
-
WalletとApple Payに関する新機能
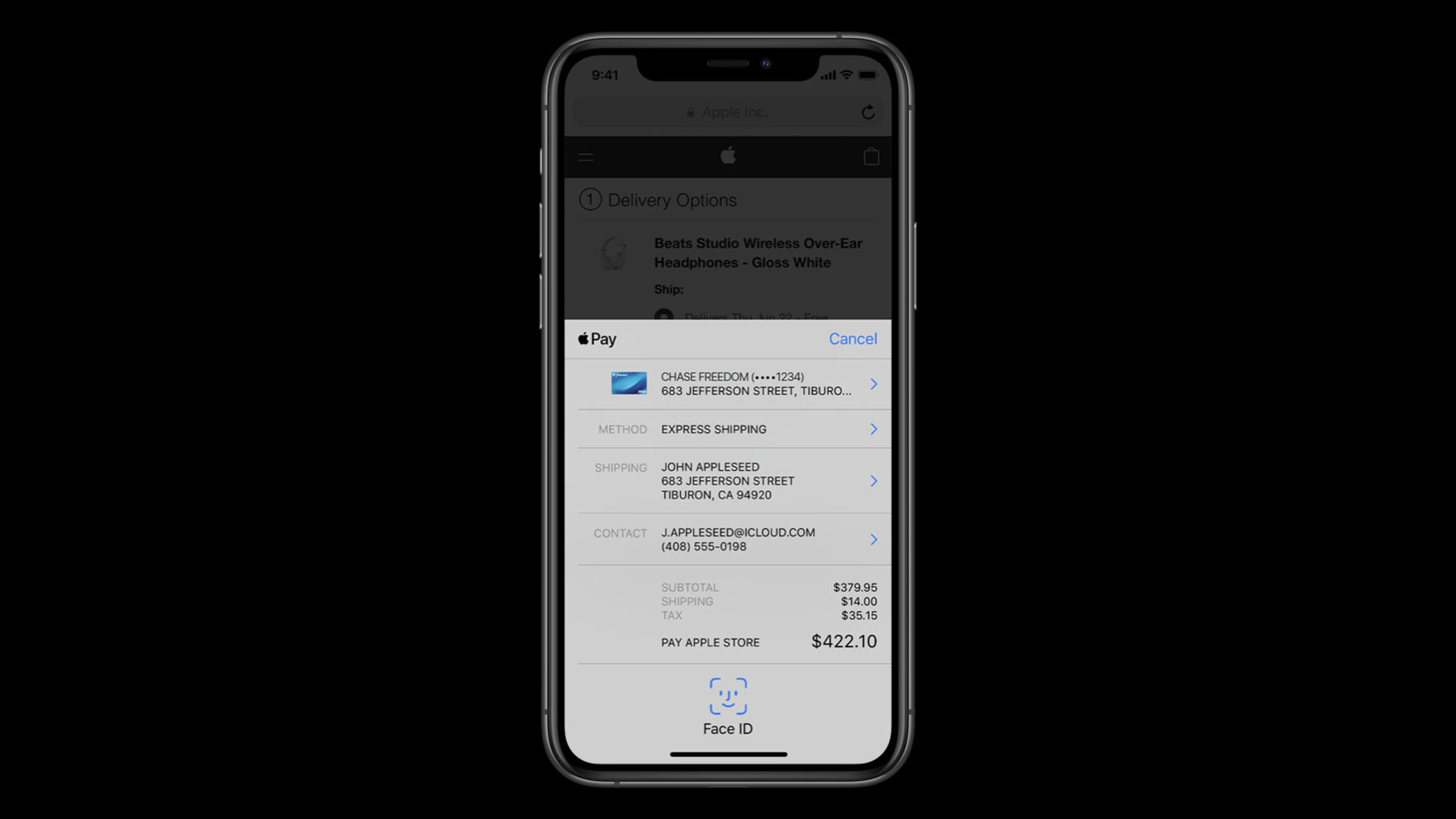
Apple Payは、AppやWebサイトでの商品やサービスに対する支払いをシンプルなものにします。コンテキスト固有のボタンタイプ、コンタクトデータのフォーマッティング、クロスプラットフォームのサポートなどのAPIアップデートを組み込み、サービスをあなた自身やユーザーにとってさらに効果的なものにする方法をご紹介します。またApp Clipをビルドする場合は、Apple Payを使用することで新たなコマースエクスペリエンスを提供できます。
リソース
関連ビデオ
WWDC21
WWDC20
-
このビデオを検索
Hello and welcome to WWDC.
