
-
次世代のCarPlayのデザインシステムの紹介
自動車メーカーに自社車両の個性とブランド力を高める、次世代のCarPlayの中核に据えられたデザインシステムについて解説します。ゲージ、レイアウト、動的コンテンツなどさまざまな要素を高度にカスタマイズして調整できるため、自社のデザイン理念を余すところなく表現し、ブランド独自のビジュアルを実現できます。このセッションは、自動車メーカーの方やシステムデベロッパの方をはじめ、次世代のCarPlayをサポートするシステムを設計する方全般を対象としています。
関連する章
- 0:00 - Introduction
- 1:35 - Overview
- 3:31 - Gauge customization
- 11:04 - Building a layout
- 14:38 - Dynamic content
- 17:34 - Bringing it all together
- 18:48 - Wrap-up
リソース
関連ビデオ
WWDC24
-
このビデオを検索
こんにちは Apple DesignチームのBen Crickです 本セッションでご紹介するのは 次世代のCarPlayのデザインシステムです 具体的には CarPlayの多彩な カスタマイズ機能の詳細を説明します 自動車メーカーの方は Appleのチームとの協働のもと これらの機能を利用して 各車両向けに CarPlayのデザインと機能を調整できます 自動車業界で活躍するデザイナーの方々に 最適なセッションです もちろん それ以外の方も ご興味があればぜひご視聴ください CarPlayの未来を見据えた エキサイティングな内容となるでしょう
CarPlayは iPhoneと自動車の 技術の精髄を融合して 運転席のディスプレイ全体で 統一された一貫性のある体験を実現します 重要な部分では 使い慣れた 従来の操作感を維持しつつ 最先端で美しい 車両独自の体験を提供します
本セッションでは特に 最もエキサイティングで デザイン性の高い領域の一つである 計器盤に焦点を当てます
また ゲージのデザインが各自動車メーカーで どのようにカスタマイズされているか
計器盤の独自のレイアウトが どのようにサポートされているか
iOSと車両の多様なコンテンツすべてを 運転席のディスプレイに 配置する方法などを説明します
しかし何よりも 皆さんが自分自身の 体験のデザインを構想し インスピレーションを受けることを 願っています
このセッションのテーマはデザインですが 技術面をより詳細に知りたい方は 関連するセッションもぜひご視聴ください 「Meet the Next Generation of CarPlay Architecture」で 同僚のTanya Kanchevaが解説しています
詳細に入る前に ここに至るまでの経緯を 振り返りましょう 非常にシンプルな事実として CarPlayが登場した頃に比べ 車は大きく変わりました 画面はますます大きくなり その数も増えています 例えば アナログの計器盤は急速に デジタル画面に置き換わりつつあります この変化は 現代の自動車に 素晴らしい新機能が次々と 搭載されている今日 当然とも言えます 刺激的でクリエイティブな新しい構成が 毎年 多数リリースされています 2022年のWWDCで 次世代のCarPlayについて 初めて発表しました
