
-
SF Symbols 2
SF Symbols make it easy to adopt high-quality, Apple-designed symbols created to look great with San Francisco, the system font for all Apple platforms. Discover how you can use SF Symbols in AppKit, UIKit, and SwiftUI. Learn how to work with SF Symbols in common design tools and how to use them in code. And we'll walk you through the latest updates, including additions to the repertoire, alignment improvements, changes with right-to-left localization, and multicolor symbols.
This session focuses on the latest features in SF Symbols 2. While not required, we recommend watching "Introducing SF Symbols" from WWDC19. If you're planning to incorporate symbol assets into SwiftUI, you may also benefit from watching “Building Custom Views with SwiftUI."리소스
관련 비디오
WWDC21
WWDC20
WWDC19
-
비디오 검색…
Hello and welcome to WWDC. Hi I'm Thalia and together with Paolo we're here to go through what's new in SF Symbols. Today we're going to have a recap of what SF Symbols is in the basics.
We're going to look at some new additions and refinements. We will talk about localized symbols and how you can make your apps awesome with them.
We will see how to deal with old and new symbols when targeting different OS versions. We will talk about colors. And lastly we're going to talk about layouts when using SF Symbols. So let's get started.
At Apple we design interfaces for apps and devices that millions of people use around the world. When we design at this scale, it is essential to have a visual system that the embodies ideas giving more substantial meaning to representations of actions objects and even more abstract concepts like language. That's why we designed SF Symbols, a consistent and flexible library of iconography, we introduced last year, that is designed to seamlessly integrate with the system font, San Francisco. All the San Francisco families: SF Pro, SF Pro, Rounded, SF Compact and SF Compact Rounded.
When symbols appear next to text they are vertically centered with a cap height, still there are other typography guidelines we need to consider. Let's look at the baseline. The baseline is the imaginary line upon which the text rests, and all of typographic elements are related to it. While text always sits on the baseline, that's not necessarily true for symbols. The relationship of the symbols with the baseline works in a bit of a different way. Indeed, symbols are designed to work next to text. But we take the baseline as a flexible guide when creating one. Some can sit above the baseline, like the infinity symbol. And some symbols can descend below it, like the folder symbol. This is intended and it's meant to optically balance the shape of the symbol with San Francisco. So consider this when designing your own symbols. All symbols come in three scales: Small, medium and large, with medium being the default scale. The symbol scales can be used to vary the emphasis of a symbol relative to the text it sits adjacent to, while remaining weight matched and vertically centered with text. Let's take a look at the scales in more detail. Small symbols are approximately 20 percent smaller than the medium scale and large symbols are about 30 percent larger than the medium scale. But as we can see, only scaling the symbol will make them appear to have different weights. Of all the symbols the small scale looks lighter and the large scale looks bolder.
It's a very subtle difference but we make some weight compensations which allow us to maintain the same stroke thickness making the symbols look weight matched not only between the scales but also with text. Here are some examples. Different scales may be appropriate based on the amount of vertical space surrounding a symbol in a container. Remember, the point size of all these symbols is the same relative to the text. It's just the scale of the symbol that changes. You've seen SF Symbols in the user interfaces since last year throughout the system and the apps we make. But also from you. These are only some of the examples of what you have made. The response has been truly amazing. Let's look at how to use SF Symbols with an example. We're going to see how to do this in design tools and in code. We're going to use the SF Symbols app and Xcode. The SF Symbols app has been updated and a beta version is available for download from the Apple Developer website like before. It comes with a version of the system fonts suitable for design tools. And these fonts have symbols in them. So here's the app I'm working on for our example. This is a great opportunity to use symbols. With symbols, we can make the play and the shuffle button more distinctive and recognizable. To do that let's look at it in a design tool. Like Sketch.
Here's my document with the interface I'm working on. I have installed the SF Symbols app and the fonts that come with it. We now need to add the play and the shuffle symbols. To do that, let's go to the SF Symbols app, go into the search field and look for it. Here it is. Now I just copy the symbol with our usual shortcut command-C or using the Edit dropdown menu. Then I'll just paste it in my artwork. That's it. That's all I need. See here that I have my text set up to 17 points for the text and for the symbol. I can then do the same for the shuffle symbol. I'll go back to the app.
Search for it. Then I'll just copy. And paste it.
