
-
カスタムアクションでAppのアクセシビリティを高める
カスタムアクションでは、Appで支援技術を使用するユーザーの体験をシンプルにすることができます。また、インターフェイスの操作とタスクの実行に必要なスワイプやタップの数を減らすことができます。このセッションでは、VoiceOverとスイッチコントロールで使用するカスタムアクションの活用方法を紹介します。iOS 13では、カスタムアクションをiOSのフルキーボードと音声コントロールにも利用できるようになりました。
リソース
関連ビデオ
WWDC23
WWDC20
-
このビデオを検索
(音楽)
こんにちは 私はダンです アクセシビリティチームの一員です アクセシビリティの カスタムアクションは 支援技術を使う ユーザの体験を向上させます では始めましょう
カスタムアクションの利点は2つ まずアプリケーション内の整理 これは重要なことですが 支援技術のユーザには 特に重要です 追って説明します 2つ目は インタラクションの 利便性と速度の向上です
まずは整理整頓の話で VoiceOverが関連します これは視覚障害がある方のための 画面読み上げ機能です
これには 様々な使い方があります その中でも 画面を左右に スワイプして― 項目を表示する方法が 特に人気です
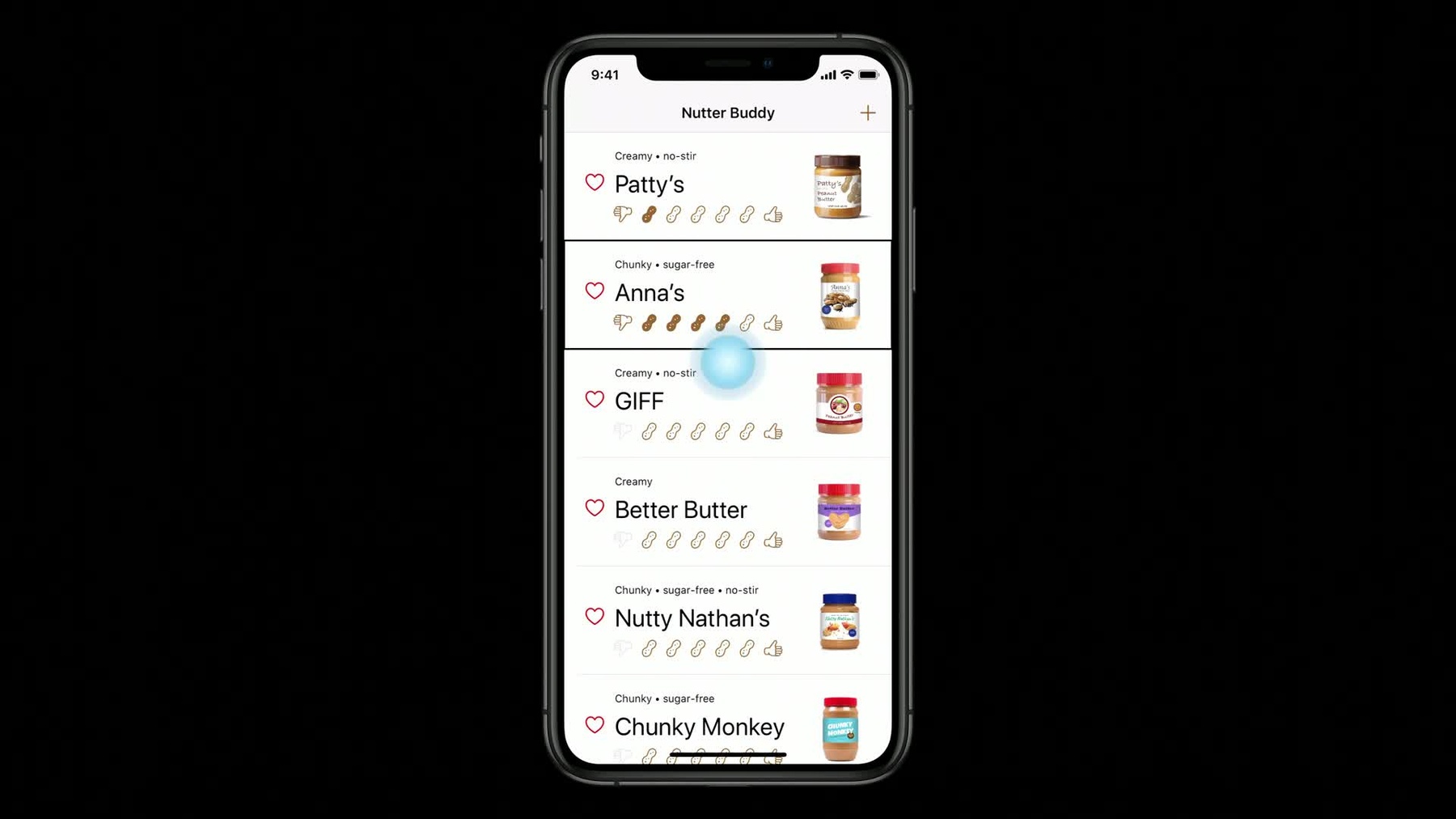
今 取り組み中の アプリケーションです VoiceOverを使わずに 2つ目のピーナッツバターの 評価を上げます どうやって?
