
-
visionOS를 위한 대화식 경험 디자인하기
Encounter Dinosaurs의 디자이너들이 Apple Vision Pro에서 제공할 매력적인 대화형 내러티브 경험을 디자인하는 방법을 공유합니다. 이러한 유형의 경험이 기존 앱, 미디어, 게임 경험과 어떻게 다른지 알아보고, 사용자를 새로운 세계로 초대할 수 있는 멋진 내러티브를 디자인하는 방법을 알아보세요. 모든 공간 및 사이즈에 맞춰 조정되는 스토리를 제작하는 방법, 모두가 손쉽게 사용할 수 있도록 여러 수준의 상호작용을 제공하는 방법, 사용자가 경험에 완전히 몰입할 수 있도록 애니메이션, 공간 음향, 맞춤형 제스처를 활용하는 방법을 확인해 보세요.
챕터
- 0:00 - Introduction
- 1:21 - Setting
- 6:14 - Interactions
- 14:50 - Audience
리소스
- Forum: Design
- Designing for visionOS
- Incorporating real-world surroundings in an immersive experience
관련 비디오
WWDC24
WWDC23
-
비디오 검색…
‘visionOS를 위한 대화식 경험 디자인’ 세션을 시작합니다 저는 Apple의 경험 디자이너인 Rose Thomas입니다 저는 크리에이티브 디렉터 James Cooper입니다 Apple Vision Pro를 위한 대화식 내러티브 경험 디자인을 시작하는 데 도움을 드릴 수 있어 매우 기쁩니다 대화식 경험은 영화나 TV와 같은 선형 엔터테인먼트가 가진 스토리텔링의 잠재력과 비디오 게임의 상호작용 라이브 극장의 몰입감과 현장감이 결합된 새로운 매체입니다 이러한 경험에서는 사용자가 직접 모험하며 이야기 속의 인물을 직접 마주할 수 있습니다 사용자는 적극적인 참여자가 되어 서사가 이끄는 세계를 실패에 대한 걱정 없이 자유롭게 탐험할 수 있습니다 공간을 바꾸는 새로운 매체의 마법에 완전히 몰입하게 되는 곳이라 할 수 있죠
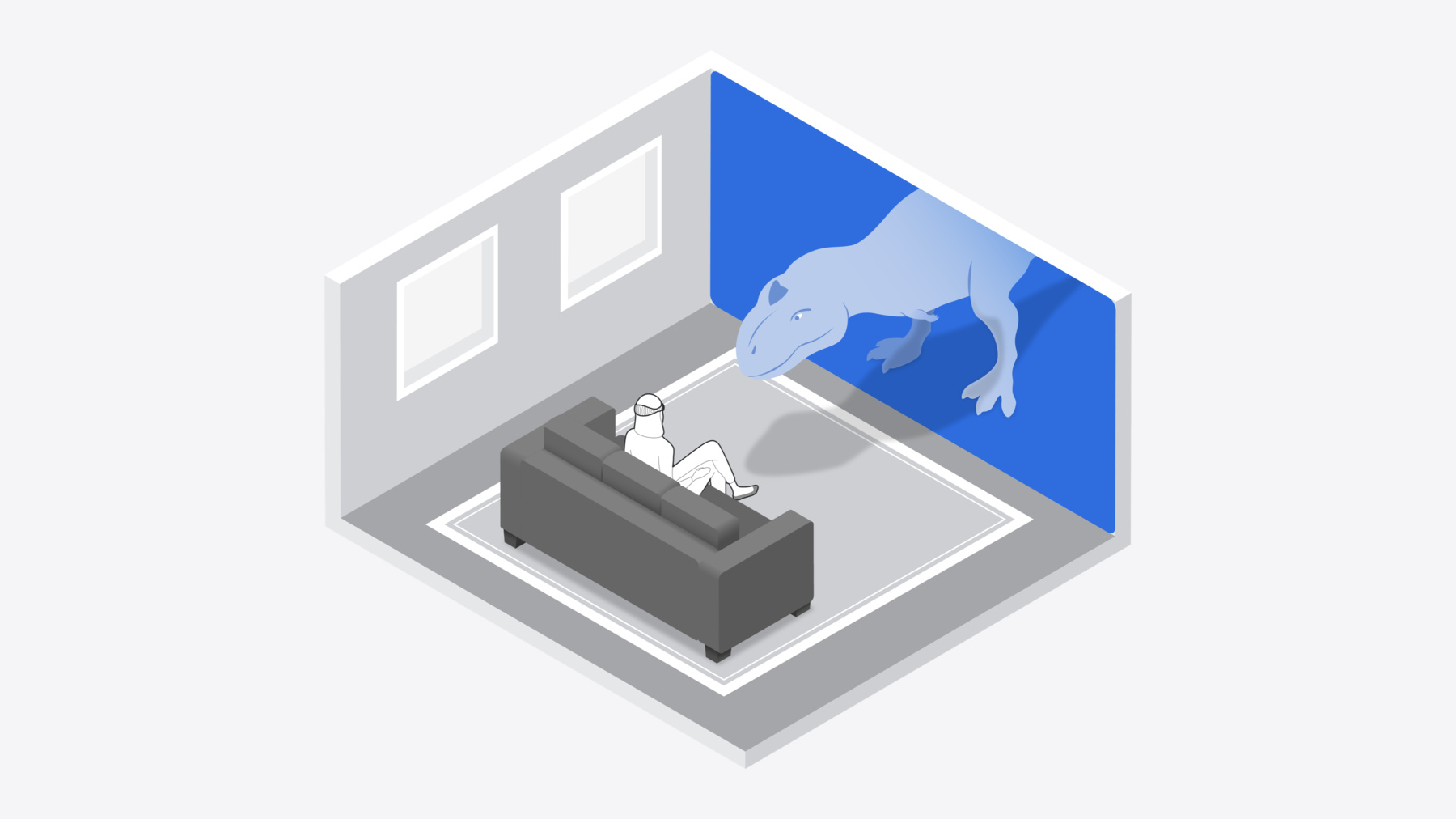
이 매체는 빠르게 성장하고 있습니다 새롭고도 놀라운 이 경험을 통해 여러분은 공간 컴퓨팅이 지닌 특별한 가능성을 활용하여 사용자에게 이야기를 전달하고 강력한 경험을 선사할 수 있습니다 Apple Vision Pro는 이러한 이야기를 전달하기에 탁월한 기기입니다 이번 세션에서는 이 플랫폼을 위한 대화식 경험을 제작할 때 고려해야 할 디자인 요소를 이야기하려 합니다 먼저, 경험을 구성할 무대를 마련하고 사용자들이 새로운 세계에 몰입할 수 있도록 하는 방법을 알려 드리겠습니다 그런 다음 James 님이 상호작용을 활용하여 사용자를 이야기 속으로 끌어들이는 방법을 알려드린 후 모두를 위한 경험을 디자인하는 데 필요한 점을 말씀드리겠습니다 그럼 무대 설정부터 시작하겠습니다 Apple Vision Pro에서 대화식 경험은 특별하고 강력한 힘을 가집니다 이야기의 세계를 사용자의 실제 환경으로 가져올 수 있죠 Encounter Dinosaurs는 Apple Vision