Nothing changes. This is a good spot to learn how to do this in code. To do that, here's Paolo to show us how. Here we have the same view implemented in you UIKit. I construct my image with your UIImage systemName and set it to my view. The initializer takes a symbol name so I look for the symbol name in the app and go to the app, search for play, and here it is. It's called "play.fill". Good, one down. For the next one, Thalia tells me it's called "shuffle." So I go back to the app, search for shuffle and indeed here it is. Pro tip, I can copy the symbol name with shift-command-C and paste that directly into Xcode. Careful here. I copy the symbol name not the symbol itself. If you copy the symbol it will not work. Now we are ready to build and run.
And our symbols are showing up. That's cool, but in this instance we can do better. If we look at the relationship between the text and the symbol, the symbol appears too big. We can actually select a different scale for the symbol. And remember we are not changing the point size. In Sketch, we can do this by selecting the small scale stylistic set from the text menu.
Now let's do the same for the shuffle symbol, again let's select a small scale.
Also notice here, how when I change the scale the symbol remains optically centered and weight matched with the text. And to change the symbol scaling code we are going to use the symbol configuration for that. So I just construct my UIImage symbolConfiguration with a scale. And I'm done. I could be done here but there is a better way. Let's take it up a notch and configure the symbol with the same text style as the font, so the symbol can resize well with Dynamic Type. We can do that by passing the textStyle argument to our symbol configuration. In this case we have a headline. If we build and run now, we can see that symbols follow the selected text size. If I have it set to large size, text and symbols go big. If a pick a small size, text and symbols resize accordingly. This is the kind of behavior we can only get if we use text styles. If you've been using SwiftUI instead, then using symbols looks like this. Call image with system name, to get an image of the symbol back. Change its scale with the image scale modifier and change other parameters of the configuration like point size, font weight or as we've seen text style, via the font modifier. New this year we have the very convenient "Label" which lets us construct a very common UI element, all in one go. And we also have a handy way to do text attachments by combining text and image. For more information make sure to check out the "What's New in SwiftUI" session. This is all great but this app also works on macOS and it is not a Catalyst app. Here's what it looks like in Big Sur. We're thrilled to announce that starting from macOS Big Sur, SF Symbols are also available on the Mac natively. Now, for the first time, all platforms can benefit from this unified iconography. In design, nothing changes. The way I use symbols is identical to the other platforms. In code, we can use symbols with the new NSImage API which can take an accessibility description in the constructor. So here we have it. Our music app in its full glory using SF Symbols on macOS. As part of the UI redesign for macOS, not only did we bring SF Symbols to the Mac, we also have some additions and refinements. In iOS 13 we shipped more than 1,500 hundred symbols.
