
-
グリフのデザイン
グリフは強力なコミュニケーションツールであり、アプリのデザイン言語における基本的な要素です。グリフを構想する際の重要な考慮事項や、アプリ内外のスペースで使用するグリフのセットを効果的に作成するための重要なデザイン原則を紹介します。
リソース
関連ビデオ
WWDC19
-
このビデオを検索
Let's talk about designing glyphs, and I think a good place to start is what is a glyph? A glyph, traditionally, is a topographical character, but it could also be a symbol or a simple shape of a real world object, or it can be a combination of shapes to represent function or a concept. But you might be thinking what is the difference between this and an icon. So, to help illustrate the difference, let's take a look at this example of four iPhone icons.
An icon can refer to a broad set of assets ranging from simple low fidelity shapes like you can see on the left to illustrative, colorful, and highly rendered assets that you can see on the right. The two assets on the left can also be defined as glyphs, and that's because of their simplicity, and for the most part, glyphs are monochromatic and should be colorized programmatically.
This is the iOS wallet app icon, and you can see a nice use of color and some subtle shading.
And here's the app represented as a glyph. So, you get the idea, but let's take a look at one more example.
This is the phone app icon, and if we take away that iconic shape and the color, you see where I'm going with this, we're left with this glyph. So, in this case, the glyph is actually part of what makes up the icon.
Now, effective glyphs have some key characteristics. They're highly simplified in form. They're conceptually universal, and they're quickly readable in context as to their function or purpose.
Many of us have experienced being in a foreign place, somewhere where we don't, you know, relate to the culture or another language, and it can be quite a relief when we see a symbol that we recognize. So, in this case, you don't have to know German to know the right way to the airport, and that's thanks to this simple universal shape, which in this context we understand to represent airport.
So, glyphs are a powerful communication tool, and that's why we make them part of our design language in UI.
So, let's go through a quick exercise to conceptualize an effective glyph. Let's say we need one to represent delicious.
The first thing you might think of is a cheeseburger, and you would have no argument from me. I do think cheeseburgers are delicious. But believe it or not, some people do not like cheeseburgers. So, what's better than a cheeseburger? Pizza? I see some people shaking their heads. I don't know. Okay. I think I got one that we can all relate to. How about ice cream? No. Well, all right, well, I think I could -- you got the idea here -- not everyone relates to these specific food items in the same way.
So, these aren't effective. So, let's try something a little bit different, and what about something to get to the core of what delicious might make us feel.
Something like a facial expression. It's cute and relatable, expressive, but we should be mindful here that in some cultures using like a face, a mouth, or a body part can be seen as inappropriate; so, be mindful of that. So, what is a universal symbol for delicious? What about a heart? We love cheeseburgers. Some people like pizza. Some people love ice cream. The association of love with delicious is much more universal than our other options.
So, this is a nice effective solution.
Okay. So, let's take a look at some examples of where we use glyphs on our platforms, on the Mac, in the menu bar, in tool bars, and in sidebars, and most recently, in the touch bar. On iOS, in tab bars, list views, and home screen quick action menus. So, you can see, glyphs are everywhere, and also notice that they rarely ever stand alone. So, that's why we need to be mindful of some design considerations when, you know, we're crafting a set of glyphs.
Our goal should be to make them feel like a family, and a family has a shared set of characteristics.
So, we're going to look at optical weight, lines, and positioning.
In this example, the set feels a bit right heavy. The two glyphs on the left just are optically smaller, and consequently they feel a bit less significant. So, if we turn on our guides, we can see that we've constrained ourselves to these vertical bounds. Let's turn those off and scale the up optically, and that feels much better.
Here's the before and the after. Because the elliptical shape of messages and the narrow shape of phone have less surface area, we can use scale to achieve this optical balance.