Pro용으로 제작된 대화식 이야기 경험으로 앞서 설명드린 그 특별한 능력을 경험할 수 있게 합니다 사용자는 이 경험에서 백악기 모습을 살펴볼 수 있고 그 시대의 생물이 사용자를 바라볼 수 있게 합니다 Vision Pro App Store에서 무료로 제공되므로 언제든지 체험해 보시기 바랍니다 거대한 세계를 누군가의 공간으로 가져오려면 고려해야 할 사항이 많습니다 다행히 visionOS를 이용하면 매우 다양한 방법으로 이야기를 전달하고 사람들을 여러분의 세계로 초대할 수 있습니다 윈도우 같은 익숙한 UI로 이야기를 전달할 수도 있고 3D 콘텐츠를 볼륨으로 생생하게 구현할 수도 있습니다 사용자 주위를 둘러싸는 환경을 설정하여 이야기의 몰입도를 더 높일 수도 있습니다 세 가지를 모두 결합해도 되죠 이야기를 어떻게 전달할지는 여러분에게 달려 있습니다 Encounter Dinosaurs에서 우리는 사용자들이 다소 위협적인 생물체와 대면하게 하지만 공룡과의 상호작용이 익숙치 않은 사람이라면 그러한 세계에 완전히 몰입하기가 부담이 될 수 있습니다 공룡에게서 느낄 수 있는 본능적 두려움을 줄이기 위해 사용자의 세계와 가상의 세계를 결합했습니다 우리는 맞춤형 RealityKit 포털을 설계하여 사람들이 이 가상의 세계를 살펴볼 수 있게 하면서도 사용자와 이 거대 공룡 사이에 경계가 유지되도록 했습니다
직사각형의 포털은 극장이나 TV 같은 느낌을 주면서 사용자가 또 다른 세계를 흥미롭게 엿볼 수 있도록 합니다 또한 사용자가 바로 앞의 상황에 집중하도록 할 수도 있습니다 경험을 디자인할 때는 visionOS의 어떤 구성요소가 이야기를 전달하는 데 가장 적합한지 고려해 보세요
영화를 보거나 TV를 시청할 때 매번 화면 배치에 대해 고민하지 않는 것처럼 visionOS에서는 윈도우와 볼륨이 처음 열릴 때 공간에 자동으로 배치됩니다 몰입형 공간을 위한 경험을 디자인한다면 콘텐츠의 원점은 기본적으로 머리 위치로 설정됩니다 하지만 우리가 만든 경험처럼 맞춤형 콘텐츠를 생성한다면 콘텐츠가 어떻게 보일지 결정할 수 있죠 visionOS를 사용하면 이 과정을 마법처럼 느껴지게 구현할 수 있습니다
예를 들어 사용자가 Encounter Dinosaurs를 열면 초기 크레딧 롤과 시작 화면이 나타납니다 이 초기 단계를 통해 사용자가 자연스럽게 온보딩하는 것은 물론 ARKit를 사용해 사용자의 공간을 파악하고 포털을 배치할 최적의 위치를 쉽게 찾을 수 있습니다 콘텐츠의 배치를 디자인할 때는 장면 이해, 머리 위치 등 여러 기능을 사용하여 자신의 콘텐츠를 사용자의 세상에 확실히 구현함으로써 무대 설정보다 이야기 자체에 집중할 수 있도록 하세요 Vision Pro의 장점 중 하나는 누구나 쉽게 휴대할 수 있다는 점이죠 사용자는 집이나 공원에서 심지어 비행기 안에서도 여러분의 이야기를 경험할 수 있습니다 그러나 각각의 옵션은 콘텐츠를 표시하는 방식에 영향을 줄 수 있습니다 거실에서는 잘 작동하는 경험이 공원 같은 야외에서는 그렇지 않을 수 있죠 Encounter Dinosaurs를 디자인할 때는 빈 