
-
차세대 CarPlay 디자인 시스템 만나보기
자동차 제조업체가 차량의 특성과 브랜드를 표현할 수 있게 해주는, 차세대 CarPlay의 핵심인 디자인 시스템을 살펴보세요. 자신만의 디자인 철학을 표현하고 맞춤화된 독특한 디자인을 만들 수 있도록 게이지, 레이아웃, 동적 콘텐츠 등을 더욱 긴밀하게 맞춤화하고 조정하는 방법을 알아보세요. 이 세션은 자동차 제조업체와 시스템 개발자는 물론 차세대 CarPlay 지원 시스템 디자인에 관련된 모든 사람들을 위해 마련되었습니다.
챕터
- 0:00 - Introduction
- 1:35 - Overview
- 3:31 - Gauge customization
- 11:04 - Building a layout
- 14:38 - Dynamic content
- 17:34 - Bringing it all together
- 18:48 - Wrap-up
리소스
관련 비디오
WWDC24
-
비디오 검색…
안녕하세요, Apple Design 팀 Ben Crick입니다 오늘 소개해 드릴 내용은 차세대 CarPlay 디자인 시스템입니다 특히 맞춤화 기능을 자세히 알아볼 건데 우리 팀과 협력하고 있는 자동차 제조업체들이 CarPlay 디자인과 기능을 차량에 맞춤화할 수 있죠 자동차 업계 디자이너에게 적합한 세션입니다 디자이너는 아니지만 궁금하다면 시청하세요 흥미로운 CarPlay 미래를 보시게 될 겁니다
iPhone과 자동차의 장점이 하나로 모아 운전자의 디스플레이에 통일되고 일관된 경험을 제공합니다 중요한 부분은 친숙하게 디자인하면서도 차량에 맞는 새롭고 아름답고 독특한 경험이 펼져집니다
특히 오늘은 가장 흥미롭고 다양한 표현이 가능한 주제에 초점을 맞출 건데 바로 계기판입니다
이 세션에서 알아볼 내용은 게이지 디자인을 맞춤화하는 방법
디자인에서 고유한 계기판 레이아웃을 지원하는 방법
온갖 종류의 iOS 및 차량 콘텐츠를 운전석 디스플레이에 나타내는 방법입니다
무엇보다 여러분이 영감을 받아 여러분만의 경험을 상상해 보시길 바랍니다
이 세션은 디자인에 초점을 맞추지만 더 기술적인 내용을 살펴보고 싶다면 연관된 세션을 확인해 보세요 ‘차세대 CarPlay 아키텍처 소개’인데 Tanya Kancheva가 진행합니다
자세한 내용을 살펴보기 전에 어떻게 여기에 이르렀는지 말씀드리죠 정말 아주 단순합니다 CarPlay가 처음 출시된 이후 자동차가 많이 바뀌었습니다 점점 더 많은 자동차에서 화면이 커지고 있죠 예를 들어 화면이 빠르게 아날로그 계기판을 대체하고 있는데 그 이유를 이해하는 것은 어렵지 않습니다 요즘 자동차는 온갖 환상적인 새로운 특징과 기능을 갖추고 있습니다 흥미롭고 창의적인 새로운 구성이 매년 많이 등장하고 있죠 2022년도 WWDC에서 처음 이 차세대 CarPlay 예고편을 선보였습니다
