
-
ビジュアルデザインとアクセシビリティ
ラージテキストに対応することの重要性について考えましょう。このセッションでは、iOSの新しいAPIであるDifferentiate Without Colorについて説明します。このAPIを活用すると、色覚異常などの視覚障害のあるユーザーが簡単にAppを使用できるようになります。このAPIの使用方法と、それによってあらゆるユーザーに対応したAppを作る方法についてご確認ください。新しいReduce Motion APIを有効にして、動きに過敏なユーザーのために自動再生を停止する方法についても紹介します。
リソース
関連ビデオ
WWDC20
-
このビデオを検索
(音楽)
私はサマー・パネージ アクセシビリティチームの マネージャです アクセシビリティを視覚的に 向上させる3つの方法を話します
“Dynamic Type”と “視覚効果を減らす” そしてiOSに導入した “カラー以外で区別”です
まずDynamic Typeは― 画面上でフォントサイズを カスタマイズできる機能です 文字サイズを小さくしたり 大きくしたりできます 好みで大きい文字にする人も いるでしょうが― 文字が大きくないと デバイスを使えない人もいます
Dynamic Typeを実装する時の 注意点が4つあります まずテキストは できる限りダイナミックに 拡張性を持たせましょう
2番目に 画面の幅を最大限に利用
3番目に テキストをトランケートせず― 規定値のUIと 同じ量を表示してください また グリフのサイズを調整して UIのバランスも取りましょう
iOSでは11種類のテキストスタイルで Dynamic Typeを使えます タイトル キャプション 脚注もです
UILabelやUITextFieldなどで Dynamic Typeを使うには テキストスタイルに preferredFontを使います adjustsFontForContentSizeCategoryを trueにします アプリケーションが フォアグラウンドでも フォントサイズの変更で ビューが変わります
iOS 11から― カスタムフォントでも 利用しやすくなりました 11種類のテキストスタイルに 1つのフォントとサイズを割り当てます ここでは各スタイルに フォントの独自の辞書を作成
スタイルに対して フォントがあれば UIFontMetricsでサイズを変更 なければpreferredFontが使われます
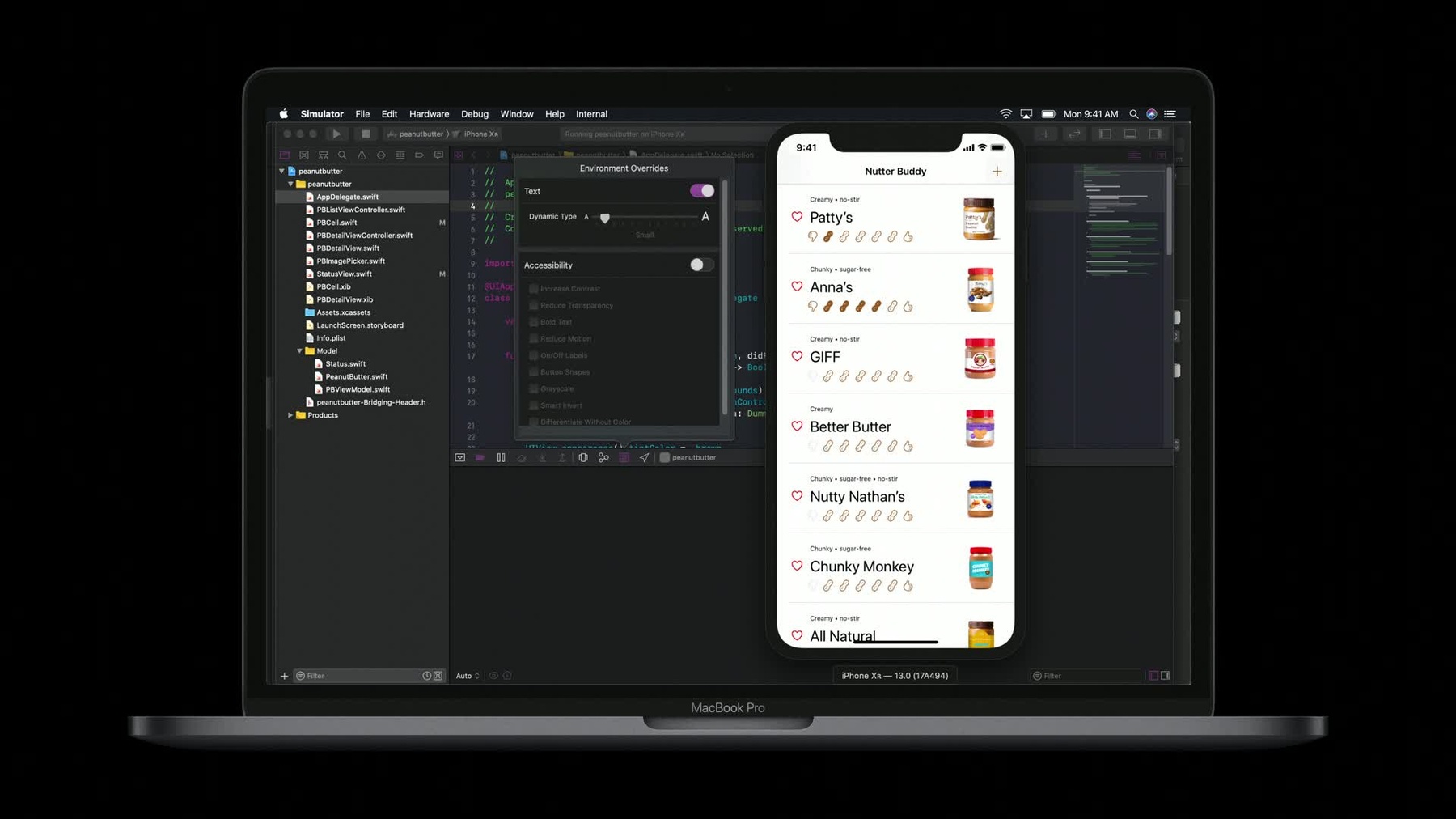
Dynamic Typeには プレビュー機能も実装されました このEnvironment Overridesペインを 使います スライダを動かせば シミュレータで結果が見られます
次は “視覚効果を減らす”です 視覚効果は iOSの すばらしい機能です 没入感を演出するのに この効果が使われます
しかしこの効果を 望まないユーザもいます 3人に1人が動きに敏感で ジェットコースターや 車内での読書が苦手です 中には動きのある画面を 見るだけで過敏に反応する人もいます
動きを減らす設定は すでにiOSにもあり 天気や視差効果などを オフに設定できます
これが 提供されているAPIです 設定次第で アニメーションが変わります
