
-
CarPlay 오디오 및 내비게이션 앱
CarPlay를 지원하도록 오디오 또는 내비게이션 앱을 업데이트하는 방법을 다룹니다. CarPlay의 앱은 차량에서 사용하도록 최적화되어 있으며 지원되는 차량 화면과 입력 제어 기능에 자동으로 적응합니다. 오디오 앱은 음악, 뉴스, 팟캐스트 등을 재생할 수 있으며, 새로운 CarPlay 프레임워크를 통해 내비게이션 앱은 상세한 지도, 목적지 검색, 턴 바이 턴 안내 및 사용자 알림을 제공할 수 있습니다.
리소스
관련 비디오
WWDC22
WWDC20
WWDC17
-
비디오 검색…
Welcome to CarPlay Audio and Navigation Apps. I'm Jonathan, an engineer on the iOS Car Experience Team. We are so excited to share some updates with you today to help you build a great experience in CarPlay.
We'll start by reviewing CarPlay Audio apps. Then, we'll introduce the brand new CarPlay framework for your navigation apps. And we'll drive a quick detour to show you how easy it is to build a great navigation experience in CarPlay. Let's start with a quick review of CarPlay. CarPlay is a smarter safer way to use iPhone in the car. You can seamlessly perform common scenarios while driving using your car's built-in display. You can make calls, send and receive messages, listen to audio, podcasts, and radio, and now, get directions with your navigation apps, all while staying focused on the road.
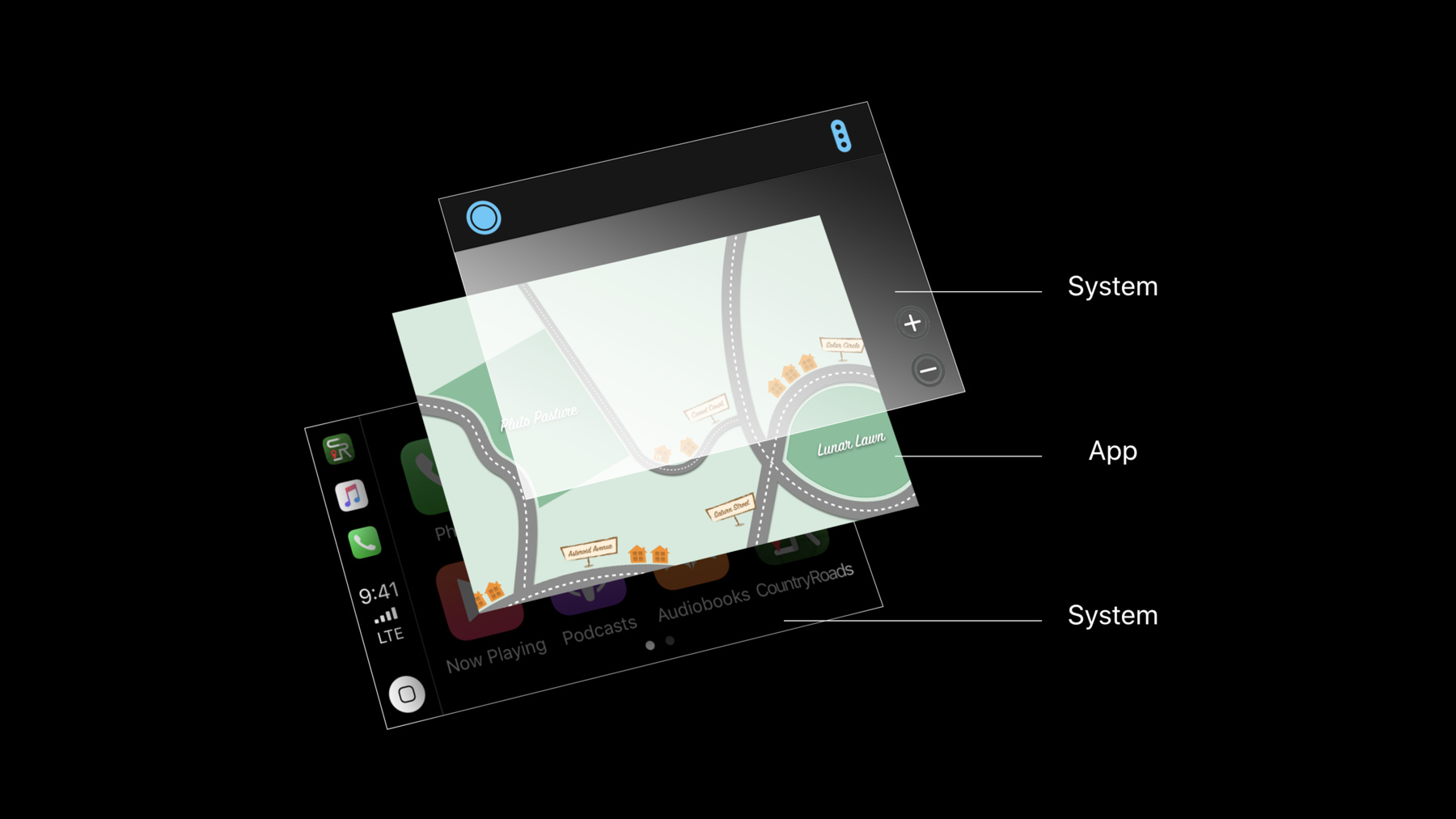
You can think of the car screen like a second external display for your phone. Your app can present a version of itself on the car screen with UI and features optimized for use in the car.
There are some special design considerations for your app when presented in CarPlay. CarPlay vehicles have a wide variety of input styles. Some cars have touchscreens. Others have a rotary knob that lets you move focus around and select elements. And some have a touchpad that allows for swipe gestures, and you can even do character entry by tracing with your finger.
In a right-hand drive vehicle, the CarPlay status bar and app content will automatically switch sides to be closest to the driver.
Some cars, also, inform iOS when to transition to a dark interface mode. Usually, when it's nighttime or when the vehicle's headlights are turned on.
Your app can use this as a signal to, for example, update your map tile display style. CarPlay vehicles, also, support a wide variety of screen sizes and aspect ratios.
iOS handles all of these input methods for you, so you can write your app just once for CarPlay and rest assured it'll be supported on all of these configurations. So, what kind of apps can you build in CarPlay? These are the five categories of CarPlay apps. The car is a special place and if you have an app in one of these five categories you'll need to apply for an entitlement for your app to work in CarPlay.