차세대 제품은 운전자의 화면에 콘텐츠를 제공해 통일되고 일관된 경험을 만들어 냅니다 운전자는 CarPlay 또는 자동차와 iPhone의 최고 기능을 모아 놓은 이 경험 중에서 선택할 수 있습니다 분명한 사실은 차량에서 차세대 CarPlay의 기본 디자인이 현재 것이나 출시된 다른 자동차와 매우 다른 모습이라는 겁니다 차세대 CarPlay의 핵심에 강력하고 새로운 디자인 시스템을 도입합니다 처음부터 맞춤화할 수 있도록 제작되었습니다
어떤 차량 구동계 기능 세트, 구성에도 맞추도록 설계되었죠 화면의 개수나 크기에 전혀 구애받지 않습니다 하지만 오늘 주제에서 가장 중요한 것은 브랜드 이미지에 맞춰 아름답게 보이도록 CarPlay 내에서 나만의 시각적 디자인 철학을 표현하고 사용자, 차량, 차량의 고유한 기능에 맞춰 개성 있는 디자인을 창작할 수 있다는 것입니다 결과는 그냥 Apple같이 보이지 않을 겁니다 내장 시스템의 복사본처럼 보이지도 않을 거고요 두 브랜드의 독특한 장점을 대변하도록 디자인되었죠 차량과 iPhone 기능이 합쳐질 때만 가능한 특별한 공동 브랜드 경험이고 차량 내 경험을 혁신하기 위해 우리가 전 세계 자동차 제조업체들과 많은 노력을 기울인 작업을 반영한 결과입니다
이 공동 브랜드 경험의 핵심에 운전석 디스플레이가 있습니다
이 섹션에서 자세히 살펴볼 내용은 무엇이 가능한지 그리고 자동차 제조업체들이 Apple과 협력하여 자신만의 차세대 CarPlay 계기판을 만드는 방법입니다 타이포그래피부터 시작하죠
우리는 여러 가지 이유로 SF 계열의 서체를 사용하지만 가장 중요한 이유는 가변 서체라고 하는 특별한 유형의 서체이기 때문입니다
가변 서체를 사용하면 무게감과 폭 같은 속성을 늘리거나 줄이고 모서리의 부드러운 정도도 조절해서 방금 보신 것처럼 모두 연속적인 스케일을 이루게 합니다
전통적인 서체의 표준 옵션인 ‘가는체’, ‘일반’ ‘볼드체’에 제한되지 않습니다 대신, 이러한 속성 중간의 어떤 포인트든 선택할 수 있어서 굉장히 다양한 스타일 옵션을 제공합니다 시스템의 나머지도 이와 동일한 로직을 염두에 두고 제작했습니다 따라서 여러분만의 고유한 계기판을 디자인할 때 미리 정해진 제한된 구성 세트 중에서 선택하지 않아도 됩니다 예를 들어 여기 아주 가늘고 우아한 서체가 있습니다 하지만 좀 더 굵은 걸 찾고 있다면 어떻게 하시겠어요?
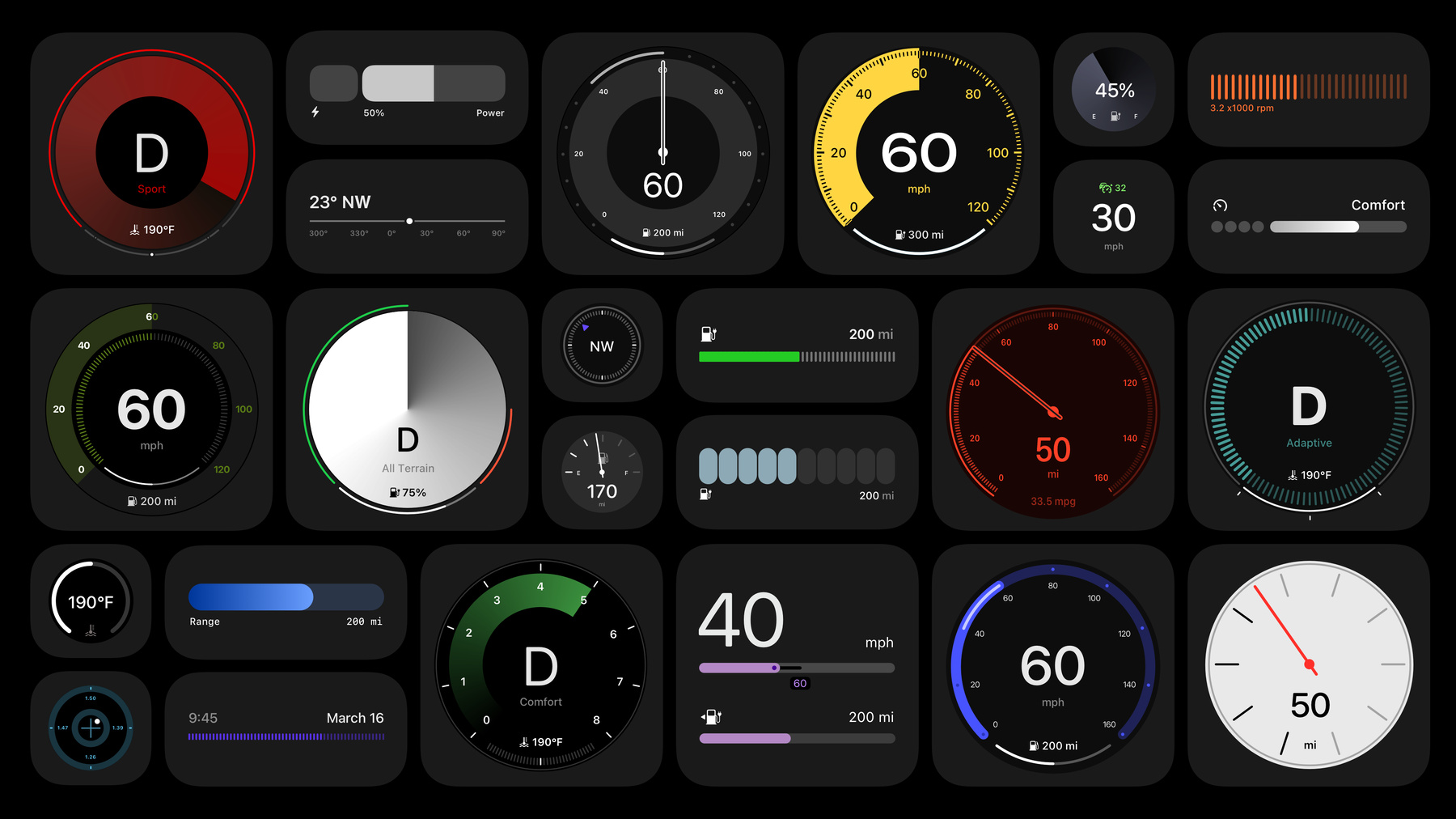
예상하실 수 있듯이 타이포그래피와 마찬가지로 차세대 CarPlay 사용하면 게이지의 너비 요소뿐만 아니라 모서리의 부드러운 정도도 맞춤화할 수 있습니다 원하면 선명도도 맞춤화할 수 있죠
이건 이제 볼드체와 그래픽으로 보이지 않는다고 주장하기 어렵죠
원형 게이지를 시용하면 게이지의 호와 시작점과 끝점도 결정할 수 있습니다