恐らく― 瓶が見つかるまで 目で追うでしょう そしてセルに集中し 押したいボタンを探します そしてタップ
一見 直感的です それはUIが論理的に ボタンを分類しているからです
コンテンツの理解も簡単です
では 配置が違う場合は? 例えば― こんな感じです
ボタンがセルの下にあり スクロールの量が増えます ボタンがどのセルに 対応するかも不明瞭です
VoiceOverを使う人には こういう状況です 説明します
VoiceOverを使って 1つのセルを操作します
“パティ クリーミー かきまぜ不要” “5段階評価で1” “お気に入りに追加 ボタン” “評価を下げる ボタン” “評価を上げる ボタン”
セルをスワイプ後 3つボタンがありました “お気に入りに追加 評価を下げる 評価を上げる” これらのボタンは どのセルにもあります もし10番目の瓶が目当てなら 同じ説明を 30回聞くことになります うんざりしますね 1つ前の瓶の情報も 覚えなければ どのコンテンツに対し 操作するのか分かりません
今回はデザインを 少し変えました ボタンは VoiceOverと連動せず セルに カスタムアクションを追加 VoiceOverがセルに来ると 指1本でアクションを選択 ダブルタップで実行します ご覧ください
“パティ クリーミー かきまぜ不要” “5段階評価で1” “アナ 粒入り 無糖” “5段階評価で4” “アクション可能” “お気に入り 切り替え” “評価を上げる ボタン”
セルをスワイプすると 次のセルに移動し コンテンツの把握と検索が 簡単になりました 目的の物が見つかれば そこから操作できます 先ほどの目で追う行為と 似た体験になります
カスタムアクションは 反復するコントロールを除去 アプリケーション使用中の 認知負荷も下げました コンテンツを見つけてから 明確に操作ができるので コントロールの役割も明瞭です 体験が楽になりました
次は カスタムアクションで インタラクションの 利便性が向上する点です スイッチコントロールは 身体機能に 制限のある方が使います 2回程度の入力で デバイスを操作できます
先ほどのアプリケーションに 機能を追加 セルの長押しで 追加オプションが表示され その商品の情報を 友達に送信できます デバイスと 対のスイッチです オレンジで 次の項目に移動させ 白で項目を選択します スイッチはニーズに合わせ 設計可能です 例えば― 車椅子に取り付ければ 頭で操作できます
スイッチコントロールを使い 2番目の瓶の情報を 友達に送ります
オレンジで 2番目のセルに移動 白を使い選択します “スイッチコントロール”の メニューに セルへのオプションが 表示されます “ページコントロール”に移動し 更にオプションを表示 選択スイッチを押し “ジェスチャ”に移動します 選択すれば 画面をタッチせずに すべてのジェスチャが 表示されます ここから2列目に移動して 選択スイッチを押し “Tap and Hold”に移動 選択すると “Action Sheet”が表示され 友達に送信する オプションを選択 タップすれば―
終了です
考えると―
ディスプレイは 一度も触っていません
すごいですよね?
このインタラクションでの タップは2回 長押しとAction Sheetの タップです スイッチコントロールだと タップは18回でした
カスタムアクションで 著しく減ります
今度はカスタムアクションを 追加してみます オレンジで 2番目のセルに移動 今度は選択した際― “スイッチコントロール”のメニューに アクションをすべて表示 友達に送信する アクションに移動 選択スイッチを押すと終了です Action Sheetを使わずに 目的の場所に到達
前よりも かなり早くなりました 18回のタップから― 6回にまで減りました 67% タップが少ないのです
カスタムアクションは 利便性に優れ 面倒なジェスチャを除去し 速度を上げました スイッチコントロールのメニューに オプションを表示し 見やすく利便性も 向上しました サブメニューも使わず 他のジェスチャも 試しませんでした すべてが簡単で 直接的です
カスタムアクションの 利点を聞いて 使いたくなったはずです 方法は簡単です カスタムアクションの プロパティをオーバーライドし UIAccessibilityCustomAction配列を 返します 名前 ターゲット セレクタを入力 ブーリアンを返し アクションが成功したか確認 UIAccessibilityCustomActionを パラメータとします
今年 新たに― Action Handlerを取り込む APIが登場 まとまったコードを使うなら お試しください (拍手) どうも
アクセサリのコントロールなどを カスタムアクションに変えるなら アクセシビリティの要素を falseにします 支援技術を無効にするためです
今日 デモでお話した VoiceOverなど― カスタムアクションは 様々な支援技術に使えます フルキーボードアクセスや Voice Controlにもです これらのフィーチャを利用し 色々と試して 体験の向上を目指してください ありがとうございました (拍手)
-