벽에 포털이 열리는 모습을 상상했습니다 사용자가 넓은 방이나 야외 공간에서 경험을 시작한다면 정확히 예상대로 작동하여 포털은 평면 위에서 4m 너비로 열립니다 하지만 공간이 부족할 경우 경험이 바뀝니다 벽 공간이 좁은 작은 방에서는 포털이 벽을 피해 배치되어 사용자를 둘러싸는 형태로 열리므로 몰입감 넘치는 경험을 유지할 수 있습니다 사용자 앞의 공간이 충분하지 않거나 버스나 비행기 등 공간적인 제약이 있는 상황에서는 지정된 거리만큼 사용자로부터 떨어진 위치에 포털을 배치하고 패스스루를 어둡게 하여 몰입감을 유지합니다 가능한 모든 공간에서 작동하도록 디자인하는 것은 불가능합니다 그런 것은 환상에 불과하죠, 하지만 사용자가 경험에 참여할 수 있는 일반적인 상황을 떠올리고 그것이 어떻게 바뀔지 등은 고려할 수 있습니다 끝으로 공간 콘텐츠 디자인에서 매우 중요한 팁을 알려 드리자면 기기에서 테스트해 보면 모든 사항이 바뀐다는 사실입니다 디자인하는 동안 사물이 어떻게 보이고 느껴질지 상상할 수 있겠지만 테스트하기 전에는 어떤 것도 확신할 수 없습니다 가능한 한 자주 기기에서 아이디어를 프로토타이핑하고 테스트하세요 작동할 것으로 여겼지만 예상을 빗나가거나 안 된다고 생각했지만 실제로는 제대로 작동하는 경우가 많습니다 이제 James 님이 여러분의 이야기를 어떻게 구현할 수 있는지 설명해 드리겠습니다 무대가 마련되었으니 이제 상호작용에 대해 알아보죠 대화형 아트 형태가 다른 매체와 구분되는 근본적인 요인은 바로 사용자의 주도성입니다 여러분은 상호작용을 활용해 사용자가 이야기에 적극 참여하게 합니다 최고의 대화식 이야기는 스토리텔링과 상호작용의 주도성이 조화를 이루는 것입니다 사용자에게 주도성 부여와 전달하려는 이야기 사이에서 균형을 유지해야 합니다 둘 중 어느 하나가 압도하지 않도록 말이죠 그러면 여러분의 이야기가 곧 사용자의 이야기가 됩니다 이번 섹션에서는 이 균형을 찾는 방법을 알아보겠습니다 우선 상호작용을 도입하는 방법부터 시작하죠 공간 콘텐츠는 많은 사람들에게 부담스러울 수 있으니까요 사용자가 경험에 쉽게 적응하고 세계의 전반적인 분위기를 조성하고 사람들이 상호작용 방법을 이해하도록 도와야 합니다 본래 Encounter Dinosaurs에서는 사용자가 자연스럽게 상호작용을 발견하기를 바랐지만 초기 테스트에서 많은 사람들이 이 앱을 수동적인 경험으로 여기고 상호작용이 된다는 점을 알아차리지 못했습니다
Rose 님이 앞서 언급한 오프닝 크레딧 시퀀스는 사용자에게 경험이 곧 시작될 것이라는 신호를 주죠 크레딧 다음에는 사용자의 탐험을 독려하고 경험 속의 생물체가 사용자를 바라보고 반응할 수 있다는 명확한 지침을 제공하고자 일련의 온보딩 그래픽을 추가했습니다 새로운 매체라서 상호작용에 대한 선례가 없으므로 이렇게 명확한 지침이 필수적일 수 있습니다 따라서 암시적 상호작용을 사용해 지침을 빌드할 수 있습니다 Encounter Dinosaurs는 캐릭터 중심의 경험이므로 나비라는 캐릭터를 통해 상호작용 방법을 안내하는 것이 자연스럽게 느껴졌습니다 나비가 사용자 