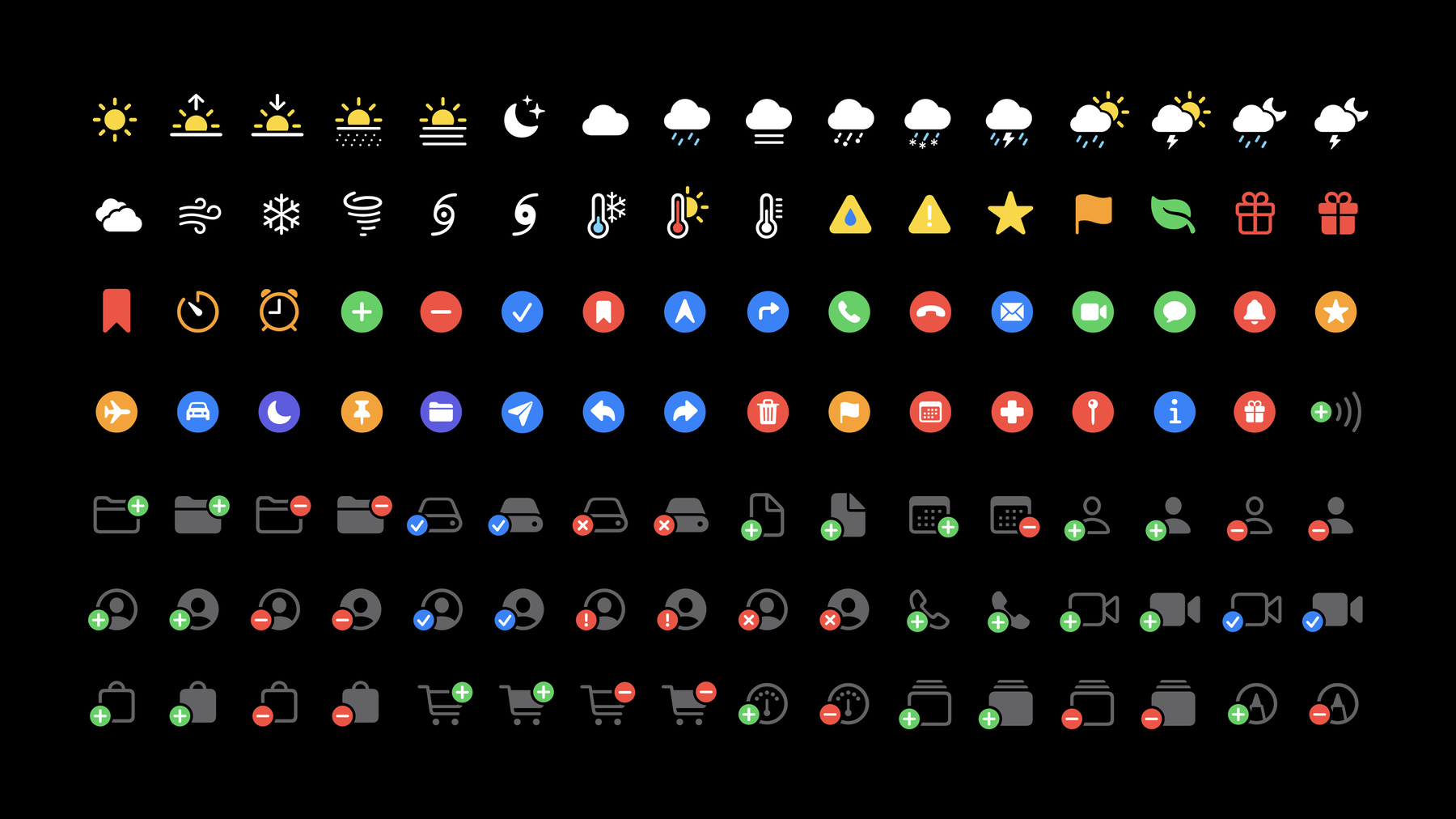
Now we have more than 750 new ones. We have some devices, some for transportation, some symbols related to game controllers and even some human-related symbols. And all these are neatly organized in the app, with categories. And not only does the app come with some predefined categories, but you can also create your own collections now. For example if I'm designing an app related to sounds and music and I want to have all the symbols I want to use in one easy accessible place, I can create a collection based on my selection. Name it "Music" in this case and even add or delete more symbol as I go.
Another improvement is for when symbols are laid out vertically. This is especially true for symbols that have variants with badges. For instance if we focus on folder and folder-related symbols you can see how more often than not we want to align the symbols so that the badge extends beyond the folder itself. This is an optical alignment so you should use your best judgment if you are creating your own symbols.
This is a great opportunity to have another look at the template. If you're not familiar with the template, it is that artifact that is a design source file, that I can export from the SF Symbols app, modify and directly import into Xcode as is. There are three rows one for each symbol scale: small, medium, large. And nine columns. One for each weight from ultralight to black. Each one of these symbols is in its own layer with a unique descriptive identifier. And theses layer names are vital to the integrity of the file. So make sure that if you customize the template you maintain the structure. We have a new version of the template now. It is labeled as version 2. It's pretty much identical to version 1, especially in terms of structure. But if we zoom in there's one important difference. The margins are not rectangles anymore, but lines. This is what lets us set positive or negative margins.
In this case the margin on the left is positive and the one on the right is negative because it tucks in, overlapping with the outlines of the symbol.
The color is not important here, it's just a visual indicator, it's their name and position that matters. In code, nothing changes. I still call my symbol as before. But when I go use the symbol, the margins produce the correct alignment, that Thalia was just describing.
So let's talk about localization. As we know English uses the Latin alphabet which is a left-to-right writing system. But in other locales the writing system is right-to-left, like Arabic or Hebrew. We've had localized symbols since last year. Now we have more. Remember that these localize automatically, so there's no need to call out the localized variants in your spec. If a symbol is localized the app will show you what these variants are.