여기에서 이 기능을 사용한 건 게이지를 완전한 원으로 만들고 기하학적 실루엣을 강화하고 연료 게이지를 수용하기 위해 게이지 위치를 조정하기 위해서죠
물론 게이지의 색상도 선택할 수 있습니다 예시의 이 파란색은 볼드체 게이지의 영향을 부드럽게 해 주고 전체 색상 계층에 도움이 됩니다
연료 게이지에 다른 색상을 추가해 좀 더 다양하게 만들어 보겠습니다
물론 단조로운 색상만 사용할 수 있는 건 아닙니다 그라디언트는 미묘한 차이와 입체감을 더하는 환상적인 방법이죠
그리고 이 그라디언트를 강조하고 싶으면 원 너비를 중심까지 확장하기만 하면 됩니다 그리 나쁘지 않죠 지금 진행하는 중이니까요
하지만 서체를 두 번째 위치로 옮겨보겠습니다 그라디언트를 더 잘 드러내기 위함이죠
전형적인 연료 게이지 바늘을 약간 바꿔서 현대적이고 우아한 모양을 만들었습니다
하지만 아날로그 바늘을 원한다면 어떻게 하시겠어요? 그 옵션도 사용할 수 있습니다
아이코닉한 계기판 요소에 대해 이야기하고 있지만 눈금 표시 없이도 완벽할 디자인 시스템은 없겠죠 눈금의 수, 길이, 스타일 위치를 모두 맞춤화할 수 있습니다 여러 개의 눈금 세트도 만들 수 있습니다 기술적인 걸 만들려고 한다면 말이죠
이제 좀 더 고전적인 눈금 스타일로 가서 숫자도 추가해 모양을 완성하겠습니다
바라건대 이를 통해 여러분이 게이지 스타일링 시스템 뒤에 있는 간단한 매커니즘에 대한 감각을 얻고 유연성과 창의성을 살짝 맛볼 수 있었으면 합니다
이건 수박 겉핥기식으로 다루는 것일 뿐입니다 이런 기법을 층층이 쌓기 시작하면 거의 모든 것이 가능합니다
물론 이 모두가 아름다운 공동 브랜드 경험을 창출하기 위해서죠
여기 Apple 디자인 스튜디오에서 시스템을 개발하고 테스트하며 즐거운 시간을 보냈지만 가장 멋진 부분은 여러분과 협력하여 여러분이 새롭고 흥미진진한 경험을 만들어내는 것입니다
차세대 CarPlay는 원형 게이지에만 한정되어 있지 않습니다 다른 구성요소도 많이 있고 훨씬 더 많은 스타일을 추가하는 중이죠 지금까지 살펴봤듯이 이 시스템은 맞춤화하고 응용할 수 있습니다 전통적인 것에서 현대적인 것까지 다양한 게이지 스타일과 매우 유연한 타이포그래피 시스템 다양한 선 취급법과 눈금 선택에 대한 기하학 브랜드를 반영하는 색상 팔레트 등을 사용할 수 있죠
다음으로 고유한 게이지 스타일로 구현할 수 있는 기능을 살펴보겠습니다
우리는 게이지 스타일에 상관없이 필요한 모든 기능과 특징을 논리적이고 일관된 방식으로 지원할 수 있도록 열심히 했습니다 게이지에 기능을 응용해서 다양한 스타일 제작 방법을 보여주기 위해 몇 가지 공통 기능에 대해 설명하면서 게이지 예시를 나란히 보여드리겠습니다 왼쪽에는 라이트 모드에서 미니멀한 선 스타일 게이지가 있고 오른쪽에는 더 기술적인 원형 스타일이 다크 모드로 표시되어 있습니다