If you're unsure whether your app fits into these categories and you're here at the conference, please come talk to us in our lab, later today. More details on that, soon. You can, also, go to this URL to request an entitlement for your app. Let's quickly review these categories of CarPlay apps.
Auto maker apps are a special category of CarPlay app. These apps are built by the auto maker and work only in vehicles from that manufacturer. They can display fully customized UIs for scenarios like heating and cooling, seat controls, and other direct integrations with the vehicle.
SiriKit integration into these apps allows you to change all of these settings with just your voice.
Last year, we introduced messaging and VoIP apps to CarPlay. Your messaging and VoIP app can tap into SiriKit. So, your users can perform many common messaging tasks while connected to CarPlay, again, while staying focused on the road.
Check out SiriKit for more details and see our session from last year, Enabling Your App for CarPlay. In a prior release of iOS, we introduced third party audio apps to CarPlay. Audio apps use a template interface optimized for the car, where your app provides data and metadata for the car's screen. We have some exciting new performance improvements and optimizations to share with you today for audio apps. And last but not least, today we're introducing the CarPlay framework, a brand new iOS framework for your navigation apps in CarPlay.
Just like with audio apps, iOS displays your app on the car's screen and handles the interface with the car. Your app doesn't need to worry about input hardware or many vehicle specific considerations. You only need to update your map tile experience to be appropriate for the car. The CarPlay framework provides a fixed set of UI templates that iOS renders on the car screen.
Your app decides how to create and configure these templates and what actions to take in response to the user interacting with your app's templates. We'll hear much more about the CarPlay framework, soon. Back to our CarPlay app categories, today we'll be focusing on two of these categories; audio and navigation. Let's start with audio apps. Albert.