To implement this for your custom symbols there's nothing new. Remember to localize your asset catalog and assign a locale to each SVG template. In some cases we do need a different design that properly responds to the design sensibilities of the locale. But in some other cases, in right-to-left locales, we can just flip the symbol as is. To achieve this, set the direction of the symbol to "mirrors". This is also a good spot for a quick word on how to handle deprecated names and new symbols when it comes to targeting previous versions of the OS. SF Symbols naming system is assigned to have internal consistency and the repertoire keeps growing as we introduce more symbols this year. Let's look at this example. In the case of the "bin" symbols, we have bins with X marks and arrows pointing up. We have filled variants and circle variants too.
We strive to keep consistency in the naming scheme. That's why, what was called, "bin.xmark" is now "xmark.bin". The shape that we named "bin" moved to preserve coherence with the system.
So how should you deal with that when targeting different OSes? First of all this information is available to you when browsing symbols in the SF Symbols app. So if your app minimum deployment target is iOS 13, you should be looking for symbols available in that version of the OS. Those symbols may have a different name from the latest version of the OS, so if your backwards deploying to iOS 13 you have to use the old name. The new name will not be available there. But if your minimum deployment target is iOS 14 instead then you should use the new name. Xcode is aware of these name changes and will warn you accordingly if you're using storyboards. If you're not careful about this, people using your app will likely see no symbol, or worse even get a crash, which is definitely not a great experience.
OK next, let's talk about colors. Symbols can be colored. As of last year by default, they take the tint color of the app. As a reference, here's how Calendar does it. But there are some cases where we want one symbol to come with more than one color. Like in the Weather widget. The symbols related to the weather are way more effective if they come in multiple colors.
And sometimes we want both. We want part of the symbol to reflect the tint color but also come with some pre-tinted parts. Well we're happy to announce that all of this is possible now with multicolor symbols. A set of predefined color symbols to use in your UIs. You can access them by the color mode preview in the app, through the toolbar button or with the multicolor category. You can also choose between the two preview modes, monochrome for the black and white version of the symbol and multicolor for the colored version. In my specs I will just make sure to annotate symbols with multicolor. These colors adapt dynamically with appearances, just like system colors. In code, this is done by asking for a version of the symbol image with a different rendering mode. Pass true to .setTemplate for the monochrome tint-able symbol, and this is the default behavior by the way, and pass false to get the multicolor version.
Speaking of specs let's have a refresher of the benefits of using symbols in layouts. Here's an example of a spec. In this case it is for Mail. We have a pretty standard macOS sidebar layout with symbols and text next to each other.
The symbols here specify a scale and a point size. The same point size as the text. Symbols and text are baseline-aligned. There should be no surprises here by now. On the vertical axis the labels are leading-aligned and my column of symbols is center-aligned. This may be different from what you're used to if you're coming from a pre-symbols world. Notice here I do not specify frames. Symbols are not designed to be constrained in frames with a specific size. It's the typographic nature of symbols that really makes it easy to spec, as if they were text. This frees you from having to specify frames and alignments that will make it really hard, if not impossible to leverage all the features of SF Symbols.
Symbols have their own size. They will occupy a different amount of surface on the screen but they're coherent relative to each other. So don't force them into a frame. Be wary of anything that uses sizeThatFits and symbols. As long as symbols have the same text style or point size, you will be good.
Also make sure to use center alignments rather than aspect fit or scale to fit. And check your content gravity is set to centered, if you're using CALayers, especially when symbols are enclosed in a well-defined area.
When laying symbols next to text, remember to align them to the base line not to align them to their center. And vertically use alignment guides to make the symbols and text grow harmoniously when text gets resized. OK, so let's recap all we've covered. We have a new version of the app and new features. We have hundreds of new symbols. Some of the existing symbols got new names and we saw how to deal with them. Remember to use the oldest name for the minimum OS you're targeting. We also saw how to use SF Symbols on macOS with a new NSImage API in AppKit. We saw how to deal with localized symbols. And we have new multicolor symbols now.
And how to use them with a different rendering mode. And lastly we had a refresher on how to spec for symbol images by not specifying frames but symbol configurations and alignments. I hope you enjoyed learning about all the new features of SF Symbols and we are looking forward to seeing what you will do.
