
-
他のビジネス向けのApp Clipを作成する
他のブランドや企業、サービスに代わり、Appが提供する席の予約、メニュー注文、その他多くのことを実現するApp Clipを作成しましょう。それぞれのビジネスに合わせてカスタイマイズした体験、独自の見せ方、起動時のカード、アイコン、これらすべてを一つのApp Clipバイナリから提供します。ユニークなメタデータのアップロード、リンクの扱い、通知のルーティング、セッション状態のトラッキングに関するベストプラクティスをお伝えします。App Clipのコンテクストに応じた、異なるタイプのアイコン、表示位置、カスタマイズの方法をお伝えします。App Clipの設計と作成方法については、「App Clipの紹介」と「App Clipを設定し、リンクする」をご覧ください。
リソース
- App Clips
- Responding to invocations
- Configuring App Clip experiences
- Fruta: Building a feature-rich app with SwiftUI
関連ビデオ
WWDC20
-
このビデオを検索
こんにちは WWDCへようこそ “他のビジネス向けのApp Clipを作成する” App Clipチームのエンジニア ルーミンです ここでは 他のビジネス向けの App Clip体験の作成方法について説明します まず 他のビジネス向けの― Advanced App Clip体験を作成する というコンセプトをご紹介し 次に始め方をお話しします その後 Advanced App Clip体験の 設定方法について紹介します 全てのビジネスのブランドを 輝かせられるでしょう 最後に 表示されるアイコンの種類と カスタマイズ方法を説明します Advanced App Clip体験を 検討する理由とは? サンプルAppを見てみましょう
既存のAppが 多くのビジネスを 顧客向けに集約して ユーザーがカタログから 会社を見つける方式を取っているならば 全てのビジネスに対しApp Clip体験を 作成すると良いでしょう これを行うことで あなたが扱うビジネスの顧客は― Appをダウンロードせずに 豊富な機能を体験できます この“Food Grid”というAppは 全国の人気レストランが掲載されており 始めるには最適な例です App Clipなしでは― ほぼApp内でのみ 見つけることになります App Clip体験を作成すれば 多くのユーザーがレストランを見つけられます 位置情報に基づくお勧めなどです ユーザーが余計なAppを インストールする必要はなくなります
中小企業の多くは 自社のAppを持っていません 彼らのが力を注ぐのは すばらしい製品や サービスを提供することであり― Appの構築ではありません そのためApp Clip体験が 大切になります なぜなら 皆さんのような専門のデベロッパが 彼らのビジネス向けに Appのような体験を 作り出すことができるからです この種のAppの例に Reward+があります これはオフラインで 既に入手した プロモーションコードを入力することで リワードポイントを得ることが できるようにするものです App Clipを用いて 企業と協力して NFCタグや― App Clipコードの作成 QRコードの印刷を通じ オフラインで獲得した顧客に 付加価値を提供できます あなたのビジネスは複数の ホワイトラベルAppを構築しており また それらが類似している場合 テンプレート化されたAppを 統合しようと考えているかもしれません 一方 1つのAppに統合することで ビジネスの個性やブランドを 完全にとらえられるか不安があるなら App Clipの作成はすばらしい選択でしょう これらを組み合わせて App Clip体験を構築することで App Clip体験で 各クライアントが独自のブランドを持ちつつ 1つのAppを構築して 維持するだけで済むからです App Clipをいつ検討すべきかの次は なぜ検討すべきかをお話しします