Hello my name is Stacey Abrams and I'm an engineer on the Wallet and Apple Pay team. I'm really excited to share what we've been working on this year. So let's get started. First, we'll cover incoming API enhancements then we will talk about how Apple Pay and App Clips work together. Finally, we will cover platform enhancements that will improve the experience of Apple Pay.
So let's get it into the API enhancements.
When we first launched Apple Pay we started out with payment in its traditional form: Credit and debit cards. But we've come a long way since then and now we have so much more than just credit cards. You can use Apple Pay to go on to public transit in the United States. Japan, and China just to name a few.
You can add your student I.D. badge to Wallet and use your iPhone or Apple Watch to get into dining halls and academic buildings. Historically the class used in conjunction with these features on device has been PKPaymentPass. But what these scenarios really have in common from a device standpoint is that they all require the backing of the secure element. The payment and PKPaymentPass was starting to feel a little too specific given our continuously expanding feature set. Because of that today we are introducing PKSecureElementPass in order to accurately unify the uses of this class.
PKSecureElementPass has all the same properties so encourage new and existing developers to adopt this class moving forward. PKPaymentPass will be deprecated in the future. One class that's not shedding its payment character is our very own PKPaymentButton. This is our main entry point for payment and that isn't changing. What is changing is that we have a comprehensive slate of new button types coming this year. Our users are doing so much more than outright purchasing these days. People are using Apple Pay to rent bikes that or adding money to their transit cards. We wanted to enable anyone adding support for Apple Pay to have the purchasing granularity they desire and the button that they add. So now you can rent with Apple Pay, tip with Apple Pay, and more, all in the button you surface to your users. This is how you would currently declare a PKPaymentButton with a white outline on the web and natively on iOS. While type controls the content of the button, the style controls its appearance. We have light and dark modes for PKPaymentButton. But wouldn't it be great if it automatically switched based on if your app is in light or dark mode? Well now it can. We're introducing a new style that handles this PKButtonStyle style automatic. This button style will automatically switch based on the system theme. If you're an iOS or Mac OS developer you can use this automatic button style. If you have more specific requirements or want to respond to backgrounds differently then you can still use the regular light or dark styles accordingly. We hope this automatic style makes it easier to enable dark mode in your apps. We think you're going to love all these new button options and they will go far in helping you to integrate Apple Pay into your App Clips, a feature that we're really excited about.
First a small review on what App Clips are. App Clips are a way to build quick transactional experiences from the web while leveraging native iOS technologies without needing to fully download your app. Users can complete small focused tasks. And with App Clips. users gain access to a seamless checkout experience with Apple Pay natively. So you could tap and pay to park.
You could tap and pay to rent a scooter or rent a bike. You could tap and pay for food at a restaurant or cafe. And so much more you could tap and pay to rent a car. You could tap and pay in store while having the item delivered home. Or you could tap and pay to fill your car with gas. The potential is really tremendous for easily and quickly unlocking services with App Clips and Apple Pay. So let's cover the best practices when adding Apple Pay to your App Clips. We recommend that you use Apple Pay when possible because it's designed to be fast, easy, and secure. Making it your default payment option will save your users time. We also suggest allowing guest check-out because it reduces friction by postponing account creation until after the purchase is complete. Use Sign in with Apple to make this process as easy as possible. And App Clips work best when they're simple and focused. Keeping this in mind when designing your app clip helps maximize conversion.
And finally keeping your app clip lightweight lets users purchase faster by loading assets such as maps and routes on demand rather than with the initial download. You reduce overhead and make your App Clip experience more instantaneous. App Clips is going to bring even more people into the Apple Pay ecosystem so it's fitting to talk about what we're doing to collectively enhance the Apple Pay experience across all of our platforms. So let's begin with Mac. Today Apple Pay on the Mac is primarily experienced through Safari and we've seen developers adding support for Apple Pay on the Web everywhere by leveraging WebKit which simplifies the payment process for e-commerce websites. Speaking of WebKit I wanted to discuss a couple features we introduced last year- custom corner radius and redacted billing address support.