次世代CarPlayは 運転席の画面に 多様なコンテンツを表示して 統一された一貫性のある体験を提供します ドライバーは従来のCarPlayに加え 車とiPhoneの最高の機能を融合させる 次世代CarPlayの体験も選択可能になります 実際 車両に搭載される 次世代CarPlayのデフォルトのデザインは 一般的に見られる ほかのどの車とも 大きく異なるでしょう 次世代のCarPlayの中核となる パワフルな新しいデザインシステムを ご紹介します 高度にカスタマイズできるように 基礎から設計が検討されています
あらゆる車のドライブトレイン 機能セット 構成に適応するように設計されています 画面が1つか複数かを問わず あらゆる画面サイズに対応します しかし 本セッションのトピックに関して 最も重要な点は ブランドごとのデザインにマッチし その魅力を引き立てることです CarPlayの画面上で メーカー独自の ビジュアルデザイン理念を表現し 企業および車両のスタイルと 固有の機能に応じて カスタマイズされた アイコニックで 個性的なビジュアルを実現できます それは 単なるApple特有のデザインや 組み込みシステムの 単なるコピーには留まりません Appleと車両の両方のブランドを反映した 個性的なデザインです 車両とiPhoneの各々の魅力が融合することで 初めて生まれる 特別な共同ブランド体験であり Appleが 世界中の自動車メーカーと共に 多大な労力を注いできた 車両内体験の 革新に向けた取り組みの成果です
この共同ブランド体験の中心となるのが 運転席のディスプレイです
このセクションでは CarPlayがもたらす可能性をご紹介し 自動車メーカーが Appleとの協働のもと 次世代のCarPlayにより 独自の計器を 実現するための方法を詳しく解説します まずはタイポグラフィから始めましょう
Appleは様々な理由から SFファミリーのフォントを使用していますが 最も重要な理由は それが 可変フォントという 特殊なタイプのフォントであることです
可変フォントは ウェイトや幅(CondensedとExpanded) 角の丸さなどの特性を 今ご覧いただいたように 連続的なスケールで扱うことができます
従来の「ライト」「レギュラー」「ボールド」 の標準的なオプションに限定されません 代わりに それらのオプションの中間にある 任意のポイントを選べるので スタイルの自由度が大幅に高まります システムのその他の部分も 同じロジックのもとで構築しました そのため 独自の計器盤をデザインする際に 既定の構成の中からしか選べないという 制約がありません 例えば このデザインは 非常にスリムでエレガントです でも もう少し大胆なものがほしい場合は どうでしょうか
ご想像の通り タイポグラフィと同様に 次世代のCarPlayでは ゲージの各要素の幅や 角の丸みも カスタマイズできます あるいは シャープにしたければ これも調整できます
大胆でグラフィカルなデザインになったと 言えるでしょう
円形のゲージでは 弧の形状や 始点と終点も決定できます
この機能を使用して ゲージを完全な円へと延長し 幾何学的なシルエットを活かしてみました 燃料計の位置も調整して うまくフィットさせました
もちろん ゲージの色も変更できます 例えば このようにブルーにすれば インパクトの強さが和らぐとともに 全体の階層関係が分かりやすくなります
別の色を加えると 燃料計のバリエーションが広がります
もちろん 使えるのは 単色のみに限られません グラデーションは ニュアンスや 立体感をプラスするうえで効果的です