動画の自動再生はどうでしょう あるゲームのプレビューが 自動再生されていますね クリックして詳細を 知りたくなる人もいれば 不快に思ったり 不安発作を起したりする人もいます
そこで自動再生の設定を設けました iOS 13の新しい視覚効果の設定です 設定 アクセシビリティ 動作 ビデオプレビューの自動再生 この設定をオフにすれば 動画が自動再生されなくなり ユーザの操作が必要になります 規定値ではオンになっていますが いつでもオフにできます しかも パブリックAPIです isVideoAutoplayEnabledが falseなら 動画の再生や一時停止も 可能にしておきましょう 通知があれば 動作を変更してください
アプリケーション内の 設定がある場合は グローバル設定を ミラーすればよいのです この設定で カスタマイズすることも可能です また 画面切り替え時の 視覚効果もあります ここでも切り替えに スライド効果が使われています
iOSを利用する上で きめの細かい制御を提供するため 新たな設定を採用しました “クロスフェード トランジションを優先”です この設定をオンにすると ディゾルブ効果に変わります UIKitではディゾルブ効果を 用意してあります 標準のナビゲーションや モーダル表示には 無料で利用可能
最後は “カラー以外で区別”についてです
健常者には違う色に見えても 視覚障害を持つ人には 似た色に見える場合があります 2型2色覚の人は 赤 緑 黄色が同じ色に見えます この問題を認識し解決策を探るため― アプリケーションを作りました ピーナツバターに関して― 自分のステータスを管理できるものです 緑のマルは“現在持っている” 黄色は“食べたことがあるが 今は持っていない” 赤は“食べたことがない物”です
でも色覚異常がある友人には こう見えてしまいます どのマルも似たような色です
iOS 13では 設定 アクセシビリティから 画面表示とテキストサイズ カラー以外で区別 をオンにします
デベロッパ側はshouldDifferentiate WithoutColorをチェックし differentiateWithoutColorDidChange Notificationを監視します trueなら 色だけで 情報を伝えている箇所には 形など他のインジケータを 追加しましょう
“カラー以外で区別”をオンにすると 先ほどのアプリケーションでは 緑のマルが“チェックマーク”に 換わります そして黄色が“?” 赤が“×”に置き換わります
こう表示されたとしても 状況は識別できますね さて こう思いませんか? “マルより こっちの方が分かりやすいよ”と そのとおりです 色だけに意味付けを頼るのは 可能な限りやめましょう この例では 簡単にマルを取り除けますが 難しい場合もあります
これはCausalityというゲームで ゲームの進行が色で示されます このためゲームクリエイターが 色覚異常用のモードを追加しています
このモードがオンになると 頭の上に記号の旗が表示されます 本意ではないデザインかもしれませんが これ無しで プレイできないユーザもいます
以上です 視覚的なアクセシビリティを向上させる 3種類の方法を見てきました Dynamic Typeで テキストサイズの変更が可能に 過敏なユーザ向けに 動きに関する設定を追加 “カラー以外で区別”をオンにすれば 様々な方法で情報提供できます
ご静聴ありがとう (拍手)
-