
-
iOSピッカー、メニュー、アクションを使ったデザイン
見栄えが良く、ユーザーが必要な情報に直接すばやく移動できるiPhoneやiPadのAppを作成しましょう。アクションや設定にすばやくアクセスできるようAppにメニューを組み込む方法を確認し、Appでそれらをいつどこで使用すべきかを学びましょう。ここではさらに、新しいDate PickerおよびColor Pickerコントロールをご紹介し、それらをAppに組み込む方法をご覧いただきます。
リソース
関連ビデオ
WWDC20
-
このビデオを検索
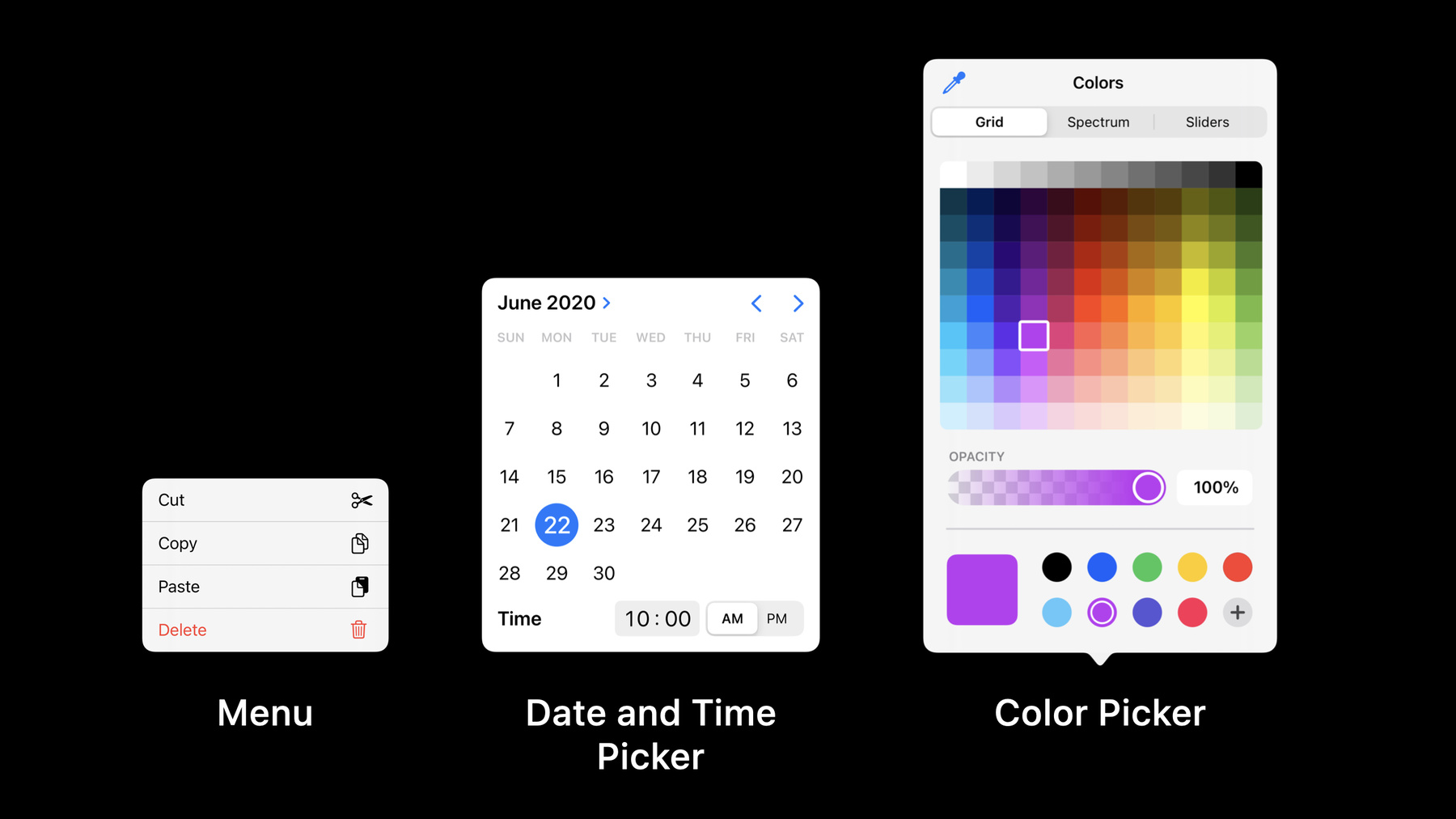
こんにちは WWDCへようこそ “iOSピッカー メニュー およびアクションによる設計” iOSピッカー メニュー アクションに関する WWDCトークへようこそ 私の名前はカス・レメンス Appleデザインチームの一員です iPhoneおよびiPad App.で使用できる― iOS 14に追加された3つの 新しいコンポーネントについてお話しします まずは Menu Data and time picker そしてColor pickerです それではMenuから始めましょう iOS 14ではどのボタンからでも Menuを表示できるようになりました それらは次のようになります
またiOS 13のコンテキストMenuに 追加できるアクションから それらを認識する場合もあります
ではなぜこれらの新しいMenuを 追加したのでしょうか? iOS 13ではMenuはiPhoneのアクションシート またはiPadのポップオーバーを使用して 表示されていました
これらのコンポーネントは iOSの最初のバージョンからあり 非常に多くの機能を提供してくれました しかしiPhone画面が大きくなり iPad App.がよりリッチで高密度になるにつれて アクションシートとポップオーバーには いくつかの欠点が現れ始めました 現れると背景が暗くなり 特にiPadのような大きな画面では 画面の切り替えが重くなります ラベルは非常に短いことが多いですが リスト内のアクションは非常に大きいです アクションもかなり制限されています たとえば選択に使用することはできません そして特にiPhoneではアクションを選択したり キャンセルしたりするためだけに 指を画面の反対側まで 動かさなければならないことがよくあります
iOS 14の新しいMenuは これらの問題の多くを解決します 開始するにはタップした場所の すぐ隣にMenuが表示されます これによりアクションを選択するのに必要な 指の動きがはるかに少なくなります トランジションは非常に高速で軽く 短くなりますがスムーズな感じがします また背景を暗くしないので それほど変化ではありません Menuの項目は小さくて簡潔ですが 簡単にタップでき 長い文字列に対して 複数の行をサポートします
Menuはアクションにしか使用できませんが これらのMenuは選択と ナビゲーションにも使用できます その詳細については後で説明します Menuに表示できるコンテンツは コンテキストMenu内のアクションで すでに可能なものと非常によく似ています
各アクションには左側にラベルがあり 右側にオプションのアイコンがあります これは SFシンボルまたはカスタムイメージに することができます タイトルを追加して何を選択する必要があるかを 理解するのに役立ちます またセパレータを追加して階層を作成できます
Menuはどのボタンからでも表示できます たとえば こちらの音楽の“Sort”ボタン
オプションを選択するには ボタンをタップして長押しし 選択したいオプションまで 指を下に移動して離します
または ただボタンをタップして 選択したいアクションを タップすることもできます Menuの外をタップして いつでも閉じることができます これによりMenuが非表示になり 変更を適用せずに戻ります したがってキャンセルするために Menuにオプションを追加する必要はありません