グラデーションをフルに活用したい場合 弧の幅を円の中心まで広げればOKです だいぶ完成に近づいてきました
さらに 文字の場所を移してみましょう これでグラデーションがよく見えます
満足できるレベルに達しましたね モダンかつエレガントで クラシックなゲージの針への オマージュも感じられます
でも アナログな針を 付けたい人もいるでしょう そのためのオプションもあります
でも クラシックな 速度計の要素にこだわるなら 目盛りを忘れるわけにはいきません 目盛りの数や長さ スタイル 位置は すべてカスタマイズできます テクニカルな雰囲気を強めたいなら 複数の目盛りのセットも使用できます
今回は よりクラシックな 目盛りを採用しましょう 数字を加えれば スタイルは完璧です
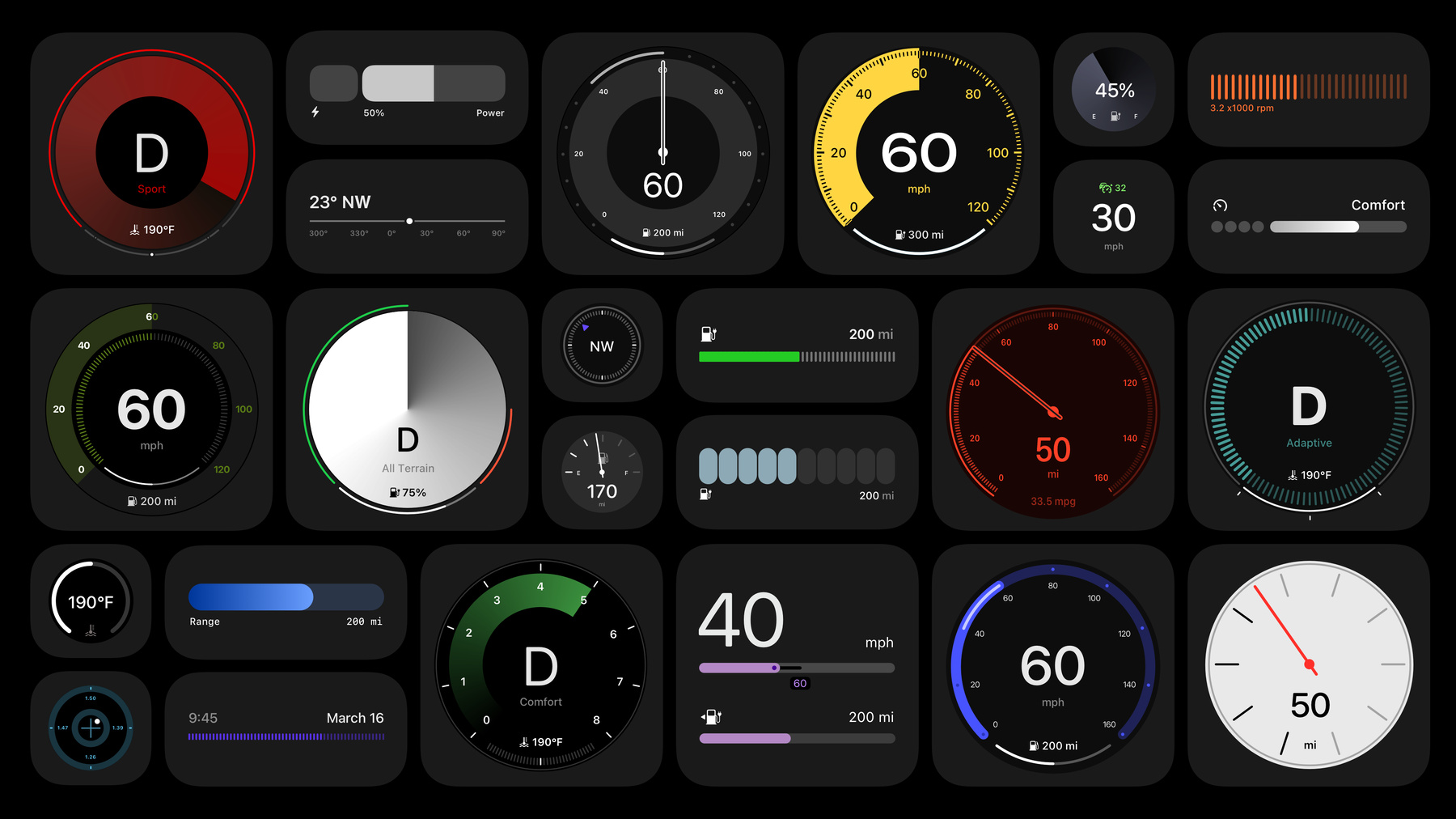
これで ゲージのスタイルを構築する システムのシンプルなメカニズムと それを可能にする柔軟性と創造性の一端を 実感していただけたと思います
ご紹介した機能はほんの一部です これらの技術を組み合わせれば 事実上 どんなデザインでも可能です
もちろん これはすべて 素晴らしい共同ブランド体験の創造を 実現するためのものです
Apple Design Studioで システムの開発とテストをするのは とても楽しいですが 最高なのは 皆さんと一緒に 両社にとって新しくエキサイティングなものを 作り上げることです
次世代のCarPlayでデザインできるのは 円形のゲージのみではありません ほかにも より多彩なスタイルを表現できる 様々なコンポーネントがあります 以上のように このシステムは 高度なカスタマイズと調整が可能です クラシックからモダンまで 幅広いゲージのスタイルに対応します タイポグラフィシステムの柔軟性が高く 異なるライン処理とメモリの選択のための 幾何学的処理 ブランドを反映するためのカラーパレットなど 機能が豊富です
次に 独自のゲージスタイルが提供できる 機能のいくつかを見てみましょう
ゲージのスタイルに関わらず 必要な性能と機能のすべてが 論理的かつ一貫した形でサポートされるように システム開発に尽力しました スタイルの異なる2つのゲージで 機能をどのように適合させているかを 2つのゲージを並べ よく使われる機能を 比べて見てみましょう 左は ミニマルなバー形式のゲージを ライトモードで表示しています 右は よりテクニカルな印象の円のゲージを ダークモードで表示しています
ご覧の通り Appleのシステムでは 速度計と燃料計または パワートレインの種類によっては バッテリー残量計が常にペアになっています
では ドライブを始めましょう
クルーズコントロールをオンにすると 設定した速度がゲージ上に点で表示され 点の近くにテキストでも表示されます
アダプティブクルーズコントロールを 搭載している場合 車両が設定速度で走行していない時 例えば 前の車が減速した時などは 現在の速度と設定速度との間に 線が表示され アダプティブクルーズコントロールのシステム が可能な時に 設定速度に戻ることが 一目でわかります
クルーズコントロールのUIの色は 状況に応じて変化しますが ゲージのスタイルのカラースキームに合わせて カスタマイズできます
スピードリミッターにも対応しており クルーズコントロールの点と 区別できるよう シンプルな線で表示されます 色も異なります