You can now modify PKPayment buttons corner radius on the web. So while the button comes with rounded corners by default, you can increase the rounding further to achieve a pill shape or decrease it to have a square shape.
And when the user presses that button you can present our payment sheet in order to compute line items like taxes, merchants need simple local information. Historically, the shipping address would be used for this but shipping address isn't applicable to all purchases as shown in this screen for a purchase involving a digital certificate. Now merchants on the web can receive a redacted version of the billing address in order to compute variable line items.
This feature is ideal for purchases involving digital goods and services. It results in a lower risk of chargebacks for merchants and higher conversion rates because users get a complete price picture before authenticating to approve the transaction. But what about experiences outside of Safari on Mac? We haven't provided a truly native option for our Mac users. However, today that changes with Apple Pay coming to Catalyst and native Mac apps. With Catalyst you can have your amazing iPod apps come to the Mac with the full fidelity of the Apple Pay experience. We are going further than Catalyst too and adding native support. So if you had a photo book app or any other app that takes payments on Mac, it can now accept Apple Pay.
This will bring on great payment experiences to more Mac apps across the board. This also means that PKPaymentButton is coming to Mac including the new types and new automatic style that I just announced. So how do you complete a payment on Mac? Well it's very similar to how you do it on the web. To quickly recap, you need to establish a merchant session and you do so by WebKit telling you which URL to hit. Then you validate that URL against a published list of Apple host names and send a post request to it. Apple Pay server returns the session for the client to consume.
If you'd like to get more information about this you can find it in our Apple Pay on the web talk from 2016. A native app might not need to use WebKit though, so we made things really easy here. You hit this one static URL and you don't have to worry about where it's coming from anymore.
In fact, this works for web payments too so you should stop using the old way and transition to this new way. In a future release, the old way will be removed completely. Now a couple more notes about implementing Apple Pay on Mac. First, when using the PKPaymentAuthorizationController, it needs to know the window upon which to present the payment sheet. Your delegate must implement the presentation window method and return the UI window requesting the payment. Typically, you'll return your yourViewController.view.window. Of note, if you're using the PKPaymentAuthorizationViewController, the hosting window is determined by the presentation of that view controller. And as I just mentioned Catalyst uses the same security model as a web page implementing support for Apple Pay. Your delegate should implement the DID request merchant session update method to request a merchant session from your server which securely obtains it from Apple. The result of that request is then passed back through the provided handler. On Catalyst, this takes the place of supplying your merchant IDs within your entitlements. Now many developers have their native apps load web pages as a method of accepting Apple Pay. They do this by implementing support for WebKit. With the introduction of tiered WebKit, I wanted to touch on its implications for Apple Pay. To further protect user privacy, WKWebViews will now work more like the Safari View Controller. Apps displaying WKWebViews will be restricted in the APIs they can invoke outside of a set of app-defined domains. This means limitations to JavaScript injections. Now nothing really changes for Apple Pay, from an implementation standpoint. It was previously the case that you could not perform Apple Pay transactions if script was injected into a WKWebView instance on iOS. What this does mean for Apple Pay is that there will now be more WKWebViews blocked from injecting script. This means more loaded pages on iOS will be allowed to perform Apple Pay transactions now. With Apple Pay making its debut on Catalyst and native Mac apps, we wanted to discuss what we are doing to make the contact information and checkout experience more seamless on iOS, macOS, and the Web. People have been using Apple Pay for a while, in fact for six years, which is incredible. This has meant that over time users have accumulated a lot of Apple Pay contact information on their devices. And everyone knows what this feels like. Some users would see this and that was for a few reasons. To this point, we haven't formatted our contact data. You could insert any character you want including emojis. While fun, these pose problems for address validation systems that merchants employ. And even if the merchant cleaned up the address separately, future transactions with Apple Pay wouldn't reap the benefits of that corrected information. So we set a goal for ourselves. Establish consistency and make it easier on users and merchants. While the ultimate responsibility of address validation for billing and shipping lies with the merchant, we want to ensure that the data that the merchant gets is more consistent.