-
-
5:29 - Symbol usage demo, part 1
// SF Symbols: simple usage and symbol configuration import UIKit class MainPlayerViewController: UIViewController { @IBOutlet weak var playButton: UIButton! @IBOutlet weak var shuffleButton: UIButton! @IBOutlet weak var playImageView: UIImageView! @IBOutlet weak var shuffleImageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() setupButtons() } func setupButtons() { playImageView.image = UIImage(systemName: "") shuffleImageView.image = UIImage(systemName: "") } @IBAction func playAction(_ sender: Any) { } @IBAction func shuffleAction(_ sender: Any) { } } -
6:07 - Symbol usage demo, wrong string to initializer
// do NOT use symbol characters in code let shuffleImage = UIImage(systemName: "") // always use symbol names in code let shuffleImage = UIImage(systemName: "shuffle") -
7:01 - Symbol usage demo, scales
// SF Symbols: simple usage and symbol configuration import UIKit class MainPlayerViewController: UIViewController { @IBOutlet weak var playButton: UIButton! @IBOutlet weak var shuffleButton: UIButton! @IBOutlet weak var playImageView: UIImageView! @IBOutlet weak var shuffleImageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() setupButtons() } func setupButtons() { let buttonConfig = UIImage.SymbolConfiguration(scale: .small) playImageView.preferredSymbolConfiguration = buttonConfig playImageView.image = UIImage(systemName: "play.fill") shuffleImageView.preferredSymbolConfiguration = buttonConfig shuffleImageView.image = UIImage(systemName: "shuffle") } @IBAction func playAction(_ sender: Any) { } @IBAction func shuffleAction(_ sender: Any) { } } -
7:13 - Symbol usage demo, textStyles
// SF Symbols: simple usage and symbol configuration import UIKit class MainPlayerViewController: UIViewController { @IBOutlet weak var playButton: UIButton! @IBOutlet weak var shuffleButton: UIButton! @IBOutlet weak var playImageView: UIImageView! @IBOutlet weak var shuffleImageView: UIImageView! override func viewDidLoad() { super.viewDidLoad() setupButtons() } func setupButtons() { let buttonConfig = UIImage.SymbolConfiguration(textStyle: .headline, scale: .small) playImageView.preferredSymbolConfiguration = buttonConfig playImageView.image = UIImage(systemName: "play.fill") shuffleImageView.preferredSymbolConfiguration = buttonConfig shuffleImageView.image = UIImage(systemName: "shuffle") } @IBAction func playAction(_ sender: Any) { } @IBAction func shuffleAction(_ sender: Any) { } } -
7:44 - SwiftUI symbol usage
// SF Symbols in SwiftUI import SwiftUI struct ContentView: View { var body: some View { Image(systemName: "shuffle") .font(.headline) .imageScale(.small) } } -
8:10 - SF Symbols in SwiftUI (Label)
// SF Symbols in SwiftUI import SwiftUI struct ContentView: View { var body: some View { Label("Sharing location", systemImage: "location.fill") } } -
8:12 - SF Symbols in SwiftUI (Text + Image)
// SF Symbols in SwiftUI import SwiftUI struct ContentView: View { var body: some View { let glyph = Image(systemName: "location.fill") return Text("\(glyph) Sharing location") } } -
8:52 - Using SF Symbols in AppKit
// Using SF Symbols in AppKit if let shuffleImage = NSImage( systemSymbolName: "shuffle", accessibilityDescription: "shuffle") { shuffleImageView.image = shuffleImage // Configure symbols let config = NSImage.SymbolConfiguration(textStyle: .body, scale: .small) let shuffleButtonImage = shuffleImage.withSymbolConfiguration(config) } -
11:45 - Symbol initializer for old and new templates
// loading symbols from Template V1 and V2 let shuffleImage = UIImage(systemName: "shuffle") -
15:44 - Tinting symbols in AppKit
// Tinting symbols if let folder = NSImage( systemSymbolName: "folder.badge.plus", accessibilityDescription: "add folder") { folder.isTemplate = true } if let folder = NSImage( systemSymbolName: "folder.badge.plus", accessibilityDescription: "add folder") { folder.isTemplate = false } -
18:10 - Using symbols in AppKit, recap
// Using SF Symbols in AppKit if let shuffleImage = NSImage( systemSymbolName: "shuffle", accessibilityDescription: "shuffle") { shuffleImageView.image = shuffleImage // Configure symbols let config = NSImage.SymbolConfiguration(textStyle: .body, scale: .small) let shuffleButtonImage = shuffleImage.withSymbolConfiguration(config) } -
18:24 - Using color symbols recap
// Tinting symbols folder.isTemplate = true folder.isTemplate = false
-