Thanks, Jonathan.
I'm super stoked to talk to you all today about CarPlay audio apps. We're going to go through a brief overview of how to get your audio app set up for CarPlay. Some performance improvements and optimizations we've made for iOS 12, and some best practices to make. And some common scenarios to account for when developing your audio app for CarPlay. Now, driving and audio go hand in hand. It's very clear that when you're driving you want to listen to your favorite hits, your classics, or even stream some podcast episodes, or listen to the latest news on radio.
We want to make sure that if you're developing an audio app that you want to provide the best experience to your drivers.
Now, to illustrate this, I want to let you guys in on a little side project that I've been working on. It's a little app that I think will be a great hit.
My app is called Srirocka.
It combines two of my most favorite things; hot sauce and hot tracks. And with these synergies I think it'll be one of the top audio apps on the App Store when it launches.
Now, Srirocka is already a fully functioning audio app and we'll need to add CarPlay support to it. So, let me illustrate how this'll be done. Like Jonathan mentioned, CarPlay uses templates that will abstract away many of the different complexities CarPlay has, such as input methods and screen sizes, and so on. So, your audio app just needs to be able to display information onto the CarPlay display and provide the best content. This is, usually, done by using a table view or tabs, depending on how you want to present your data.
You'll need to focus on delivering the appropriate content to a CarPlay user. And if you're already developing an audio app, it uses existing APIs you may be already familiar with. So, let's take a look at this in detail. So, these are the three APIs that you'll need to know to launch your app in CarPlay.
If you want to learn more about this in detail, we had a session last year that goes through the details of each single API. But I'll go through a brief summary of every single one of these.
To browse your content on the CarPlay display, you'll need to use MPPlayableContent. MPPlayableContent has a data source and a delegate, so that you or your audio app can populate your app's information onto the CarPlay display. As well as a delegate to receive callbacks whenever the user selects something on the CarPlay display.
Now, if you already set Now Playing metadata to Control Center or Lock Screen, or you're already working on this on your existing audio app, you're already familiar with these two APIs.
MPNowPlayingInfo Center allows you to populate your now playing metadata and things such as title and album artwork and etcetera onto the CarPlay's now playing screen. As well as Control Center and Lock Screen if you've already been doing so.
MPRemoteCommandCenter allows your app to respond to remote command events, such as the Play command, Next Track, and so on.
We want to allow your CarPlay app for a seamless Now Playing experience. Now, let's take a look at how this is done in code. So, when Srirocka is launched, I'm going to use Srirocka as an example, here. This is what is needed at a minimum to support CarPlay audio apps. Srirocka will provide a data source and a delegate to MPPlayableContentManager, so that Srirocka can provide information to the CarPlay display and respond when absolutely necessary.
Next, I've set NowPlayingInfoCenter to let MPNowPlayingInfoCenter know that my app will be providing NowPlaying metadata when it becomes a Now Playing app.
And finally, I've responded to MPRemoteCommandCenter events. Specifically, just a Play command in this case, so that when Srirocka becomes the Now Playing app it can respond to these events.
So, we can see here that the one API that was needed for CarPlay is MPPlayableContent. And for iOS 12, we took a good look at how to better optimize this and we can safely say, for iOS 12, we've remastered MPPlayableContent.
We took a deep dive into MPPlayableContent and we pushed for performance improvements in how the data source and delegate calls are made.
Without changing your current audio app's implementation in CarPlay, we sped up the startup sequence and provided much smoother animations whenever content is changed on the CarPlay display.
We've also provided much better communication to your app to anticipate whatever the user may want to play or to browse on the CarPlay display.
Now, there's lots of room to improve on your audio app. And let's see how we can do this. The first of which, is that we looked into the implementation of reloadData. Which, is a call in MPPlayableContent, and figured out how to better optimize this for your audio app.
What we found is that you should really only call reloadData when absolutely needed.
