.
As an example let's look what happens to the RGB of values before and after converting to display P3 from an sRGB Gradient. And we're going to look at the red color spefically here. Now in this sRGB image you can see that I'll all the way up in the top right corner and our RGB values are then 255, 0, 0. That's pretty much as red as it gets.
But after converting to display P3 I can now see that I have a lot more red to work with and I can also see that my RGB values has now changed.
So you guys are now ready to go and create stunning Display P3 Assets for your app. But before you do take a second and ask the question, should I? Display P3 works great in some cases, in others it's just not the right choice. For example, if your app is designed with a calm, de-saturated color scheme, it doesn't use a lot of imagery, display P3 might not be the right choice for you. But it is great for calling attention to certain details within your UI, such like a VU meter or the red line in the rev counter. Or used to smooth out that app icon gradient.
Or if your app uses a lot of scenic imagery of nature, landscapes, or travel destinations, this use of Display P3 makes a whole lot of sense because these images will look more vibrant and richer and colors will stay more true to what they actually looked like when the camera captured that very specific and special image.
Or for apps that feature textiles or garments were shown the true color of a dress or a pair of pants is immensely important.
So in conclusion, we have the Display P3 color space and color profile. It is 25 percent larger than sRGB and lots of your users already have compatible devices in their hands today.
Then keep in mind the special workflow when creating these assets and make sure to use it where it makes sense. Thank you. [ Applause ]
-