쪽으로 날아오며 사용자의 관심을 끌죠 그런 다음 사용자 바로 앞에서 원을 그리며 가까이 다가와 사용자는 자연스럽게 손을 뻗게 됩니다 사용자가 손가락이나 손을 내밀면 나비가 사뿐히 내려앉습니다 첫 번째 상호작용이 경험 전반의 토대를 구성할 수 있습니다 사람들이 인식하는 익숙한 물체와 캐릭터 또는 패턴을 도입하여 상호작용을 유도한 다음 근접성, 동작, 소리 등의 신호로 사용자의 관심을 끌 수 있습니다 첫 번째 상호작용은 사용자를 편안하게 만들 수 있는 작고 단순하며 친숙한 것이어야 합니다 캐릭터에 대해 살펴보겠습니다 근사한 이야기를 만들고 싶다면 캐릭터가 가장 중요합니다 상호작용을 추가함으로써 사용자가 캐릭터가 연결되게 할 수 있죠 공간 캐릭터를 디자인할 때는 눈 맞춤과 근접성 손과 신체의 상호작용을 활용하여 캐릭터를 사용자의 공간에 생생하게 구현할 수 있습니다 사용자가 대화식 경험에서 처음 만나는 캐릭터가 나비라면 앱의 실제 주인공은 바로 공룡입니다 포털이 열리면 먼저 아기 공룡 이시사우루스 이지를 만나죠 지금은 공룡을 볼 수 없는 시대이므로 우리는 종종 이지를 강아지나 고양이와 비교하며 야생의 아기 동물과 상호작용하는 방법을 고민하곤 했습니다 이지는 사용자에게서 끊임없이 보고 듣습니다 우리는 이지가 귀엽게 보이도록 구현했죠 이지가 기어가거나 미끄러지는 순간을 만들고 귀엽게 옹알이하는 모습을 만들었습니다 사람들은 자연스럽게 이지에게 다가가려 합니다 이지가 나비를 쫓는 동안 사용자가 다가가면 상호작용을 시작하기에 편안한 높이까지 올라오도록 이지를 공간의 바위 위로 구슬릴 수도 있습니다 영리하기도 하죠 이러한 상호작용은 자연스럽게 느껴지도록 설계됩니다 이지가 사람의 손을 식별하고 냄새를 맡을 수 있게 하고 사용자가 이지를 쓰다듬을 수 있도록 하고 실제 동물처럼 신뢰를 쌓도록 하는 미묘한 제스처 및 동작 감지 시스템을 개발했습니다 물론 사용자가 자신의 공간에 들어오는 큰 공룡과 상호작용하려는 마음이 자연스럽게 발현되지 않을 수도 있습니다 특히 육식 동물이라는 사실을 알면 더욱 그렇죠
사용자가 느낄지 모르는 두려움을 덜어내기 위해 라자사우루스인 라자를 호기심 많은 공룡으로 디자인했습니다
라자는 머리와 손의 움직임을 추적하고 사용자가 움직이는 동안 시선을 유지합니다
라자는 사용자가 앞뒤로 움직이면 뒤로 물러나고 접근하며 사용자가 너무 가까이 가면 물려고 하는 행동도 합니다
그리고 사용자가 움직이지 않아도 여전히 사용자를 바라봅니다 자신만의 캐릭터를 디자인할 때는 누군가가 현실 세계에서 비슷한 생물체와 어떻게 상호작용을 할 수 있는지 고려하는 것이 좋습니다 visionOS에는 캐릭터와 진정성 있는 상호작용을 디자인할 수 있는 여러 가지 유용한 기능이 있습니다 캐릭터가 눈 맞춤을 유지할 수 있도록 관객의 머리 위치를 파악하는 것처럼 말이죠 이는 사용자가 여러분의 이야기를 경험하는 방식에 큰 영향을 줄 수 있습니다 이러한 고유한 손과 신체의 상호작용을 디자인한 후에는 사용자가 상호작용을 할 수 있는 경우와 없는 경우를 명확하게 표시해야 합니다 우리는 캐릭터가 포털의 