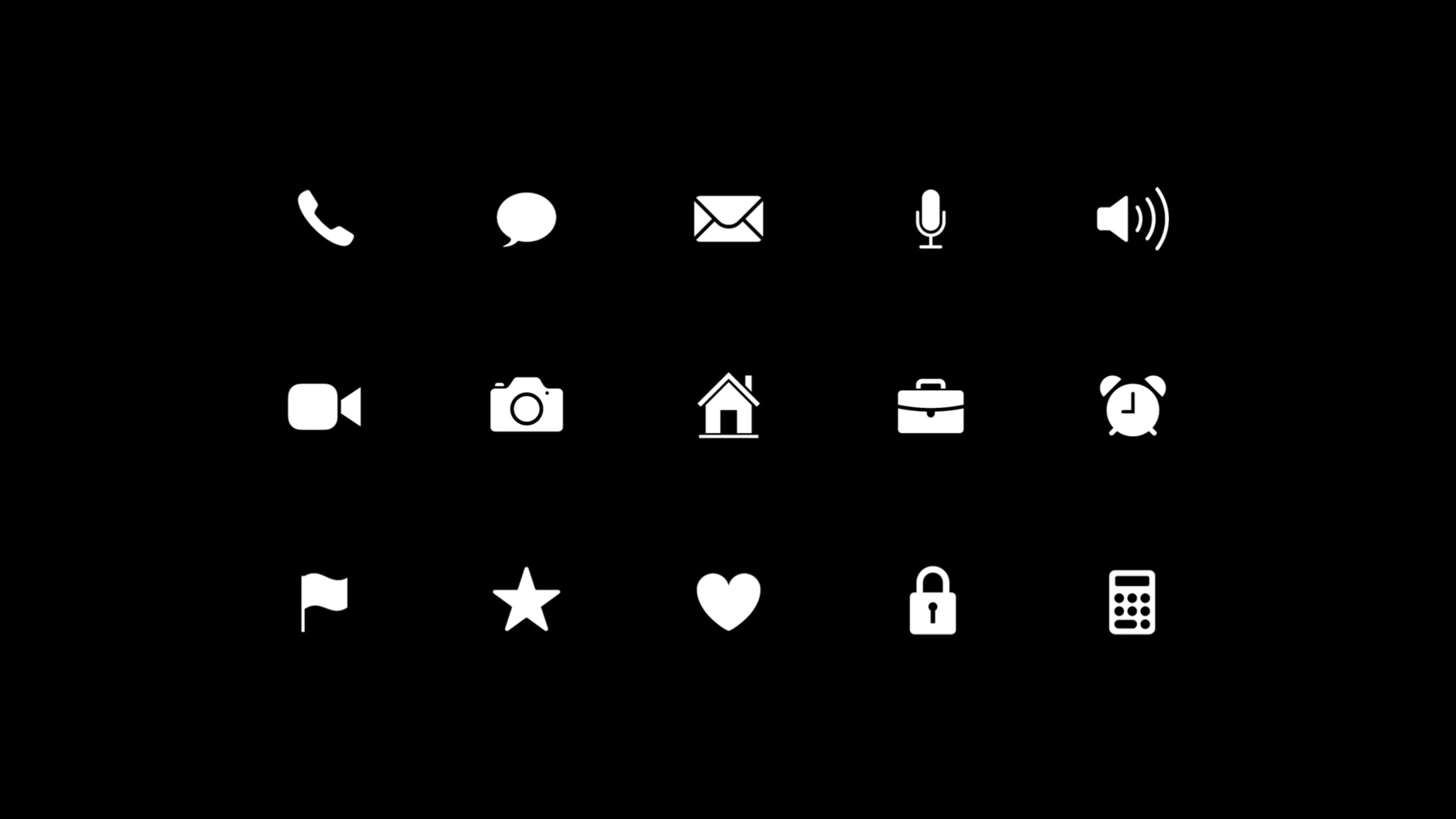
And let's notice another subtle detail in the set here that helps the family of these glyphs. Look at the gap in the video camera and the negative space in the envelope. They share the same line weight. So, let's look at lines next.
Here, it looks like the glyphs might have been scaled from various places to fit together at the size. But because they don't share a consistent line weight, some look more emphasized than others, and this can be confusing, and they just don't family well.
So, when we normalize these, we've created a much more coherent set. Here's the before and the after. A subtle change like this can really affect the integrity of your app. Let's move on to positioning.
And this is a great example here of optical positioning, which can sometimes be overlooked, and we can really see it when we introduce this centered circle around that Play glyph. Notice, that art is perfectly centered within that space, but optically, it just, it just looks off. So, if we nudge that over a few pixels to the right, we achieve a much more balanced result. So, here's the before and the after.
And optical positioning can apply to almost any asset that's asymmetrical or heavier on one side than the other. In this example, the share glyph is, again, perfectly centered within that space, but it just looks like it's sitting a bit too low.
So, by nudging it up a few pixels, we achieve, again, a much more considered result.
And by the way, you can bake this padding right into the asset. So, when you go to integrate, you just center that asset perfectly in that space, and any adjustments that are needed be done with a simple as well.
So, when you're crafting your glyphs, build them as sets.
Test them in context, and always preview them on device, and this will help you achieve these results.
So, when you're creating something from scratch, it can often be hard to find a starting point. It could be overwhelming. So, how do you get started? Let's look at a couple of considerations that can help. When designing for spaces inside of your app, you know, such as list views or buttons, consider the relationship between type and the glyphs. If you have a light type style, consider matching your lines to the weight of the type. If you have a heavy type style, or more weighted, or filled glyph style, it might be more appropriate.
Here's an example from Airbnb. Notice the lines of the glyphs match the fonts nicely. Looks like they really considered that relationship between type and glyphs, and it looks nice.
Now, for system spaces, such as the Touch Bar on the Mac or Home screen quick action menus on iOS, and the central resource can be the existing system assets.
In Airbnb's Home screen quick action menu, we can see the consistency between their custom glyphs and the platforms shared glyphs.
And notice, these glyphs are a bit larger and heavier than their in-app counterparts.
So, this is an excellent example of craftsmanship here by Airbnb.
Now, we have templates on the human interface guidelines to help you match optical weight lines and positioning. This will help you save time, be harmonious with the established design language, and you can even output your assets directly from these templates, which is really nice.
All right. So, we've gone over a bunch of things here in a short period of time. Let's do a quick recap. When conceptualizing a glyph, simplify and think globally.
When crafting them, build them as sets and test them in context to make them feel like a family.
Consider the relationship of type in your glyphs.
And finally, adapt your assets for system spaces. So, I hope that these tips will help you build more effective and delightful experiences. But wait a minute, something looks wrong here. That's much better. Thank you very much. [ Applause ]
-