What it does is that it deconstructs the entire apps' hierarchy on the CarPlay display and asks your audio app to reconstruct everything again. And this can be a very expensive operation, leaving your app not very responsive.
Instead, if you just have content that just needs to be updated, you should wrap them together inside of a beginUpdates and an endUpdates call, so then that content can be updated, appropriately.
Now, these calls that MPPlayableContent has are asynchronous operations when we ask you app for your data. So, keep an internal representation or a cache of your information on somewhere in your app. So, then that when we ask for your content information you're able to provide us information quickly and makes your app responsive.
Next, let's discuss some ways to further optimize your audio app's performance in CarPlay.
So, Srirocka, already, has a bit of an implementation and is partially implemented. And the user has decided to make a selection on the Heating Habaneros playlist. It is one of the top playlists that's super-hot.
But it seems to be stuck loading. We're not entirely sure what's going on, here. And CarPlay, actually, will timeout if the app doesn't provide content in time. Because it doesn't call completion handlers or just simply isn't returning its information. But what's going on, on the phone, here? So, CarPlay users are, usually, driving in areas where there's not a speedy connection or their screen is locked. A vast majority of CarPlay users are driving with the screen locked and with a passcode. After all, they're driving.
If your app has data protection policies that are dependent on the phone being unlocked, you won't be able to access your app's information and, ultimately, CarPlay will timeout. So, if your data needs to be accessed while the phone is unlocked, you'll need to audit your app's data intergradation policies.
The other issue is that you may be driving in areas, or CarPlay users are driving in areas with little to no cellular network-tivity .
Drivers are driving everywhere, from the country roads and rural areas, to big cities. And these are very varied areas with different CarPlay, different data service. And you need to test for situations that are not just the constant WIFI network connection.
Now, Srirocka does account for all of this, as well. But it uses some very advanced machine learning to see what are the hottest tracks. And after all, all of this happens on device, since privacy is a very important issue. And this just takes some time to process. Well, what happens in this case? We have an API called beginLoadingChildItems at indexPath to initiate fetching content.
This API will be called whenever any of your index paths are visible on the CarPlay display. So, when the user is scrolling through table cells or selecting different tabs, beginLoadingChildItems will be called for every single index path that shows on the display.
This gives your app a chance to start loading before the user, actually, selects the content.
And here's a code example inside of Srirocka, where when the user sees that the Heating Habaneros playlist is visible on the CarPlay display, we start processing that playlist. And when the user makes a selection, will have either been midway through the network request or ready to go and able to provide content.
So, let's take a look at some app scenarios that may occur when developing your app for CarPlay.
Now, Srirocka provides a very rich user experience when logged out. It's very clear here, with beautiful typography and great graphic design, that the user is logged out and will need to log in.
But how does this look on CarPlay? Well, Srirocka, actually, doesn't provide data when logged out. And this leads to a very poor user experience. The user doesn't really know what's going on here and isn't able to interact with your app.
You should make sure that you should provide some type of experience, so that the user can at least interact with your app, even if your app is logged out. So, this leads to a very good user experience for your audio app. So, wrapping all this up, we can say that CarPlay audio apps have its greatest hits.
MPPlayableContent allows your app to provide templates to the CarPlay display so that your app can provide users a good user experience to the CarPlay display.
You should account for real world scenarios, such as when your app is logged out or your screen is locked, so then that your app can still function beautifully in CarPlay.
And with iOS 12, we made some great optimizations and performance improvements to make your app even better in CarPlay. So, you should run your app again and see if there's any performance improvements you can make to your app, to make it even better.
Now, to make us sure that we're steering in the right direction, I'd like to invite my colleague, Mike, to talk about navigating with the CarPlay framework. Thank you.
All right. Thank you, Albert.
I am thrilled to share with you, today, how to add CarPlay support to your navigation apps. Navigation is such a huge part of the CarPlay experience and your users will be so happy to see their favorite apps on the car screen.
As Jonathan and Albert have previously mentioned, we've employed a template based approach for previous app categories. Your apps have been able to provide data and metadata that iOS will display on the car screen and manage these interactions on your app's behalf. And this has worked extremely well. But, we realize that navigation apps are a little bit different. Your apps have beautiful maps. And such incredible and immersive navigation experiences. And your users will expect to see that on the car screen.
