
-
Explore the SF Symbols 3 app
Tour the latest updates to the SF Symbols app — our interactive library for iconography. Learn how you can use the library to design accessible and inclusive apps that look incredible: We'll take you through changes to the app and symbols search, explore previewing and custom symbol management, and help you integrate symbols into your interface designs. It's recommended you watch "What's new in SF Symbols" from WWDC21 before watching this video.
리소스
관련 비디오
WWDC21
WWDC20
WWDC19
-
비디오 검색…
♪ Bass music playing ♪ ♪ Paul Sim: Hi there! I'm Paul, and I work on the SF Symbols app.
Today, we're going to go through some of the awesome new features we've added to the app this year and talk about how the SF Symbols app can help you create your own apps, whether you're a designer, a developer, or a little bit of both.
First, we'll go over how to find symbols to use in your projects and preview how they'll look.
Then we'll talk about how the app can help manage custom symbols that you create.
And finally, we'll show you how you can copy and export symbols for use throughout all stages of the design and development process.
Now, I've got an idea for a card game app.
I want my family to be able to play games together, even if we can't be in the same room.
So let's dive into the SF Symbols app and find some symbols I can use in my UI.
First off, I'll start by making a collection using the plus button here in the corner, so I can keep symbols for my card game together and find them quickly later on.
Now, let's start finding some symbols.
It won't be much of a family game night if I'm the only one playing, so let's look for a symbol I can use for inviting other players.
You can browse the SF Symbols catalog by category here in the sidebar.
The Human category has some symbols that could be perfect for adding a player.
I'll drag and drop this symbol with a person and a plus onto my Card Game collection so I can find it quickly later on.
Well, once we've invited some players, we'll need some cards.
I'll need symbols for spades, hearts, clubs, and diamonds -- the four suits of cards.
So I'll search for the word "suit" up here in the toolbar, which filters the system-provided catalog of symbols.
And SF Symbols has me covered here, too.
I will add the filled versions of these suits to my Card Game collection.
Some symbols for moving cards around in the deck could come in handy.
Let's search for the word "stack" and find a few more symbols to use.
And finally, I want to make sure new players can get their bearings when facing off against some of the card experts in my family, so we should have a rule book, too.
One more search for "book" and one more symbol to add to my collection.
Great, now I've got an easy-to-get-to shortlist of all the symbols I've found for my project.
So what's next? Well, the SF Symbols library is constantly growing, so it's important to make sure I can use these symbols on all of the platforms I want my app to run on.
Let's take a look at my Add Player symbol.
I know that some of my family members are still running older OS's, so I want to make sure that my app runs on iOS 13.
I can see here in the information inspector that the name person.fill.badge.plus has been available in monochrome since SF Symbols version 2.0, which corresponds to iOS 14; that's too new for me.
However, there's another name down here with a warning symbol next to it.
That is a deprecated name, which will work if I need to target older platforms.
person.badge.plus.fill is available in monochrome going all the way back to SF Symbols 1.0, which corresponds to iOS 13.
So I can use that name if I want to maintain compatibility with iOS 13 and other older platforms.
But remember that deprecated names are, well, deprecated.
So, you should move to the newer names as soon as you can.
Once I know my family has updated their devices and I'm ready to drop support for older OS's, I should switch to using the more modern name for this symbol.
What else should I check before I'm ready to use these symbols in my app? Well, lots of my family members use languages other than American English on their devices, and I want to make sure that my card game app looks great for them, too.
The information inspector also shows how a symbol's appearance will change in different localizations.
The symbol I grabbed for my rule book earlier automatically appears with a character in the user's native script.
It even adjusts the direction that the book opens to account for differences between left-to-right and right-to-left languages.
So that means, with zero extra work from me, every member of my family is going to see a book with a character from their preferred language, which is pretty awesome.
Now, it is possible to specify a particular localization in Xcode using suffixes like .ar or .zh, but in general, you'll want to use the symbol name with no localization suffix and let the system choose the proper representation for your user's preferred language.
Now, let's get an idea of what these symbols will look like in our app.
Using the rendering inspector, I can control how the symbols are rendered here in the app and see how they'll look next to each other.
Let's take a quick tour through the different rendering modes.
In Monochrome mode, I can choose a single color to use when rendering symbols, like the built-in system purple.
Or I can choose a custom color.
If I switch to Multicolor mode, the symbols take on colors intrinsic to their meaning.
The heart and diamond suits turn red, and the spade and club turn black.
In fact, the spade and club will even adjust their color to account for Dark Mode, which I can test using the Background picker here.
And I can pick a color to use for the parts of symbols that don't have an intrinsic color.
This year, we introduced the Hierarchical rendering mode which takes a single color and uses opacity to add depth and interest to symbols.
I can pick a single color and see how different parts of the symbol use different levels of opacity to stand out.
And finally, the new Palette rendering mode provides finer-grained control.