경계 또는 사용자의 공간에 있을 때만 상호작용이 발생해야 한다는 규칙을 설정했습니다 라자가 해당 지점에 도달하기 전에는 사용자를 바라보고 손 움직임을 추적할 수 있지만 그 이상의 상호작용은 제한됩니다 라자가 포털의 문턱을 넘어 사용자의 공간에 들어오면 사용자에게 다가가서 “저를 쓰다듬어 보세요”라고 말하는 듯 고개를 숙입니다 우리는 경험 속 모든 캐릭터에 이 패턴을 일관되게 유지했습니다 또한 캐릭터는 참가자를 바라봐야 합니다 가까운 거리에서 눈을 마주치면 자연스럽게 상호작용의 신호가 됩니다 라자의 관심이 먹이 소리나 자신의 영역에 침입하는 경쟁자의 소리 등 다른 곳으로 향하면 사용자는 자연스럽게 상호작용을 기대하지 않게 됩니다 라자가 포털에 다시 들어가면 상호작용의 순간이 끝나고 사용자로부터 안전한 거리를 두고 돌아갑니다 맞춤형 상호작용을 디자인할 때는 이야기 세계 속에서 어떻게 작동하는지 그리고 언제 작동하고 언제 작동하지 않는지에 대한 일관된 규칙을 만드는 것이 중요합니다 근접성과 같은 단서를 사용하여 사용자에게 상호작용의 제한 사항을 암시적으로 안내할 수 있습니다 이러한 규칙은 사용자가 이야기 속 캐릭터 및 세계와 상호작용을 하는 방법에 대한 행동을 정의합니다 그리고 언제, 어떻게 상호작용할지에 대한 일관성은 몰입감을 유지하는 데 매우 중요합니다 Encounter Dinosaurs에서는 나비와 만나는 첫 순간에 손의 상호작용을 소개합니다 그러면 사용자는 손을 사용하여 이지나 라자와도 쉽게 상호작용할 수 있습니다 갑자기 손의 상호작용이 작동하지 않는다면 경험의 일관성이 깨지고 사용자의 몰입감도 크게 손상됩니다 가상 캐릭터와의 상호작용은 재미있어야 합니다 사용자의 참여를 독려할 때는 진정성 있는 행동 자연스러운 행동이 무엇이며 직관적인 제스처, 명확한 표시 및 일관된 상호작용을 통해 이러한 행동을 지원할 수 있는 방법에 대해 생각해 보세요 그런 다음 공간 음향을 사용하여 상호작용에 생기를 불어넣고 사용자의 몰입감을 높이고 미묘한 신호로 주의를 끌 수 있습니다 Encounter Dinosaurs는 바람과 같은 배경 소음과 천둥 같은 주요 순간을 위한 여러 에미터는 물론 세계에 생명을 불어넣는 여러 공간 음향 소스로 가득 차 있습니다
또한 각 캐릭터에는 다양한 공간 음향 소스가 있습니다 발과 꼬리에는 전방향 에미터가 있고
입에는 방향 에미터가 있는 식이죠
그리고 음악은 포털이 열리기 전과 닫힌 후 장면에 집중할 수 있도록 서라운드 믹스로 공간화됩니다
공간 음향을 사용하여 주의를 끌 수도 있습니다 이지가 도착하면 지면의 갈라진 틈을 통해 이지의 소리가 들립니다 라자가 처음 등장할 때 왼쪽에서 나는 큰 소리를 통해 라자가 오는 것을 알 수 있습니다 그리고 사용자 뒤에서 들려오는 이시사우루스의 소리에 라자의 주의가 분산될 때 그 소리가 실제로 방 안에서 들려오는 것처럼 느껴집니다 공간 음향은 생동감을 불어넣고 사용자에게 한층 더 깊은 몰입감을 선사할 수 있습니다 이야기의 어느 지점에 음향을 사용하여 캐릭터나 사물에 놀라운 존재감을 부여하고 장면의 분위기를 