우리 시스템에서 속도계는 구동 장치에 따라 여기서 보시는 것처럼 항상 연료 게이지 또는 충전 상태 게이지와 페어링되어 있습니다
자, 운전을 시작하겠습니다
운전자가 크루즈 컨트롤을 작동하면 목표 속도가 게이지에 점으로 표시되고 설정된 속도가 점 옆에 텍스트로 표시됩니다
적응형 크루즈 컨트롤이 탑재된 차량에서는 차량이 목표 속도로 주행하지 않을 때 예를 들어 앞의 차가 속도를 낮추는 경우 현재 속도와 목표 속도 사이에 선이 그려져 적응형 크루즈 컨트롤 할 수 있을 때 목표 속도로 돌아가는 걸 쉽게 알아볼 수 있게 표현합니다
크루즈 컨트롤 UI의 색상은 상태에 따라 변경되고 게이지 스타일의 색상 체계에 맞게 맞춤화할 수 있습니다
단순한 선으로 표시되는 속도 제한기도 지원하는데 크루즈 컨트롤의 점과 대조되죠 속도 제한기는 다른 색상을 띄기도 합니다
현재 속도 근처에 제한 속도, 필요하다면 대체 속도 단위를 표시할 공간을 확보하려고 합니다
물론 여러분이 기대하는 상태 표시도 모두 지원합니다 남은 충전량이나 연료가 부족할 때는 주황색, 위험할 때는 빨간색으로요
이런 상태가 표시되는 시점은 사용자가 정의합니다
속도계뿐만 아니라 차세대 CarPlay는 표시하고 싶은 구동 장치 유형의 보조 게이지도 지원합니다
연소 기관용 회전 속도계 같은 건데 여기서는 엔진 냉각수 온도를 측정하는 보조 게이지와 페어링되어 있고 여러분이 기대하는 다양한 표시와 상태 옵션을 갖추고 있습니다 수동 주행 모드의 현재 기어 빨간 선과 권장 기어 변속을 표시하는 화살표 같은 옵션이죠
전기차인 경우 전력 측정기에도 같은 옵션을 사용할 수 있습니다 주행 모드, 변속기 상태 같은 공통 요소는 유지하지만 부스트, 회생 제동 같은 전기차 고유의 것들에 대해서는 가능한 작업이 있다는 걸 압니다
전력 측정기와 회전 속도계를 동시에 표시하고자 하는 자동차 제조업체를 위한 하이브리드 게이지도 있습니다 이 예시에서 전기 구성요소는 게이지의 두꺼운 부분으로 강조되는데 연소 기관과 함께 더 콤팩트한 포맷으로 동시에 표시됩니다
원형 게이지에서는 변속기 상태 대신 이미지로 바꿀 수도 있습니다 브랜드나 세부 모델을 표시하고 싶다면 말이죠
이제 됐습니다 게이지 스타일을 맞춤화했으면 스타일이 모든 곳에 잘 적용됩니다 크루즈 컨트롤이든 속도 제한기 또는 속도계의 제한 속도이든 주행 모드, 변속기 상태 또는 회전 속도계의 빨간 선이든 전력 측정기의 부스트와 회생 제동 연소 기관과 전기 모터가 둘 다 있는 하이브리드 엔진 냉각수 온도 같은 보조 게이지이든 상관없이 말입니다 사실 너무 많아서 오늘 배정된 시간에 다 소개할 수는 없죠 필요한 건 뭐든지 지원하도록 차세대 CarPlay 기능을 계속 확장하게 되어 기쁩니다 이제 게이지 스타일을 선택했으니 몇 가지 서로 다른 유형의 게이지를 조합해 레이아웃을 만들 차례입니다
물론 레이아웃을 만들 때는 몇 가지 요구 사항이 있습니다 예를 들어 현재 속도와 연료 잔량은 필수이죠