Menuの外側をタップするだけで 同じ効果があります 代わりにMenuは前方に移動するアクションにのみ 焦点を当てることができます
MenuはiOSおよびiPad OSで利用可能な アクセシビリティ設定に準拠しています たとえばVoiceOverコントラストを上げる Motionを減らすさらに大きな文字などです Menuはさまざまな方法で使用できます iOS 14の最も一般的な使用例である 曖昧性解消 ナビゲーション 選択 およびセカンダリ・オプションの 表示について説明します 曖昧性解消から始めましょう Menuは適切なタイミングで あなたの選択を明確にするのに役立ちます これから見る例では 明確な意図で 非常に明確なアクションから開始し このアクションを選択すると 曖昧性解消のためMenuが表示されます より具体的な質問をします たとえば写真では 左上隅に明確な“add”ボタンがあります これをタップするとMenuが表示され 実際に何を追加したいかを尋ねます
メモにはメモに画像を追加するための 明確なアクションがあります タップすると追加する画像の種類を尋ねられます
また写真ではビデオを編集しているときに 編集したビデオを保存するための 明確な“Done”ボタンがあります それをタップすると保存方法を尋ねられます これらはすべて曖昧性解消のために Menuを使用する優れた例です
Menuはナビゲーションにも使用できます たとえばここのSafariで “back”ボタンを長押しして このセッションで以前にアクセスしたサイトの リストを表示できます 同様にナビゲーションスタックの “back”ボタンでも 同様のMenuが表示されます
Menuを使用して選択することもできます たとえば“Sort”ボタンを使用した ここのPodcast
選択に使用されるMenuは 選択された項目の横にチェックマークを付けます
そして最後にMenuを使用して さまざまな セカンダリ・アクションを収集できます ビューの単純な“more”ボタンは アクションのMenuを表示するのに最適な方法です
これらのアクションは多くの場合 目立つように 表示させるほど重要ではありませんが 簡単にアクセスできる必要があります そしてそれらは あなたのデザインを非常にきれいにし 本当に重要なことに集中するのに役立ちます たとえば ここのファイルではビューは コンテンツに完全に焦点を当てています
それに比べてiOS 13のファイルには ビュー全体に多くのアクションが散在していて コンテンツから注意がそれます Menuに集めて整理するだけで App.はずっと使いやすくなります
同様のMenuがiOS 14全体に表示されます たとえばここではメッセージ
このようなMenuで ビューがスッキリきれいになるのに なぜそこで やめるのか 疑問に思われるかもしれません
ナビゲーションバーのすべてのアクションを “more”ボタンに折りたたみ タップするとこれらオプションの一覧が 表示されないのか?と
Menu内のすべてのアクションを 非表示にすることを私たちは推奨しません 追加のタップの背後にある プライマリ・アクションを隠すと このビューがあなたに何をすることができるかを よく理解することができません プライマリ・アクションとセカンダリ・アクションの 適切なバランスを見つけることは Menuに表示できるアクションがある場合に どのアクションを目立たせるかを 決定するのに役立ちます メッセージについては非常に重要で 頻繁に使用する可能性があるアクションですので メッセージを作成する機能を維持しました 追加のオプションは“more”ボタンの後ろに 常に隠れている必要はありません 別のジェスチャーで表示することもできます たとえばSafariでは 右上のアクションをタップすると タブを管理できますが 同じアクションを押し続けると それらのタブに関連する さまざまなアクションが表示されます