조성하며 주의를 끌 수 있을지 고려해 보세요 자율성은 이러한 경험을 다른 미디어와 차별화하는 요소이며 사람들은 상호작용을 통해 자신을 표현합니다 이야기와 자율성 간에 적절한 균형을 찾고 이러한 상호작용 지침을 따르면 이야기 세계를 정말 즐거운 방식으로 생생하게 구현할 수 있습니다 Rose 님께 다시 넘길게요 감사합니다, James 님 대화식 경험을 위해서는 경험과 상호작용을 수행할 누군가가 필요합니다 즉 사용자가 필요합니다 훌륭한 대화식 경험은 사용자를 염두에 두고 설계되며 사용자가 세계의 일부가 될 수 있는 다양한 방법을 제공할 수 있습니다 오늘 강조하고 싶은 점은 사용자를 중심으로 디자인해야 한다는 것입니다 Encounter Dinosaurs 디자인을 시작했을 때 우리는 사용자가 어떤 경험을 하길 원하는지에 대한 계획을 세웠습니다 사용자들이 완벽한 내러티브 여정을 즐기고 적시에 특정 작업을 수행하며 특정 방식으로 상호작용하기를 원했습니다 하지만 이 매체는 사용자가 주도하는 경험을 제공하는 것입니다 따라서 사용자의 경험이자 이야기인 것이죠 우리가 규정하려고 하면 할수록 사용자의 자연스러운 의도와 충돌하게 되었고 직관성이 점점 떨어졌습니다 저희 팀원들이 아무런 지시 없이 어떻게 이지와 상호작용하려고 하는지 관찰하기 시작하자 경험에 더 많은 자유가 생겼습니다 여러분이 처음에 고려하지 않았던 행동을 사용자가 하고 싶어 할 때 이를 지원하는 경험을 어떻게 만들 수 있을지 생각해 보세요 그리고 자주 테스트하세요 사용자가 여러분의 경험을 테스트하게 하고 세계와 어떻게 상호작용하려고 하는지 주의를 기울인 다음 얻은 정보를 반영하세요 사용자가 자연스럽게 하는 행동에 여러분의 세계와 캐릭터가 반응하면 사용자는 이야기를 더욱 즐길 수 있을 것입니다 그리고 선택하지 않는 것도 선택이라는 것을 기억하세요 때로는 사용자가 상호작용을 원하지 않을 수도 있습니다 사용자가 여러분의 경험에 얼마나 참여하고 싶은지 결정할 수 있도록 하는 것도 자율성 부여에 해당하니까요 Encounter Dinosaurs는 다양한 사용자 경험을 지원합니다 기존의 영화 시청 경험을 선호하는 사용자는 편안히 앉아 시청하면서 갈등과 해결의 순간이 담긴 전체 이야기를 경험할 수 있습니다 나비를 보고, 이지를 만나고 라자가 쿵쿵거리며 다니는 모습을 지켜본 다음 긴장감 넘치는 대결로 포털 엿보기를 마무리할 것입니다 사용자가 더 몰입하고 싶어 하면 그 선택을 반영하여 세계가 반응합니다 이지와 라자는 사용자의 접근 방식이 수동적인지, 신중한지 강압적인지에 따라 매우 다르게 행동합니다 또한 모험심 강한 사용자를 위해 우리는 더 많은 요소를 추가했습니다 사용자가 상호작용하는 방식에 따라 이야기와 결말이 바뀔 수 있습니다 여러분이 전하고 싶은 이야기가 사용자가 듣고 싶은 이야기와 일치하지 않을 수도 있다는 점을 기억하세요 모든 선택을 예상할 수는 없지만 전달하려는 이야기와 다른 행동을 하려는 사용자의 결정을 존중하고 사용자를 다시 원래 궤도로 부드럽게 유도할 수 있도록 세계 속 경계를 디자인하는 방법을 고려해 