現在速度の表示の近くには 道路標識を表示するスペースがあり 必要な場合 別の単位での速度表示も追加できます
もちろん 車両の状態に関する その他の表示にも対応しており バッテリーや燃料の残量が減るとオレンジ 切れる寸前になると赤になります
これらのアラート表示のしきい値は ユーザーが定義できます
速度計以外にも 次世代のCarPlayでは あらゆる種類のパワートレインに対応した サブゲージを表示できます
例えば ガソリンエンジンのタコメーターに エンジン冷却水の温度を示す サブゲージを組み合わせられます また 各種のマークや状態も表示できます マニュアルモードで 現在のギアを表示して 赤い線と矢印で 推奨される ギアチェンジを示すなどが可能です
電気自動車の場合も同様で パワーメーターで同様の表示を利用できます ドライブモードやミッションの状態など 共通する要素を維持しつつ ブーストや回生ブレーキなどの EV固有の機能に対応した表示もできます
パワーメーターとタコメーターの両方を 同時に表示したいメーカー向けに ハイブリッドゲージも用意しています 画面の例では 電気駆動はゲージの太い線で強調表示され エンジン駆動は よりスマートな線で表示されています
円形のゲージで ブランドを強調したい場合 トランスミッション表示の代わりに ブランドロゴの画像を表示できます 最適なレベルでのトリミングも可能です
以上でご説明したように スタイルをカスタマイズしたゲージは あらゆる面で想定通りに機能します クルーズコントロール スピードリミッター 速度計での道路標識の表示 ドライブモード トランスミッション タコメーターの赤い線 パワーメーターでのブーストや回生ブレーキ エンジンと電気のハイブリッドゲージ エンジン冷却水の水温を示すサブゲージなど すべてに対応します すべての機能を ここでは紹介しきれないくらいですが あらゆるニーズに対応できるよう Appleは 次世代のCarPlayの機能の拡張に 継続的に取り組んでいます ゲージのスタイルが選択できたら 次は 各種のゲージを組み合わせて レイアウトを作成します
もちろん レイアウトの作成には いくつかの要件があります 例えば 現在速度と燃料の残量は必須です
しかし 先ほど説明したように パワーメーターやタコメーターなど その他のゲージは完全に任意です 必要であれば 先ほどご紹介したものを含む あらゆるオプションを利用できますが 計器にそれほど焦点を当てていないものが あなたの車両や構成に適している場合も あります そうしたデザインを可能にするのが モジュール式のレイアウトシステムです 詳細を確認しましょう
各ゲージは 自己完結型のモジュール式の コンポーネントとして構成されます
これらのコンポーネントが レイアウトシステムの基礎となります サイズを変更できるので 好みに基づく微調整や 特定のハードウェアのサイズや 形状に合わせた変更が可能です
一番楽しいのは 様々なタイプのゲージを組み合わせて 多彩な構成に仕上げられることです これにより 計器盤のカスタマイズに 新たなレイヤーを追加できます
例えば 中央の円形ゲージを ミニマルな線のゲージと組み合わせて このような シンプルで洗練された デザインを実現できます
または コンポーネントを入れ替えることで まったく印象の異なる 情報の豊富な マルチゲージのデザインに 仕上げることもできます この例では ゲージのスタイルに 目盛りを追加して テクニカルな印象を強めています