セカンダリ・アクションに関して 最後に言及すべきことは破壊的アクションです たとえばここでは リマインダーでリストを削除します 先ほど述べたように これらの新しいMenuにより 指を画面の下部に移動して アクションを選択する必要がなくなりますが 時々そのジェスチャーが 便利な場合があります
破壊的アクションを行うと 入力した情報が失われることが多いため 十分なフリクションがあることを 確認する必要があります また さまざまなOS全体で 確認を求めてこれを常に行ってきました
何かを誤って 削除してしまわないようにするには 確認アクションを削除アクションとは 別の場所に置く必要があります したがってここで削除アクションをタップすると 確認を求めるアクションシートが ビューの下部に表示されます 確認またはキャンセルするには 指を下に移動する必要があります またそのために かかる時間と労力は このリストを誤って削除しないための 十分なフリクションとなります
Menu以外の破壊的アクションの場合でも iPhoneではアクションシートを iPadではポップオーバーの使用を勧めます メールでは下書きをキャンセルするときに フリクションがあります 下書きを保存するか削除するか尋ねられます
下書きを誤って削除する恐れがあるため Menuを使いたくありません
代わりにアクションシートとポップオーバーは 指をより動かす必要があり 誤ってドラフトを削除するのを防ぎます したがってすべてのアクションシートを 取り除くことができると思われたでしょうが 私たちはなんとかそれらをまだ維持したのです
私たちがMenuに追加したすべての作業は 何年もの間Macでの機能の仕方に 大きく基づいていました これらのMenuをさまざまな同様の状況で 使用できることがわかります たとえば曖昧性解消とナビゲーション
これでiOS 14のMenuが要約されます iPhoneのアクションシートと iPadのポップオーバーを置き換えます 明確なアクションを介して より具体的な質問をすることで 曖昧性解消のためにそれらを使用できます ナビゲーション 遷移先のページのリストを提供します
選択項目を選択するためのリストを提供します または“more”ボタンを介して セカンダリ・アクション を表示するか アクションを押し続けます
破壊的アクションには常に確認が必要です そのためアクションシートと ポップオーバーを使用し続けます また新しいMenuによりiPadとMacの間で App.を簡単に変換できるようになります
Menuは以上です Date and time pickerに移りましょう 以前は Date and time pickerは 次のようなデザインでした それらは日付または時刻を選択するために 個別に回さなければならない 複数のwheelで構成されていました iOS 14全体で これらが次の新しいデザインに 置き換えられていることに気付くでしょう これは新しいDate picker 新しいTime picker および両方を組み合わせた Date and time pickerです それらがどのように機能するかを見てみましょう
リマインダーは新しいDate and time pickerの 使用方法の良い例です たとえば ここでは リマインドする日付を追加しています すると新しいDate pickerが 表示されているのがわかります
日 週 月の見た目がずっと良くなっていることに 注目してください 左右にスライドするだけで 月間を簡単にジャンプできます 月をタップして別の月と年を選択することで さらに前後にジャンプできます
リマインダーではリマインドしたい特定の時間を 選択することもできます ここにも新しいtime pickerが表示されています wheelを使用する代わりに 選択した時間を入力するだけで済みます そのため新しいデザインでは― タッチ 鉛筆 キーボード カーソルなどで 日付または時刻を簡単に選択できます これらの新しいDate and time pickerは たとえばリマインダーのように ビューにインラインで表示できる場合に 非常にうまく機能します しかし それが常に可能であるとは限りません 具体的には難しい状況に対応するために iOS 14にはこれらのpickerを 表示する新しい方法があり これをcompactと呼びます