So, new in iOS 12, we're introducing the CarPlay framework. The CarPlay framework is your toolkit for building great interactive experiences on the car screen. It uses a fixed set of template objects that your apps can build and use, and that iOS will translate into a UI presented on top of your app.
With this and a little bit of effort on your part, your apps will support all CarPlay systems.
So, let's take a look at an app in CarPlay.
We've been building our own navigation app that we call Country Roads. It takes us to our favorite destinations using the scenic route. And let's see what it looks like on CarPlay.
We're looking at the CarPlay home screen and you can see our Country Roads app icon right there with the rest of the apps on iOS.
As we launch it, the first thing you'll be greeted with is our beautiful map tiles.
When connected to CarPlay, a navigation app will be given a window to draw content on the car screen. This window is your canvas for displaying all that beautiful noninteractive mapping and navigation related content.
Then, as the app used templates iOS will take those templates and translate it into a UI presented on top of your app.
So, let's take a look at the code on what happens when your app is connected to CarPlay.
The first thing you'll need to note is that your application delegate will need to conform to the CarPlay application delegate protocol, CP Application Delegate.
One function in that protocol is application didConnectCar InterfaceController to window.
This function will provide two very important objects to your apps. The first is an instance of CPInterfaceController.
CPInterfaceController is your connection to the template world and what your apps will use to manage what is displaying on the car screen.
Additionally, you're given the window I just mentioned, which is where you can draw all your mapping content.
You want to be sure to keep a reference to both of these objects throughout the duration of the CarPlay session.
Next, you can create a new view controller to populate that window with content and assign it to windows review controller. And then, create a root template. And using that interface controller object, you can setRootTemplate on the car screen.
So, let's talk about some of these templates that are available in the CarPlay framework. And we'll start with one you've already seen and where your users will spend a majority of their time. And that is on the map template.
The map template is unique from all the other templates in that it is transparent to your app window. So, the content that you draw on that window will be displayed underneath the content provided by the map template.
The map template can be configured in a few different places. You can place buttons in the navigation bar. You can place up to four; two on the leading side and two on the trailing side. These are instances of CPBarButton and are created either with text or images and are automatically sized and styled by the system.
There's no notion of predefined button actions in the CarPlay framework. But when you create a button, you provide a custom action handler. And when the user interacts with your button on the car screen your custom action handler will be called in your app. You may also place up to four buttons that appear above your map window. And these are map buttons. You can create them with an image, and unlike the bar buttons, these are not styled by the system.
The map template is also home to a lot of other mapping and navigational related functionality. Such as panning the map, providing important contextual information to your users using navigation alerts. And of course, turn by turn guidance.
We're going to talk about guidance in a little bit. So, let's get started by going over panning and navigation alerts. If your app supports panning the map, we require that you present a button on the map template, either in the navigation bar or as a map button that enters pan mode.
When a map template enters pan mode it will display four directional buttons that your users can interact with and are translated into an API, where your app only needs to know which direction to pan the map.
This is an example of how the CarPlay framework has abstracted away a lot of the complexities of all the various CarPlay systems. These buttons can be interacted with using touch, both high latency and low latency touchscreens. Using a rotary knob or touchpad to select one of these buttons. And additionally, for CarPlay systems that have a rotary knob that also supports joystick of directional movement, those same movements will be translated into this API. Your app does not need to worry about where it came from. While your users are driving, you may want to present information to them, such as a road closure ahead or maybe, a better route is available. For this, you can use navigation alerts. Navigation alerts present on the map template and can be configured with a title, subtitle, image, primary and secondary action, and if it makes sense, you can use a dismiss interval after which the alert will self-dismiss. Let's take a look at some code on how we built our root template. And let's add a new button for a missing feature on our Country Roads app. Since this was our function that created out root template, the first thing we're going to do is create an instance of CPMapTemplate. We will then create a new button for a missing feature.
