
-
HLS Blocking Playlist Reloadでレイテンシーを低減する
Blocking Playlist ReloadはLow-Latency HLSに必須のコンポーネントで、ライブストリームのセグメントディスカバリータイムを改善し、HTTPキャッシュを通じたデリバリーの際によくある無効なプレイリストの問題にも対応します。Blocking Playlist Reloadを使ってストリーミング遅延を低減し、low-latencyと通常のライブHLSストリーム両方のCDNパフォーマンスが向上します。
リソース
関連ビデオ
WWDC20
-
このビデオを検索
♪ Hello, and welcome to WWDC.
Roger Pantos: Hello, and welcome to this year's WWDC.
My name is Roger Pantos and I'm going to tell you about HLS Blocking Playlist Reload.
To start with, what is Blocking Playlist Reload? Well, a fundamental aspect of HLS is that clients are discovering new segments constantly by reloading the playlist.
The original approach was just to reload the same playlist URL every target duration.
Now that's nice and simple, but it doesn't work well with low-latency because if a client just misses a playlist update, it'll take another target duration before it finally notices it.
And so for Low-Latency HLS, we introduced the notion of delivery directives which are a way for the client to ask the server to perform some kind of service for it by adding query parameters to its GET requests.
For Blocking Playlist Reload, clients can use a delivery directive to tell a server, "Hold onto this Playlist request until the Playlists you see contains a segment that I haven't seen yet." Once that playlist updates with that segment, the server will unblock and send it to the client.
So let's take a look at how that works in detail.
First of all, Blocking Playlist Reloads are optional so the server needs to indicate that it supports them.
And it does that by adding a CAN-BLOCK-RELOAD attribute to its server control tag.
Next, a client will load a playlist for the first time.
It doesn't supply any query parameters because at this point it just wants whatever's current on the server.
As soon as it gets the playlist, it will immediately turn around and issue a reload request.
And now, it will use the _HLS_msn delivery directive to specify the first new segment that it hasn't seen yet.
If it's a low-latency playlist then it will also specify the next partial segment that it expects to see.
The server will then hold on to that request until it has a playlist that's new enough.
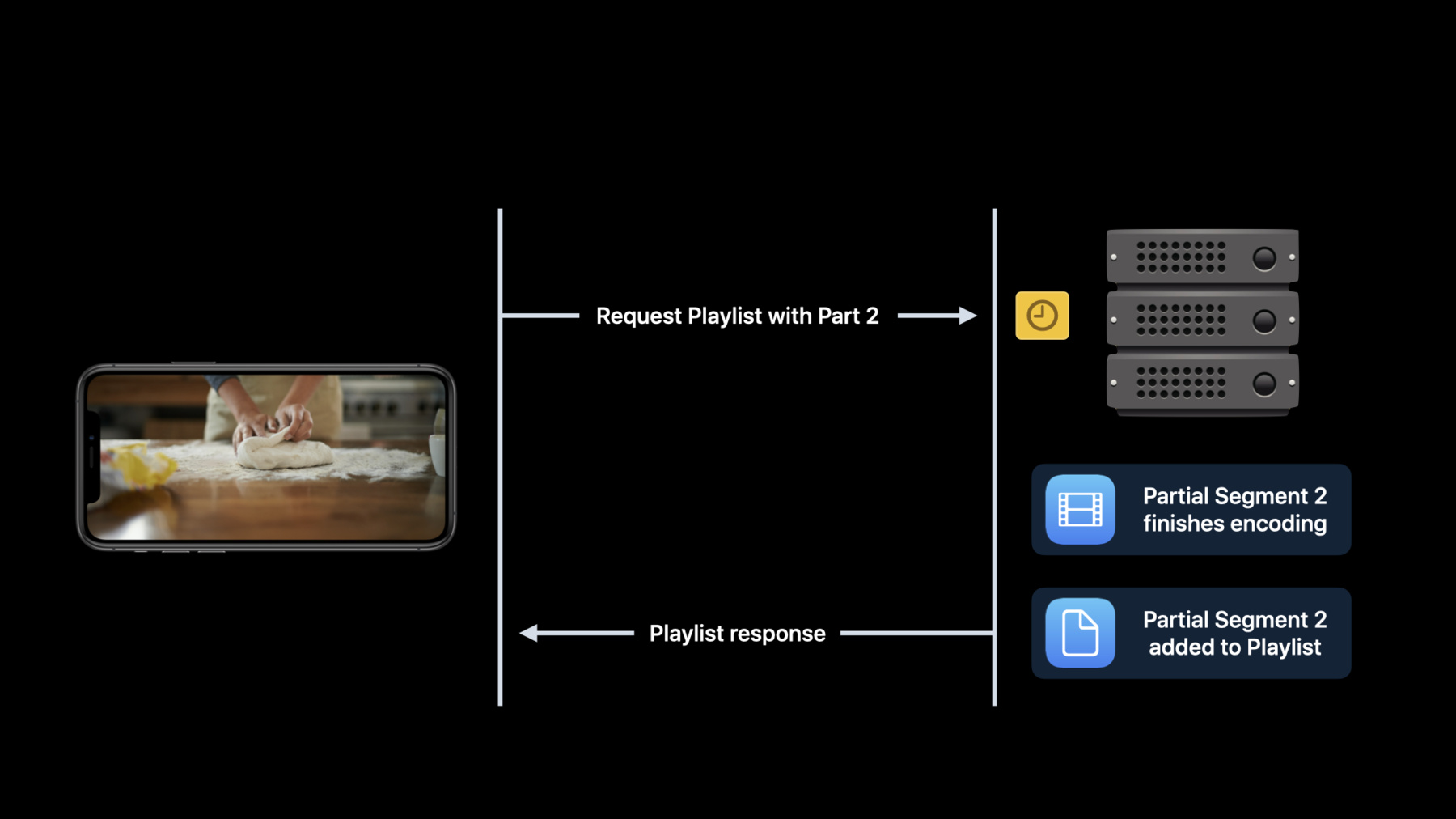
Now let's see how that looks graphically.