UIKitにcompactモードでDate pickerを要求すると このようなボタンが表示されます ライトプラッターの上に キーカラーで日付を表示します ボタンをタップすると 新しいDate pickerが表示されますが ビューの上にあるモーダル内に表示されます Time pickerおよびDate and time pickerについても 同じことが起こります
例を見てみましょう
先ほど述べたように compact pickerはpickerをインラインで 表示することが難しい場合に最適です これらのボタンは連絡先へ誕生日を追加する時など “Contact”に表示されるようにできます
ボタンをタップすると ビューの上に新しいDate pickerが表示され 日付は何度でも変更できます 日付を選んだら 外側をタップして確定します
私たちのすべての新しいコンポーネントと同様に すべてのアクセシビリティ設定に準拠しており ここでわかるように フォントサイズが大きくなります
また新しいデザインではiPadとMacの両方に 同じ情報が表示されるため iPadとMacの間にパリティが生まれます Menuと同様に これはiPadとMac間で App.をスケーリングするのに役立ちます 以上が 新しいDate and time pickerです これは日付または時刻の改善された 選択方法であり より適切な表現を提供します ビューでインラインで使用するか インライン表示が困難または不可能な場合は 新しいcompact date and time pickerを 使用できます また同じ情報が両方に表示されるため iPadとMacの間でApp.を簡単に変換できます
これが新しいDate and time pickerです Color pickerに移りましょう
iOS 14では新しいColor pickerが導入されています 4つの方法で色を選択できます “グリッド”“スペクトル” “RGB値の入力”
または“画面からの色の選択” から選択できます 左上隅のピペットをタップすると 拡大鏡が表示されます 好きな色の部分にドラッグして 離すとその色が選択されます
選択した色は常に左下に表示されます また どのApp.からでもアクセスできる パレットに色を保存することもできます
したがって新しいcolor pickerは 使用したい色を選択できる優れた方法です たとえば ここではiPadで鉛筆を使用しています
またMenuやDate and time pickerと同様に 新しいデザインはiPadとMacの間で パリティをもたらします つまり要するに新しいColor pickerです iOS 14の新しいコンポーネントです 4つの異なる方法で色を選択できます “グリッド スペクトル RGB値 または画面から色を選択する”です
App.間で共有される色のパレットを保持し 新しいpickerはiPadとMacの間で App.を一致させるのに役立ちます
これでiOS 14でこれら 3つの新しいコンポーネントが完成しました これらのコンポーネントを追加してApp.の 高速化 軽量化 応答性の向上を実現し アクセシビリティとローカリゼーションの サポートを備えた重要な機能を提供します これらの新しいコンポーネントを使用することで App.はiPhoneやiPadにより 慣れ親しむことができます また世界中のすべての人がApp.の恩恵を受け 多くの時間を節約できます 私たちのApp.が使用されるのを 楽しみにしていますし あなたのデバイスで表示されるのを 楽しみにしています picker Menu アクションについては以上です ご視聴ありがとうございました また次回お会いしましょう
-