One of the great things about Country Roads is that our users can search for their favorite categories.
And we'll add a new button for that. So, let's create a CPBarButton of type Image. And in its custom action handler we will call a function of our own that is display our favorite categories.
We'll then retrieve an image and assign it to the button. And we want this button to appear in the trailing space alongside our traffic button. So, we'll assign those two buttons to the trailing navigation bar buttons on our map template. And then, return our map template.
Great. Now, that we have a button on our map template, we want a way to display those favorite categories to our users. The CarPlay framework has a great template for this. And that is the grid template. The grid template will display an array of up to eight buttons in a grid format.
These buttons appear here and can be configured with an image and a title.
The grid template also has a navigation bar, where you can place the same leading and trailing buttons. But you can also create a grid template with a title that will appear in the navigation bar.
Let's jump over the code and let's create a grid template.
We'll start by retrieving an image for our grid button.
We're going to add a Parks button. We'll then create an instance of CPGridButton with a title of Parks and the image we just retrieved.
That, with the other buttons, we'll assign to an array. And then, create an instance of CPGridTemplate with a title of Favorites, since these are our favorite categories, and the array of grid buttons we've created in code. And this is where we jump back to that interface controller object I mentioned earlier. That is how we manage what is presenting on the car screen. So, we would use that interface controller to push this new grid template onto the car screen. Now, that we have a way to search for our favorite categories and our favorite items, we need a way to display the search results to our users. For that, we can use a list template.
The list template will display a list of CPList items. They can be configured with text, detailed text, an image, and a disclosure indicator. You can provide multiple sections. And you also, have a navigation bar where you can provide a title and those same leading and trailing buttons. One of the nice things about the CarPlay framework is that, when appropriate, it will also display a nice scroll bar on the side that helps your users page through their search results while driving.
Let's build a list template. The first thing we're going to need to do is take that array of our own search results and translate them into an array of CPListItems. So, we'll do that by using some of the properties on our search result class.
We will then initialize a new CPListTemplate with one section of those items, assign a title of Parks, and also, assign a delegate to manage interaction from the user.
We, again, use the interface controller to push our new template onto the car screen.
When the user interacts with an item on the screen listTemplate didSelect item completion handler will be called on your list template delegate.
There are a few other items available in the CarPlay framework that I'd like to go over, briefly.
The first is a great example of how complex CarPlay can be and how the CarPlay framework helps you not have to worry about that. What we're looking at, right now, is the search template available in the CarPlay framework presenting a touchscreen keyboard. But one thing we've learned is that not all CarPlay systems have a touchscreen. Many only have a rotary knob or touchpad for user interaction.
On those systems, when appropriate, the CarPlay framework will display a linear style keyboard.
And of course, for those touchpads that do support character recognition, through the same search template API your app will receive those characters as entered for free.
You may, also, want to present information to your users in a way that demands a little bit more of their attention. For that, you can present a CPAlert in ActionSheetStyle or for information that truly commands their attention, you can use a full screen template.
And lastly, since voice is such a huge part of your apps, we'll be providing a template that will help you manage voice control. And with that, I'd like to invite Jonathan back up to give you a demo of our Country Roads app. Jonathan. Thanks, Mike. Let's take a quick look at Country Roads.
This is the CarPlay simulator. It's included with Xcode.
Let's start on the CarPlay home screen, where we can see our custom navigation app enabled for CarPlay. Let's tap the icon to launch our app.
When our app launches, we start on the map template. Here, the app overlay that Mike mentioned is fully transparent and it allows our app's beautiful map tiles to show through. This map is really out of this world. I have some basic controls on this map, like zooming in and out with ECP Map buttons. I can, also, switch in and out of pan mode using this pan button.
All of these buttons are simple configurable template objects. CarPlay tells my app when the user has interacted with a button and my app can zoom in or out or take any other appropriate action in response.
That new Favorites button that Mike just added shows up in the navigation bar on the trailing side.
When we tap it our app has created, configured, and pushed a grid template that lets us navigate to certain very important destinations.
