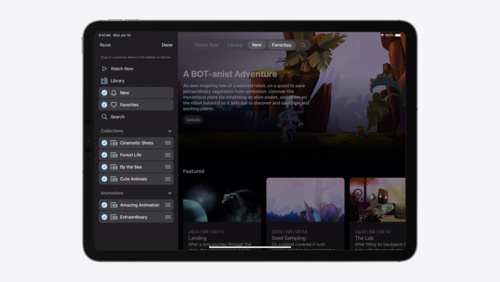
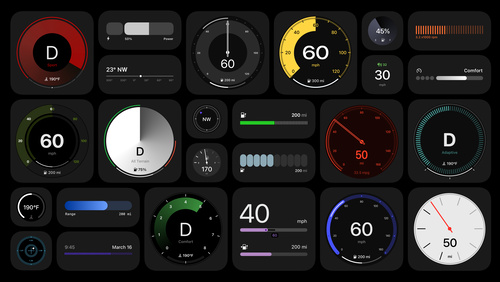
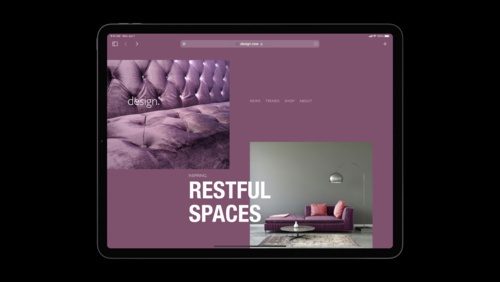
디자인
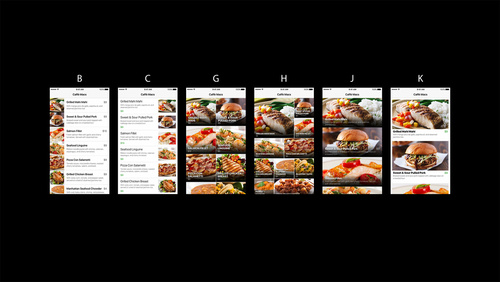
필터링이 적용되지 않음
비디오 필터링하기
필터링이 적용되지 않음
비디오 필터링하기
 116:17
116:17  10:52
10:52  12:28
12:28  9:33
9:33  9:24
9:24  20:21
20:21  22:11
22:11  25:52
25:52  24:51
24:51  22:17
22:17  21:10
21:10  15:20
15:20  7:28
7:28  16:01
16:01  11:54
11:54  21:04
21:04  14:10
14:10  14:33
14:33  30:25
30:25  38:47
38:47  22:52
22:52  19:33
19:33  36:56
36:56  25:52
25:52  19:06
19:06  18:14
18:14  32:46
32:46  15:46
15:46  19:25
19:25  14:02
14:02  23:54
23:54  14:14
14:14  19:03
19:03  8:38
8:38  16:22
16:22  20:48
20:48  9:27
9:27  16:40
16:40  9:19
9:19  17:19
17:19  26:06
26:06  20:49
20:49  21:35
21:35  16:26
16:26  22:41
22:41  19:20
19:20  20:04
20:04  14:45
14:45  9:55
9:55  12:26
12:26  18:53
18:53  14:33
14:33  18:34
18:34  18:04
18:04  17:07
17:07  15:00
15:00  9:39
9:39  15:10
15:10  18:37
18:37  17:49
17:49  18:37
18:37  13:20
13:20  17:13
17:13  18:08
18:08  20:13
20:13  18:29
18:29  15:43
15:43  11:29
11:29  25:01
25:01  19:30
19:30  18:38
18:38  20:13
20:13  25:33
25:33  23:30
23:30  15:11
15:11  9:12
9:12  9:26
9:26  12:50
12:50  34:06
34:06  15:00
15:00  25:47
25:47  32:44
32:44  10:12
10:12  10:57
10:57  22:13
22:13  16:00
16:00  10:12
10:12  12:47
12:47  18:25
18:25  19:41
19:41  8:54
8:54  16:32
16:32  20:31
20:31  36:34
36:34  33:32
33:32  10:07
10:07  14:54
14:54  5:53
5:53  16:38
16:38  21:43
21:43  28:43
28:43  18:54
18:54  5:11
5:11  18:07
18:07  14:43
14:43  41:34
41:34  16:04
16:04  7:30
7:30  30:33
30:33  19:36
19:36  22:50
22:50  16:04
16:04  7:04
7:04  29:06
29:06  2:46
2:46  49:15
49:15  39:32
39:32  48:34
48:34  30:18
30:18  10:13
10:13  29:03
29:03  27:28
27:28  56:04
56:04  26:02
26:02  46:43
46:43  57:45
57:45  20:41
20:41  11:51
11:51  34:34
34:34  40:04
40:04  64:41
64:41  53:22
53:22  14:50
14:50  9:52
9:52  10:06
10:06  8:37
8:37  9:31
9:31  10:09
10:09  10:41
10:41  13:53
13:53  10:55
10:55  11:22
11:22  11:09
11:09  8:41
8:41  10:31
10:31  59:56
59:56  34:48
34:48  41:35
41:35  54:48
54:48  51:54
51:54  56:33
56:33  57:50
57:50