このようにモジュール式であることで ブランドやハードウェア構成 機能セットや人間工学上の要件に合わせて 自由に情報をレイアウトできます
その上に 正確にはその「下」にというべきですが 独自のカスタム壁紙を 計器盤の背景だけでなく ディスプレイ全体の背景に 追加することもできます 壁紙は 大型のパノラマディスプレイの 魅力を高め 次世代CarPlayで 独自のテイストを より効果的に表現するうえで最適です
壁紙はまた ゲージとレイアウトの ユニークな組み合わせを補完します 例えば テクニカルな線のゲージスタイルに この壁紙を合わせると 冒険とオフロードの雰囲気が加わります
ディスプレイは 先述の通り 形状もサイズも様々です
同じデザインでも 幅を広げてみると 各コンポーネントが どれほど柔軟に 調整可能かわかります
この線のゲージは特に 幅広でスリムな 運転席ディスプレイに最適です
変わった形状の画面はどうでしょうか
先ほどのゲージレイアウトの1つを 調整すれば この形状にぴったりです コンポーネントのサイズを微調整すれば 十分です 計器類を重視しないデザインは どうでしょうか
地図 ADAS メディアなどを 一番目立たせたい場合は レイアウトや計器類の表示にも コンパクトなオプションを利用できます
以上が 共同ブランドの計器盤の レイアウトの基本です
高度にモジュール化されているため ハイライトしたいデザインや機能の 選択肢が広がります 驚くほど柔軟なので ハードウェアのサイズ 形状 構成に関わらず 常に自由にデザインできます もう一つ重要なのが 美しいカスタムの背景を すべてのディスプレイに適用できる点です
以上 自動車メーカー向けの デザインシステムについてご紹介しました Appleのチームとの協働のもと このシステムを利用すれば 両社のブランドを反映した 優れた共同ブランド体験を構築できます 車両の機能セットと ハードウェア構成にマッチした 自社ならではのデザインを創出できます しかし一方 ドライバーが 体験をカスタマイズできることも重要です
そこで 本セッションにおける 計器盤のデザインの仕上げとして 計器盤のコンテンツなどに関して ドライバーが利用できる選択肢と そこから皆さんが得られる機会について お話しします どのようなレイアウトや デザインを作成する場合でも システムは 動的コンテンツのために スペースを常に確保しています
一部のレイアウト構成では 動的コンテンツは デザイン内の不変の領域です 左側の2つのデザインを見ると 上のレイアウトでは 中央の要素である トリップコンピュータ用に 標準サイズの スペースを確保しています 対照的に 下のレイアウトでは地図が コンテンツ用の大きなスペースを占めており コンパクトな計器類とペアになっています
一方 ディスプレイ全面に 計器類を表示したいユーザーもいます その場合も 重要ではないゲージ要素の 後ろに動的コンテンツを常駐させれば イマーシブな計器類中心の デザインを楽しみつつ 便利なコンテンツオプションも利用できます
動的コンテンツの表示を どこに配置する場合でも ドライバーは常に それらを簡単に操作できます ハンドルにあるコントロールで オプションを切り替えられます 今日のドライバーの多くは このようなシステムに慣れています
動的コンテンツのスペースは 通知やポップアップの デフォルトの表示位置でもあります 幅広い通知のフォーマットに対応しており 操作や非表示化が可能なものを含む 標準的なテキストや記号のほか 複数の状態を表示する 高度なオーバーレイも利用でき 一部では車体画像も使用できます