既に慣れ親しんだテクノロジーを使って App Clipを構築できるので SwiftUIなどの既存のテクノロジーが 適用されます
App ClipはAppの一部とみなされるので コードのほとんどは あなたの Appからのコードだけです 必要なのは再利用して 新しいビルドターゲットに含めることだけ ユーザーはデジタルでも 物理的な 呼び出し方法でもApp Clipを発見できます メッセージやSmart App Banner 位置情報に基づいたお勧めや NFCやQRなどによってです オンデマンドで起動するので ユーザーがAppをダウンロードする必要はありません これにより 摩擦がなく 素早い フォーカスされた経験が提供されます
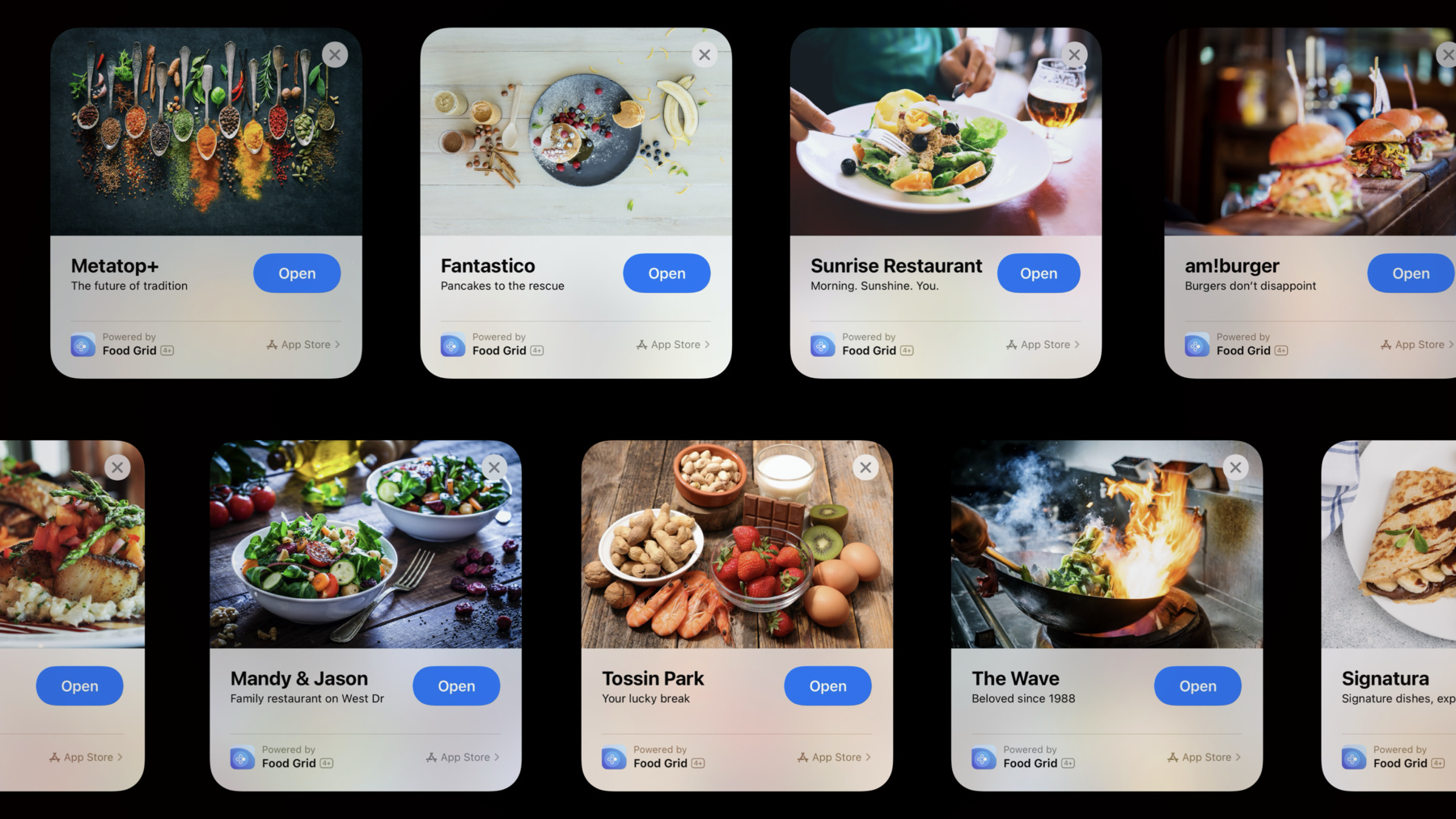
App Clipはビジネスのブランドを 輝かせることにつながります 美しく特徴的なヘッダ画像を備えた 専用のApp Clipカードを作り カスタムタイトルとキャプションも付けられます 他の動画をいくつか視聴されたなら App Clip体験には いくつか タイプがあることに気づくでしょう 自分のビジネス用に 複数のApp Clipを作成するのと 他のビジネスのために複数のApp Clipを 作成するのには類似点があります 他のビジネスのためのApp Clip体験の 重要な違いと最大の利点は 1つのApp Clipバイナリを構築し 複数の経験を作成することで ブランドとApp Clipカードを表現して 宣伝することができる点です 複数のビジネスが集まるAppを 持っている場合に適しています さて 作成を始めるには いくつかのステップが必要です まず 高次元で概要を見てみましょう 既存のAppは構築済みですか? まず Appの一部分を選択的に組み込み App Clipを作成します その後 App Store Connectで App Clipと一緒にAppを提出し 最後に App Store Connectの advanced sectionを通じて あなたが宣伝するビジネスそれぞれの App Clip体験を作成します それぞれの詳細を見ていきましょう まず あなたが扱うビジネスがAppに 対応していることを確認してください 宣伝用テンプレートAppを 顧客単位で持っている場合 1つのAppに統合するのは 良い機会かもしれません 次にビジネスのカテゴリに合わせ カスタマイズされた体験を考えます 例えば 小売店と飲食店では ビジュアルと機能の両方の点で 表現が異なることを考慮すべきです ユーザーに最高の機能性と 使いやすさを提供するために ビジネスのカタログを閲覧 検索 またはそれ以外の方法で 探索できる方法を提供する必要があります 最後に ユニバーサルリンクを フルAppで扱う必要があります URLからAppの一部にユーザーを ディープリンクさせることが可能です App Clipとは無関係に取り入れられる 優れたテクノロジーです リンクはApp Clip内では NSUserActivitesとして扱いが異なりますが ユニバーサルリンクを上手に扱うことで リンク体験を 成功に導けるでしょう ユニバーサルリンクの詳細は “What's New in Universal Links”をご覧ください 次はAppをベースにした App Clipを作成しましょう 新しいApp Clipターゲットを Xcodeで作成して Appに埋め込み 選択的なインクルードコード アセット フレームワークの依存関係も埋め込みます App Clipターゲットを作成方法は “Explore App Clips”をご覧ください この後 ユーザーがApp Clipに リンクできることを確認します まずは関連付けられたドメインを設定し NSUserActivityを処理し App Sore Connectの詳細セクションを介して App Clipカードを構成します ユーザーは物理的な呼び出し方法で App Clipにアクセスできます NFCタグ QR code App Clipコードの スキャンなどです “Configure and Link Your App Clips”で 詳細をご覧ください