보세요 경험을 디자인할 때 이야기 전반에 걸쳐 사용자의 감정적 여정에 대해 생각하는 것도 중요합니다 잠시 동안 여러분이 좋아하는 영화에 대해 생각해 보세요 아마도 긴장과 안도의 순간을 번갈아 오가다가 만족스러운 결말로 끝날 것입니다 연속되는 액션 장면은 흥미로울 수 있지만 사용자가 지치지 않도록 휴식의 순간을 제공하는 것이 중요합니다 대화식 경험에서는 끊임 없는 상호작용이 육체적으로 지치게 할 수 있으므로 사용자에게 휴식을 제공하는 것이 매우 중요합니다 우리는 라자사우루스 시퀀스에 액션과 상호작용이 많은 순간과 안도감을 느끼는 느슨한 순간을 구축했습니다 사용자로부터 끌어내고 싶은 감정 유형의 변화를 찾아보고 느린 순간과 빠른 순간을 번갈아 배치하세요 사용자를 염두에 두고 디자인하면 모든 사람이 더 공감하고 접근할 수 있는 경험을 만들 수 있습니다 Apple Vision Pro는 오디오 트랙용 자막 VoiceOver 탐색, 화면 콘텐츠용 오디오 설명 화면 UI용 유동적 글자 크기 조절 등 사람들의 손쉬운 사용 요구 사항을 지원할 수 있는 여러 가지 방법을 제공합니다 여러분의 경험에 이러한 기능을 가능한 한 많이 채택해야 합니다 Encounter Dinosaurs는 고도로 시청각적인 경험이므로 오디오 설명을 지원하는 것이 매우 중요했습니다
아기 이시사우르스 네 마리가 튀어나와 올라옵니다 오디오 설명은 콘텐츠에 풍부함을 더하고 사용자의 선택에 따라 정보가 조정되므로 이러한 대화는 콘텐츠만큼 역동적입니다 이제 Encounter Dinosaurs 속 대부분의 상호작용에는 신체적 움직임과 제스처가 필요합니다 하지만 모든 사람이 경험에 접근할 수 있도록 맞춤형 상호작용 시스템을 설계했습니다 이는 비디오 게임의 모달처럼 작동하며 시스템 제스처와 VoiceOver 또는 잠시 멈춤과 같은 손쉬운 사용 기능에 반응합니다 우리는 대체 상호작용 시스템을 선택하더라도 모든 사람이 경험을 통해 발견과 마법 같은 느낌을 유지하고 싶었습니다 사용자의 의도를 폭넓게 전달하는 언어를 디자인하고 사용자가 어떤 방식의 상호작용을 원하는지 물었습니다 사용자가 ‘친절하게 대하기’ 또는 ‘강하게 대하기’를 선택하면 공룡이 그런 식으로 움직였을 때와 동일한 반응을 받게 됩니다 이 옵션을 켜도 기본 상호작용 시스템에 계속 접근할 수 있습니다 공룡은 여전히 사용자를 바라볼 수 있고 자신의 공간에서 공룡을 관찰할 수 있으며 여전히 움직임에 반응합니다 사용자는 경험 중 언제든지 자신에게 가장 적합한 옵션을 선택할 수 있습니다 경험을 위한 맞춤형 상호작용을 디자인하는 경우 모든 사람이 접근할 수 있는 대안을 디자인하는 방법을 고려해 보세요 마무리를 위해 James 님께 다시 넘기겠습니다 감사합니다, Rose 님 멋진 대화식 경험을 구축하는 데 도움이 되는 많은 주제를 다루었습니다 비록 조금 까다로울 수 있지만 이러한 학습을 통해 길을 찾을 수 있다고 확신합니다 여러분도 저희와 같은 자신감을 느끼기를 바랍니다 여러분이 Apple Vision Pro에서 들려줄 대화식 이야기가 매우 기대됩니다! 감사합니다
-