If we select Parks our app creates, configures, and pushes a list template where we can visualize search results for interesting nearby parks. We'll revisit Country Roads, shortly. But for now, back to Mike.
All right. Thanks, Jonathan.
So, let's talk about one of the most important functions that your apps will provide to your users while driving. And that, of course, is turn-by-turn guidance.
Let's start by walking through a typical flow your users may see while beginning a navigation session.
The first thing they need is a destination.
This could be something that is surfaced by your app through a navigation alert.
Or perhaps, they've done a search and found a destination they want to travel to.
They may want to, then, preview the route and see important information about it, such as how long it might take to get there and what their estimated arrival time is.
If there are multiple route choices for the trip they're about to take they'll probably want to preview each of those routes and make a choice that suits them best.
They'll then select a route and begin navigation. This is when your app will begin providing turn by turn updates to the user.
Eventually, they'll arrive at their destination or cancel navigation.
And let's take a look at how you can accomplish this same flow using the CarPlay framework. Let's start by talking about Route Preview.
Your app can provide data that will appear in a way that the user can see and visualize all the important details about their upcoming trip. You can provide destination names, information that is pertinent to the route, such as advisory notices.
You can, also, provide estimates to let them know when they'll arrive.
And if the trip has multiple routes the CarPlay framework will automatically display a more routes button.
This will allow your users to toggle between individual routes and select the one that they want to take. Let's look at the classes and methods you'll want to be familiar with to build an experience in the CarPlay framework route preview.
The first is CPTrip. This is a representation of the upcoming trip for your users. It includes items such as the origin and destination, as well as multiple CPRouteChoices for each route that they may take.
CPTravelEstimates describes how long it will take for an entire trip, as well as for individual maneuvers. On your map template, when you are ready to show a route preview to your users, you call ShowTripPreviews on your map template with the CPTrip object you've created. As the user toggles through individual routes you have an opportunity to update the content that is being displayed in your window.
MapTemplate selectedPreviewFor trip using routeChoice will be called and you can change what is being displayed.
This is a great opportunity to mention how the map template is drawing content that covers up your window.
And you'll want to make sure that the content you're drawing is visible to your users.
For this, we've leveraged the existing safeArea API you may already be familiar with.
As the content changes from the map template it will update the safeArea insets on your window to let you know where it is safe to draw. You'll just want to implement safeAreaInsetsDidChange and pay close attention to those insets and make sure your content is drawn within them. Now, let's talk about turn by turn guidance.
Similar to our preview, your app can provide data to the CarPlay framework that will cause it to draw a guidance card populated with information, such as an image representing the maneuver. How much farther it is until you arrive there.
And of course, instructions on what to do when you get there, such as turn left or continue straight. Let's take a look at what you'll need to learn to use turn by turn guidance in the CarPlay framework. The CPMapTemplateDelegate and the mapTemplate are two places you'll need to start. First, when the user hits that go button from Route Preview mapTemplate startedTrip using routeChoice will be called on your template delegate. This is your indication to begin navigation to that destination using the route choice the user has selected. This is when you would begin navigation in your app, and also, begin providing turn by turn updates to the CarPlay framework. You'll want to call startNavigationSession for trip on your map template. And this will provide you with an instance of CPNavigationSession. And this is where you manage those upcoming maneuvers. Using CPNavigationSession and CPManeuver you will set upcoming maneuvers and the system will automatically display a primary maneuver. And if you provide a second maneuver it can display a secondary maneuver on that guidance card.
You will then use update estimates for maneuver to continually update what is being shown in that guidance card. And let your users know when their maneuver is approaching.
And most likely, your app will be playing back audio prompts to let them know, as well.
For this, you'll want to make sure that your audio session is configured appropriately for CarPlay.
We have to remember that when in the car your users may be listening to an audio source from iOS or they may be listening to an audio source from the car, such as FM radio.
You want to configure your audio session with AVAudioSessionModeVoicePrompt as this will let the CarPlay system know when to appropriately duck the audio source, regardless of where it's coming from. You can, also, configure your session with the category options duckOthers and interruptSpokenAudio AndMixWithOthers. And this will help ensure that your audio plays well with other iOS audio sources.