より良いユーザー体験を提供するために App Clip内のトランザクションを 整理する必要があります それにはApp Clip固有のテクノロジーが必要です 例えば 一過性通知 位置確認 シームレスなデータ移行などです App ClipとAppの間は 安全な共有コンテナグループを使用します “Streamline Your App Clip”で 詳細をご覧ください App Clipを作成するために 必要なことを全て学べます デモを行っているのは おなじみの人かもしれませんよ 既に視聴済みでしたら あなたの準備はできていますね 他のビジネスのために App Clip体験を作成する時は 重要な点がいくつかあります 通知からの起動と App Clip体験の直接起動です まず 通知からの起動についてです 私のデバイスではいくつかの App Clip体験を動かしています “Metatop+” “Mandy & Jason” “Fantastico”です 特定のApp Clip体験ではなく Appバンドルに通知されるので 通知を正しいApp Clipに転送するための 追加情報がiOSには必要です そのためには通知ペイロードの targetContentIdentifierフィールドに 通知が何についてかを記述したURLを 代入する必要があります その後 iOSはプレフィックスの一致が 最長になるものを探します targetContentIdentifierのプレフィックスが foodgrid.example/fantasticoなので Fantasticoに送られます 詳細についてはデベロッパ向けドキュメントの “Enabling Notifications in App Clips”を ご覧ください
各App Clipの呼び出しにはType Browsing Webの NSUserActivityがあります 常にユーザーを新しいセッションに Pushしたいという 誘惑に駆られるかもしれません しかしURLが同じセッションに 対応している場合は PushやPopをしないことが重要です なぜでしょうか? 次のケースを考えてみましょう
ユーザーがApp LibraryからFantasticoの App Clipをタップしたとします Food Gridはユーザーアクティビティを取得し ユーザーアクティビティのURLを解析して Fantasticoに移動します お腹が空いたので メニューを見てみましょう パンケーキと前菜を買い物かごに入れました 重要なメッセージで中断されたとして― Messages Appに替えて ホーム画面に戻ります App Libraryから再び“Fantastico”の App Clipを起動しました Food Gridはバックグラウンドから再開し FantasticoのURLを持つ新しいアクティビティが Food Gridに配信されるので Food Gridはナビゲーションスタックに 新しい画面をPushしました 現在の状態を確認することなく ユーザーアクティビティ内のURLから 新しいセッションを開始しました これはURLが同じにも関わらず 以前の注文を失ったことを意味します そこで代わりに 新しいユーザーアクティビティのURLが PushやPopをする前に 現在実行中のセッションに 対応しているかを確認します
最後にApp Clipが複数のビジネスを 表示して促進する間 マルチウインドウをサポートしません もし異なるビジネスに一致するURLを 新しいユーザーアクティビティに得たなら 新しい異なるセッションに移動する前に データをセーブすることを考えるべきです
もしユーザーがセーブされたステートの App Clipに戻ってきても ユーザーにシームレスでこのステートを リストアすることができます 各ビジネスが自身のApp Clipを 持っているという予測が照合されます 単体のバイナリに戻されているけれど 複数のApp Clipを使用しています Xcodeは自動的に― App全体のアーカイブと共に App Clipを埋め込みます XcodeまたはTransportarを使用し 埋め込まれたApp Clipと共に App全体を単体の提出物として アップロードします App ClipをApp Store Reviewに提出する方法は “What's New in App Store Connect”を ご覧ください