Here, we have an HLS client to the left and a server to the right.
The client asks for a playlist that contains Partial Segment 2, for example.
The server doesn't have Partial Segment 2 yet so it blocks.
Eventually, Partial Segment 2 will appear and will get added to the playlist.
Now the server can unblock the client request and send it the updated playlist as the response.
Let's take a look at an actual example.
We'll start with a regular playlist, not a low-latency one.
Here is a regular, live HLS Playlist.
The first thing to notice is that the server is advertising that it supports Blocking Playlist Reload in its server control tag.
Next, the media sequence number is 19 and that refers to the first segment in the playlist which here is segmentA.
Now if you count four segments down all the way to the bottom to segmentE, you'll see that it has a Media Sequence Number of 23.
And that means that the next time a playlist is updated with a new segment, that new segment will be Media Sequence Number 24.
So to ask for that update, the client will use the _HLS_msn=24 delivery directive.
When it receives this request, the server will block until the playlist is updated and then it will return the newer version of the playlist.
And at the end, it now contains segmentF, also known a Media Sequence Number 24.
So that's the flow of Blocking Playlist Reload for regular segments.
Now let's see what happens for low-latency.
In this example, we'll see how the client asks for the next playlist when it contains partial segments as well.
So here we have a live low-latency playlist.
You can see that the segments have a target duration of 6 seconds while the partial segments have a part target duration of 2 seconds.
At the end of the playlist are the first two parts of segment 7 part 0 and part 1.
Given that the last thing in this playlist right now is Media Sequence 7 part 1, to get the next playlist, the client will need to ask for Media Sequence 7 part 2.
And so that request looks like this.
The server will hold onto it until playlist updates again and then send back this response.
And now we can see that there is a new partial segment which has Media Sequence Number 7 part 2.
Now, you may be wondering if the client is always asking for the next part of the current media sequence number, what happens at the end of the segment? Well let's go back to our earlier playlist.
Here, the next playlist request will be for segment 7 part 3.
Now the server will translate any request for a part that goes beyond the end of the parent segment into a request for part 0 of the segment that follows it.
So in this case, the server will block until it returns this playlist, where it now contains part 0 of Segment 8 at the end.
There are a few other exceptional cases to know about for Blocking Playlist Reload.
First, the media sequence number and part delivery directives only apply for live playlists.
That means they're ignored if the playlist has an ENDLIST tag.
Next, if a client asks for a particular playlist update and the server already has it, it returns the latest playlist right away.
That's also true even if the playlist is newer than what the client has asked for, if it's advanced ahead by a couple of partial segments.
And in fact, to take it to the greatest extreme, if the segment the client asks for has already rolled out of the playlist completely, the server will still unblock immediately and return the current playlist.
The rule is that the origin always returns the current version of a playlist as long as it's new enough.
Finally, if the server has to wait too long for the playlist to update -- if it has to wait more than three target durations -- it will return an error.
Now that should only happen if there's a serious problem with the backend production.
Another interesting area to talk about is how Blocking Playlist Reload interacts with CDNs and other HTTP caches.
The good news here is that Blocking Playlist Reload actually works a lot better with caches even than traditional live HLS.
A big reason for that is having a unique URL for each individual Playlist update allows each request to be cached independently.
So the update requests a response for msn=23, for example, can live in the same cache alongside the request and response for msn=24.
Now this has a couple of useful consequences.
First, a new request will effectively bust through the cache because it will present a combination of query parameters that the cache has never seen before.
So the cache knows to send the request right along to the origin.
Second, each response has a longer useful lifetime in the cache because it doesn't have to compete with itself.
You no longer have to expire every playlist response at a half target duration the way you do with regular live HLS Playlists.
And in fact, we recommend a lifetime of six target durations for successful playlist responses.
The other thing worth saying is that with Blocking Playlist Reload and other delivery directives, you have to configure your CDN to coalesce duplicate edge requests into a single request to the origin.
Because, when you have an active origin, you want to do everything you can to help reduce its load.
So to summarize Blocking Playlist Reload.
It's a new mechanism in HLS that allows clients to discover new segments as soon as they become available on the server.
Clients request them by using the _HLS_ msn and _HLS_part delivery directives.
Blocking Playlists Reload works better with CDNs both in a positive sense of enabling more caching and also in a negative sense of explicitly busting that cache for new requests.
This helps out with regular live HLS streams and it's required for low-latency streams.
We encourage you to adopt Blocking Playlist Reload to improve the delivery of HLS to your users.
Thank you very much.
♪
-