So, what happens next? Well, your users will continue to drive.
You'll want to continue to provide updated maneuvers and estimates and help them make those turns when they need to. What happens if they veer off route? Well, you might want to calculate a new route. You can set a pause reason which will display a rerouting status to the user.
Perhaps, a new route is available or something has occurred along the route. And you can use a navigation alert to present that information to them, right there on the map template.
And ultimately, they'll arrive at their destination, thanks to your app.
So, we've talked a lot about what your apps can look like while frontmost on the car screen. But we know that our users in CarPlay often switch between their mapping app and an audio app, like our favorite audio app Srirocka.
What happens when your app is backgrounded and you need to present important information to your users? You will have an opportunity to provide banner notifications that will display when the user is away from your app.
And this will work for maneuver updates, as well as navigation alerts.
On your map template delegate there are three methods you'll want to implement.
The first is mapTemplate, ShouldShowNotificationFor maneuver. When you set a new maneuver and your app is backgrounded this method will be called. And if you return true, the system will take that maneuver and translate it into a banner notification.
If you're already presenting a banner notification for a maneuver, and simply are updating the travel estimates, mapTemplate shouldUpdateNotificationFor maneuver with travelEstimates will be called. Allowing you to update the content that appears in that banner. So, instead of rolling a new notification, you can simply update the contents that are already there.
And for navigation alerts, you will have an opportunity to display those, as well, using mapTemplate shouldShowNotificationFor navigationAlert.
With that, I'd like to invite Jonathan up one more time to give you a demo of how we've integrated our Country Roads app with the CarPlay framework to do route preview and turn-by-turn guidance. Jonathan. Thanks, Mike.
Let's take a quick look at some code for how your navigation apps can provide guidance in CarPlay using our sample Country Roads app.
When the user selects a destination, we're going to grab that placemark and hand the current location and destination to our navigation engine to calculate some route choices. For our purposes here, we have only a single route choice, but your navigation engine can provide multiple alternative routing options when available. Plus, we can include some extra details to help the user make an informed decision about a route. We'll create a CPTrip and call showTripPreviews to inform CarPlay that we're starting navigation guidance. Lastly, we'll update the estimates to provide our user an ETA for this trip. Let's take a quick look at how we can provide the maneuvers that CarPlay needs for navigation. When our user has selected a route and started navigation, first we can hide the route previews that our user was browsing. We'll tell our map template to start a navigation session. And we can move the session to the loading state while we're calculating maneuvers. We'll build a list of CP maneuver objects from our navigation engine. And last but not least, we'll provide the first instruction to our navigation session. And now, we're ready to drive. Let's see it in action.
All right. Let's browse to our Favorites list and choose Parks. When we tap one of these locations we'll see our app pops back to the map template and presents a route guidance card.
If we choose to start guidance by tapping on the Go button here, we'll see the app enter navigation mode.
Your app can also update the Nav bar if needed to show custom buttons for navigation mode, like a Cancel button or a toggle for voice prompts. Looks like we're making pretty good time, here.
When we arrive at our destination our app transitions back out of navigation mode.
That's it for maps with the CarPlay framework. Let's review the roads that we've driven together today.
We've shown you some big CarPlay audio performance improvements and optimizations for a better experience for your users. We introduced the brand new CarPlay framework for navigation and guidance apps in CarPlay. Your app can work seamlessly on different strings and input devices. You're the navigation experts and you only have to do what you do best; draw beautiful maps in your beautiful apps. And we'll take care of the rest.
You can draw your map template, use CPMapTemplate and CPNavigationSession to manage navigation. And show other templates as needed to present information and handle user interactions.
If you have any questions for us, please come meet our team at the CarPlay lab, later today, in Lab 11 at 2 p.m. You can, also, check out developer.apple.com/carplay for more details. Otherwise, you have everything you need to build a great CarPlay app. And we are so excited to see what you create. Thank you so much. [ Applause ]
-