AppとApp Clipを App Store Connectに提出した後 各ビジネスにApp Clip体験を App Store Connectで作り出す時間になります まず 新しいAdvanced App Clip体験を App Store Connectで作成し App Clip体験のURLを明記し 異なるビジネスを促進することを選び ReviewのためにAppleへ送信します Advanced App Clip体験の情報は この秋 追加されますが 今回 少しだけ設定方法を紹介します App ClipのApp Store Connectのページで スクロールダウンすると “Advanced App Clip Experiences”の 欄があります その中に始めるボタンがあります クリックすると Advanced App Clip体験が促されます 新規に作成する時はApp Clip体験の URLを明記し 次へをクリックします
何が提示されるのか問われたら 異なるビジネスやサービスまたはブランドを 促進することを選びます 右のラジオボタンを選んで App Clip体験を送信してReviewを申請します
App Clipカードはユーザーが あなたが作成したApp Clipを見つける手段です あなたが受け持つビジネスが 本当に際立つべきところでもあります すばらしい第一印象を持たせることが 重要なだけでなく App Clipでビジネスの強いブランドを 構築する機会でもあります
App Clipカードの設定方法を 見てみましょう App Store Connectでビジネスごとに App Clipカードを個別に設定できます ビジネスごとにヘッダ画像 タイトル表示 サブタイトル 所在地と アクションもカスタマイズできます この詳細は“Design Great App Clips”を ご覧ください 続いて手短にApp Clipカードの 設定方法をお話しします
新しいAdvanced App Clip体験を 作成する時 App Clipカードをカスタマイズするための オプションが選べます まずはヘッダ画像です ヘッダ画像はApp Clipが 促進するビジネスの代表になります 一番明るい豪華な画像と グラフィックスを使うべきでしょう ヘッダ画像に文章や広告を 表示すべきではありません ヘッダ画像はApp Clipカードと 背景エフェクトのロード画面の 両方に表示されます フォーマットの必要条件があります ヘッダ画像は3:2アスペクトで 表示されます 一番高い品質の画像を アップロードすべきです 推奨される画像サイズは 3000px×2000pxです App Clipカードを表示すると Appleは自動的に画像の縮小を行うので 様々なネットワークの接続状況で 素早くロードします 自動的に縮小された後 画質が 保たれているか確認するために 一番高い品質の元画像を アップロードすることが重要です
画像はPNGかJPGフォーマットにし 完全な不透明にするべきです アップロードするためにApp Store Connectに Fantastico.pngをドラッグしましょう
次にタイトルとサブタイトルを見ましょう Appの属性はApp Clipカードの下部に 既に表示されているので タイトルとサブタイトルは常に App自身ではなく App Clipのビジネスを促進すべきです もしあなたが扱うビジネスが 地域や地元に複数所在するなら タイトルとサブタイトル両方の ローカライズを考えるべきです そうすればApp Clipカードの情報は グローバルなユーザーに理解されます App Clipカードにデフォルトのタイトルと サブタイトルを設定しましょう