I can specify two or three different colors to use during rendering and see how that affects the symbols.
For a deeper dive into the different rendering modes and when you might want to use them, along with some insight into the latest additions to SF Symbols, check out Thalia's session, "What's new in SF Symbols." All right, now I've got a bunch of SF Symbols picked out that are going to speed up the design and development of my app -- not to mention make it look amazing.
There are now over 3000 SF Symbols built into Apple platforms.
But what if we need something for our app that isn't covered? That's where custom symbols come in.
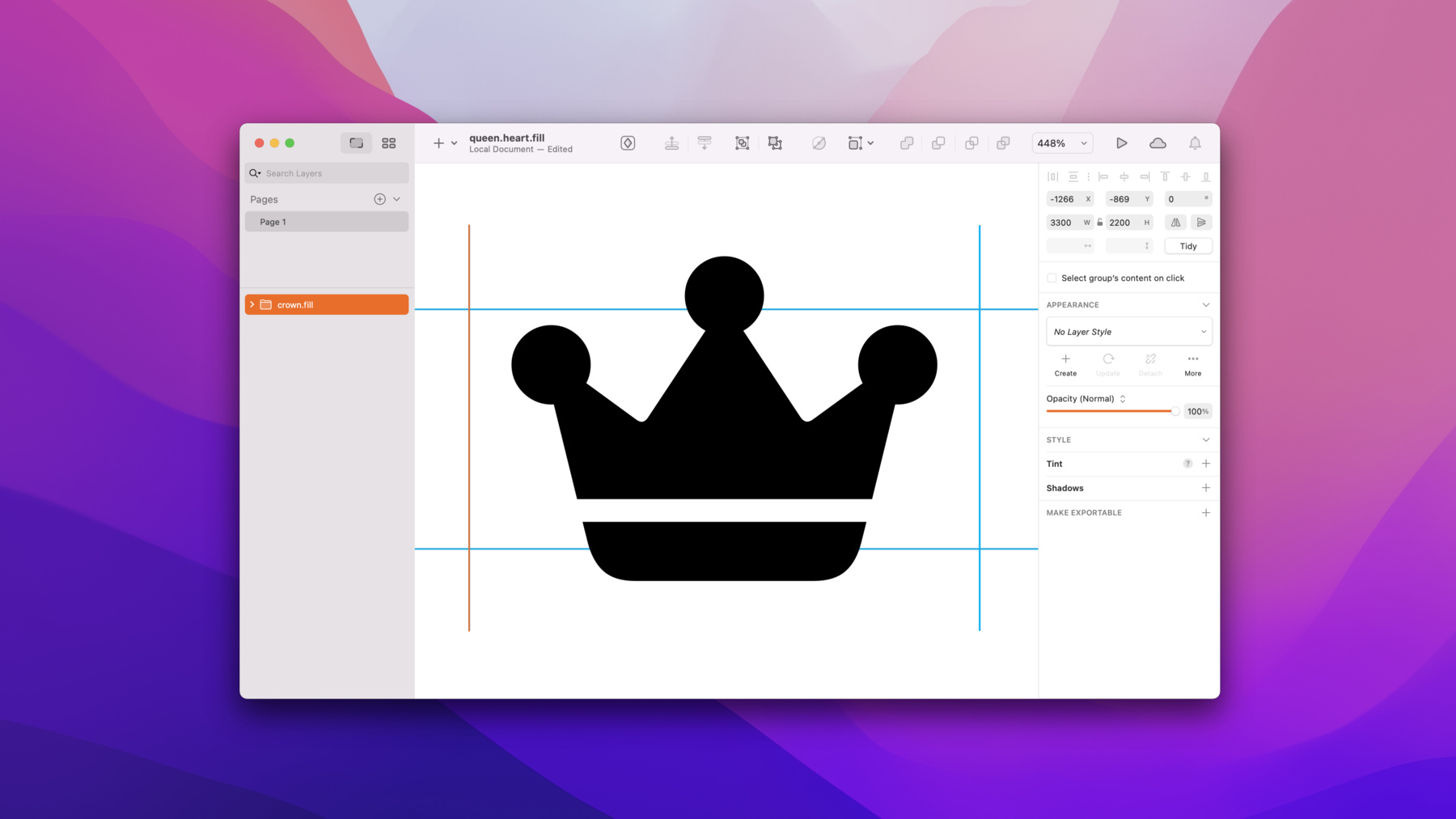
Since the queen of hearts plays such an important role in so many card games, I want to make sure that she has a special symbol in my app.
There isn't a symbol in the system set for this, so it's time to make my own custom symbol.
Now, I like the built-in crown SF Symbol, and I think that's a great place to start for my custom design.
So I'll select crown.fill, and choose File > Duplicate as Custom Symbol.
And that's it, I've just created a custom symbol.
From here, I can give it a more descriptive name like queen.heart.fill, and start making changes to the design.