This way when contact data comes from Apple Pay, it will be standardized so you'll see less variation and more predictability in the experience. So how are we achieving this? We will now provide basic formatting for contact data through the payment sheet beginning with the latest iOS and macOS. US merchants can now begin to expect better formatted data.
Street and city fields will only contain alphanumeric characters, punctuation, and whitespace. The state field will be a two letter state code and in the US for example, the zip code will be a five or nine digit numeric code. If applicable. The ISO country code will be an uppercase two letter country code.
We're also improving the user experience by raising formatting errors in the UI earlier in the payment flow so that the user can address them before they authenticate with Touch ID or Face ID. For example in this screen, the incomplete zip code is highlighted. And here we surface that the phone number is not valid so the user knows to fix that specifically. Use our Error APIs to help your users understand what information needs correcting. By doing so they combined with the power of these new contact formatting rules to elevate the accuracy of stored data on device. We will initially be supporting addresses from Australia, Canada, United Kingdom, and the United States. While rolling out support to other countries soon. Address formatting differences across countries such as postal code will be accounted for on a per-region basis. These enhancements to our contact data formatting will make it simpler for users to use Apple Pay at checkout. But before you can check out, you need to have a card in Apple Pay to begin with. We wanted to make it easier for users to know that they can use Apple Pay. There are few ways new and existing users can add cards today. You can scan a card which uses our stellar camera recognition technology but you do need to be in possession of your physical card to do this. You can add the card from within an issue or app which works well but you need to intentionally already be there and have the goal of adding that card. We wanted to make it easier for our users to know that they can add a card to Apple Pay by improving discoverability from within Wallet. Today we are introducing support for issuer extensions to facilitate that goal. For an issuer, this gives them the ability to have that in-app experience of adding a card, but inside of Wallet. The issuer app needs to be installed and the user needs to have sign into the app at least once. So Wallet knows there's cards to surface. While it can prompt for re-authentication when adding if the app requires it. This feature is extension based. Apps will need a non-UI extension. It will report the status of the extension, the passes it has available, and then perform the card data lookup. Just like when adding cards to Apple Pay from within an app it must subclass PKIssuerProvisioningExtensionHandler and your extension will need an entitlement.
Now if the non-UI extension reports in its status that authentication is required then a UI extension is also needed to handle that reauthentication.
Your extension view controller should conform to PKIssuerProvisioningExtensionAuthorizationProviding this UI extension also requires a separate entitlement. If you are interested in supporting issuer extensions, please reach out to us. We'll help you determine if issuer extensions make sense for your app and get your app entitled. We've covered a lot of changes today and I wanted to quickly review them. I introduced a new style and new button types for PKPaymentButton. We talked about App Clips and how you can leverage Apple Pay even when your app isn't downloaded. We are now providing full Mac support- native and Catalyst. Mac support and App Clips will benefit greatly from our new standardized contact information formatting by region. The experience of using Apple Pay will be more consistent as more users are onboarded onto the platform. And finally, we introduced extensions for card issuers. We're really excited for you to leverage these changes in your apps. We encourage you to add support for App Clips and Apple Pay to build even better commerce experiences. Use our new buttons while you're at it. Use the new static URL for your Apple Pay sessions natively and on the web. Take a look at our code sample for supporting Apple Pay on Mac found in our resources. And finally adopt our Error APIs for an all around better checkout experience.
Thanks for attending today and I hope you've had a great WWDC.
-
-
7:44 - Implementing Apple Pay on the Mac
// PKPaymentAuthorizationControllerDelegate func presentationWindow(for controller: PKPaymentAuthorizationController) -> UIWindow? { let purchaseWindow = yourViewController.view.window return (purchaseWindow) // The window presenting the payment sheet. } func paymentAuthorizationController(_ controller: PKPaymentAuthorizationController, didRequestMerchantSessionUpdate handler: @escaping (PKPaymentRequestMerchantSessionUpdate) -> Void) { // Get merchant session to enable the user to authorize a transaction. var dict = try? JSONSerialization.jsonObject(with: data, options: .allowFragments) as? [String: Any] { let session = PKPaymentMerchantSession(dictionary: dict) let update = PKPaymentRequestMerchantSessionUpdate(status: .success, merchantSession: session) handler(update) } }
-