最後に アクションです あらかじめ定義したアクションの リストから選べます App Clipが物理的な場所に 関連付けられているなら 追加のアクションは Maps Appのコンテキストで可能です これらのアクションは 自動的にローカライズされます App Clipカードに表示を希望される 追加のアクションについてご意見ください アクションを設定しましょう ここで“Open (Order Food)”を選びます App Clipカードのプレビューが 適宜 アップロードされました App Clipカードの設定が行えました ブランド化しているApp Clipの もう1つの中核と独自性はアイコンです App Clipのコンテキストの中に 異なるタイプのアイコンがあります まずAppのアイコンです これはiOS 14とApp Clipの前からありました App Clip体験はApp全体の テクノロジーにより構築されているので App Clipカードで新たに表示されます App Clipの中のApp Bannerで表示されます なぜならApp Bannerがユーザーに 全体のダウンロードを勧めるからです
これは新作のApp Clipのアイコンと App Clip体験のアイコンです アイコンの詳細について説明しましょう App ClipのアイコンはiOSが App Clipを参照する時に表示されます しかしそれはApp Clipのあなたが扱う 特定のビジネスを参照していません App Clipを表していますが 特定のApp Clip体験を表してはいません AppのアイコンのようにiOSの システムUIを通して表示されます 例えばマルチタスク機能のスイッチャーや 通知や設定です iOSは自動的にAppのアイコンに 美しい加工を施します そのため正方形で不透明のアイコンを 作成し続けます 独特な縁取りの加工はユーザーに これがApp Clipであることを示します 最も特徴的なアイコンの種類は App Clip体験のアイコンです 時々ビジネスのアイコンとしても 参照されます アイコンは常に特定の App Clip体験を表し もしあなたのApp Clipが複数の App Clip体験を動かしていても それぞれはシステムUIで目立つための 独自のアイコンを得ます App Clip体験のアイコンは常に URLと関連付けられています タップすると必ずApp Clipが 体験のURLで起動します App Clip体験のアイコンは システムUI体験を通して見えます そしてApp LibraryのRecently Added フォルダやSpotlightの検索機能 ロケーションと使用法を基にした Proactive suggestions 同じくメッセージやマップ Safariのように 内臓されたAppで見られます “このApp Clip体験のアイコンは どこから表示されるのか?” App Clip体験のアイコンは マップのビジネスの所在地を示す Point of Interestアイコンと一致します つまりカスタマイズできるのです ビジネスはApp Clip体験により Maps Connectにアイコンをアップロードできます もしアイコンを持っていないなら iOSが自動的に一般カテゴリの アイコンに戻します 例えば 劇場 買い物 レストラン 駐車場です もしあなたのAppが 複数のビジネスを扱うなら 全てにAdvanced App Clip体験を 作成することを考えるべきです Appを構築するために 使用した同じテクノロジーが使えます App Clipの作成は簡単です 選択的にAppの一部をApp Clipの ビルドターゲットに含めます コード アセット フレームワークに依存するものなどです App Clipの具体的なテクノロジーを 使用することを考えましょう 例えば1回だけの所在地確認 その場限りの通知などです 安全な共有グループコンテナに データと認証をストアします だからユーザーがApp ClipからApp全体に アップグレードした時にユーザーデータが 自動的に移行されるのです 作成した各App Clip体験独自の メタデータとアイコンをアップロードすべきです そうすればあなたが扱うビジネスのブランドが App ClipカードとUIを通して際立ちます 以上 App Clipの作り方でした ご視聴 ありがとうございました
-