To change the shape of a custom symbol, I'll export a template SVG file, open it with a vector editor like Sketch, and make my modifications to the design.
Once I'm done, I can just drag and drop the edited template back onto my custom symbol in the SF Symbols app, and my symbol will update instantly.
Now, like I said earlier, I want to make sure our queen has a symbol that really pops, so I want my new custom symbol to use the new rendering modes that were introduced this year.
When I switch to a rendering mode like Multicolor, in the sidebar with my custom symbol selected, I can see a new set of controls that allow me to annotate my symbol and opt into the new rendering modes.
I can also use the new Gallery view to get a big representation of my symbol to edit.
For Multicolor mode, let's make the heart part of the crown red and the lower part of the crown yellow.
I'll select the heart and drag it to a new layer.
Then I can set the new layer's color to red and set the older layer with the lower parts of the crown's color to yellow.
In Hierarchical mode, we'll put the heart on a primary layer and the rest of the crown on a secondary layer.
Well, the default layer is already set to Primary, so let's grab the two lower parts of the crown and drag them to a new layer.
Since I've already got a primary layer, the new layer that's created is automatically set to Secondary, so I'm done.
OK, now that I'm done annotating, let's add my symbol to my Card Game collection to keep it with all my other symbols.
Once it's part of my collection, I can see how it looks alongside other system symbols using all the new rendering modes.
If you'd like to do a deep dive into how to make your own custom symbol and learn about some of the awesome new things that were added to custom symbol templates this year, you can find all of that in the "Create Custom Symbols" session with Mike.
All right, I've got my collection of symbols ready to go.
Now it's time to get them into my designs and into my code.
Let's start with a simple case for a design comp.
Remember the book symbol I grabbed for my rule book? I want to mock up a button with that symbol and the word "Rules" so users know they can tap for more information on how to play the game.
So I'm using a system-provided SF Symbol, I'm placing it alongside text, and I'm planning on using the Monochrome rendering mode.
In this case, the absolute best way to get this symbol into a design app is to use the SF fonts that were installed alongside the SF Symbols app.
To do this, I'll choose Edit > Copy Symbol -- or press Command-C -- and paste into my design app.
This will paste the symbol as text.
I can add the word "Rules" to it -- right alongside it -- in the same text box.
Using the SF fonts means that the pasted symbol will be aligned and weight-matched with text around it, with no additional work required from me.
And the kind of design that requires no additional work from me is my favorite kind of design.
For more information on using the SF fonts, check out the "SF Symbols 2" session from WWDC20.
So that's the story for system symbols in monochrome.
But what about our special queen of hearts symbol? Since it's a custom symbol, rather than a built-in system symbol, we can't use the SF fonts.
And what about system symbols using rendering modes like Multicolor or Hierarchical? Well, I'm super excited to announce that the SF Symbols app now supports copying images of symbols to place in your design comps.
Just select a symbol, pick the correct weight in the toolbar, and set up the rendering inspector.
Then, choose Edit > Copy Image -- or press Option-Command-C -- and paste into your design.
You can also choose Edit > Copy Image As...
to control the format of the copied image.
Symbols can be copied in either PNG or SVG format, and you can specify a point size and pixel scale.
The SF Symbols app will keep using these settings for copying images until you come back and reconfigure them.
Note that copied images of symbols may have some extra vertical padding added to them.
This is done so that the vertical center of the symbol images will align, so it's easy to work with several symbols in a horizontal row.
Now, unlike using the SF fonts, these images aren't guaranteed to be weight-matched or automatically aligned with text near them, but we're really excited about the flexibility that this new feature brings to designing with symbols.
Remember that Copy Image is intended to be used when you're making design comps.
It's the best way to get your custom symbols into your designs, and it will be a big help when you're designing with symbols that use rendering modes like Multicolor, Hierarchical, or Palette.
I won't go into much detail about using SF Symbols in code here, but I want to mention a common sticking point.
When copying an SF Symbol for use in code, make sure you're copying the name of the symbol, rather than the symbol itself.
And though it may be tempting to use the new Copy Image feature to bring a symbol into an asset catalog, you should instead use the Export Symbol option to make sure you get all the features that a full custom symbol provides.
For more information on using SF Symbols in code, check out Tom and Jacob's sessions on using SF Symbols in SwiftUI, UIKit, and AppKit.
So the SF Symbols app is here to help you throughout your entire design and development process.
You can keep the symbols you're using close at hand with collections and preview what the symbols will look like in your app using different rendering modes.
You can create your own custom symbols and adopt the new rendering modes to give your app its own special personality, while making sure it looks right at home on Apple platforms.
And of course, you can copy or export symbols to use in your design comps and Xcode projects to make an app that looks and feels great.
And that's what's new in the SF Symbols app this year.
We hope that it will help you design and develop accessible, inclusive, and great-looking apps in record time.
And hey, once you're done doing that, you're always welcome to join my family for a game of cards.
♪
-