システム上で 2つの通知を 同時に表示する必要がある場合も 次世代のCarPlayは対応できます
また 動的コンテンツには 運転席のディスプレイ以外のものもあります マップや「再生中」などから お気に入りのアプリを選べるほか トリップコンピュータ タイヤの空気圧などの新しい車両情報や 先進運転支援システムなども表示できます 画面左上のように 車両画像が含まれるコンテンツでは 次世代のCarPlayが デザイナーの創造性をサポートします 車両を思い通りにレンダリングできるほか 必要に応じ 色やトリミングのレベルなどの 様々な属性も適用できます デザイナーの意図を ディテールまで忠実に表現できます
計器盤の表示では 運転の体験に関するものが重要ですが 中央と助手席のディスプレイは より多様な情報を表示できる 魅力的なスペースです 将来 対応するアプリや コンテンツのカテゴリが増えるにつれ ここに表示できる情報も 拡大していくでしょう メーカーの独自コンテンツを 際立たせる方法など 皆さんと共に 新たな可能性を追求していきます
これが動的コンテンツです シンプルですが強力な機能で ドライバーが好む 様々な心躍るコンテンツを表示します レイアウトやゲージのスタイルを問わず 計器盤にいつでも表示できます iOSのお気に入りコンテンツを 車両の優れた機能やコンテンツと融合させます また 通知やポップアップのための スペースを常に確保します
このエキサイティングな機能が 皆さんの車で どのように進化するのか楽しみです
全体として このシステムは 高度にカスタマイズされた 統合体験を作り出し 両方の製品を愛する方々にとって 素晴らしい共同ブランド体験を提供できます 従来のCarPlayよりも はるかに大きな可能性が拓かれます
高度にカスタマイズ可能な デザインシステムであり
車両固有のハードウェア構成と デザイン理念に合わせて調整できる 柔軟なレイアウトシステムでもあります あらゆる運転席ディスプレイを 背景とカラーで演出できます
動的コンテンツは ユーザーお気に入りの CarPlay機能と車両情報を融合させます 本セッションでご紹介した以外にも 中央のスクリーンに表示できる 新しいネイティブの天気アプリ 地上波ラジオ ハードキーによる 様々な要素のロックにも対応しています すべての機能を簡単に組み込むための 自動車メーカー向けの設定もありますし 独自の体験やインターフェースを エレガントに表示し 今日のアプリを更新するのと同じくらい 簡単に更新できる 自動車メーカーのアプリもあります
これが 次世代のCarPlayの デザインシステムです はじめにもお伝えした通り 技術的な側面については Tanya Kanchevaが解説する 関連セッションをご覧ください 技術的な詳細について 詳しく見ることができます
次世代のCarPlayを利用すれば iPhoneと皆さんのブランド両方の最高の機能を 統一性と一貫性のある 優れた体験として提供できます 自社ブランド固有の価値を 車両に完璧にマッチするスタイルで 幅広い機能のメリットとともに表現し 高度な連携と 使い慣れた操作感を実現できます
次世代のCarPlayを導入する方法について 詳しくは Apple MFi Programにご登録ください
本セッションから 有益な情報と アイデアを得ていただけたなら幸いです またお会いしましょう
-