하지만 조금 전에 언급한 것처럼 전력 측정기나 회전 속도계 같은 다른 게이지는 선택 사항입니다 적절하다고 생각되면 방금 설명한 모든 옵션을 사용할 수 있죠 하지만 덜 기계적인 것이 차량이나 구성에 더 적합하다면 그것도 사용할 수 있죠 이 모든 것이 모듈식 레이아웃 시스템 덕분입니다 살펴보겠습니다
각 게이지는 독립된 모듈식 구성요소로 구성됩니다
이런 구성요소들이 레이아웃 시스템의 기본을 형성하죠 구성요소의 크기를 조절할 수 있어서 세밀하게 조정해 선호하는 크기나 특정 하드웨어 크기와 모양에 맞출 수 있습니다
하지만 정말 재미있는 건 다양한 유형의 게이지를 서로 다른 구성으로 조립하는 데 있습니다 이렇게 하면 계기판을 완전히 다르게 맞춤화할 수 있습니다
예를 들어 여기 중앙의 이 원형 게이지를 미니멀한 선형 게이지와 결합해 이처럼 간단하고 날렵한 걸 만들 수 있죠
또는 이 구성요소들을 이런 풍부한 여러 게이지 옵션으로 바꿔 완전히 다른 느낌을 만들어 낼 수도 있습니다 여기에서는 게이지 스타일에 눈금도 추가해 기술적 느낌을 더했죠
이런 모듈 방식은 브랜드, 하드웨어 구성, 기능 세트 또는 인체공학적 환경설정에 적절한 어떤 위치에든 정보를 배치할 수 있다는 뜻이기도 합니다
이 모든 것 위에 더 정확하게는 그 밑에 계기판뿐만 아니라 모든 디스플레이에 나만의 맞춤형 배경화면도 추가할 수 있습니다 배경화면은 대규모 파노라마 디스플레이를 과시하고 차세대 CarPlay에 독특한 취향을 더 많이 추가하는 좋은 방법이죠
독특한 게이지와 레이아웃 선택을 보완하는 좋은 방법이기도 합니다 예를 들어 이 풍경을 이런 기술적인 선형 게이지 스타일과 페어링하면 모험심과 오프로딩 욕구를 불러 일으킵니다
앞에서 언급한 대로 디스플레이를 온갖 모양과 크기로 구현할 수 있습니다
구성요소들이 얼마나 유연하게 조정되는지 보여주기 위해 이 디자인을 더 넓은 포맷으로 살펴보겠습니다
이 선형 게이지는 특히 넓고 날씬한 운전석 디스플레이에 적합해 보이죠
더 가지런하지 않은 화면은 어떨까요?
이전 게이지 레이아웃 중 하나가 이 모양에 적합할 것 같습니다 특히 구성요소 크기를 약간 미세하게 조정하면요 하지만 계기 장비 느낌이 덜한 걸 찾고 있을 수도 있을 거예요
지도, ADAS 또는 미디어의 영향을 최대로 살리고 싶으면 레이아웃과 계기 장비에도 콤팩트한 옵션을 사용할 수 있습니다
이것이 바로 공동 브랜드 계기판을 배치하는 기본입니다
나타내고자 하는 디자인과 기능이 고도로 모듈화되어 있고 선택의 폭이 훨씬 넓습니다 놀랍도록 유연해서 하드웨어 크기나 모양 또는 구성에 상관없이 항상 편안하게 느껴지죠 마지막으로 중요한 점은 모든 디스플레이에서 아름다운 맞춤형 배경을 지원한다는 것입니다
전체적으로 자동차 제조업체를 위해 대다수 디자인 시스템을 다룹니다 여러분이 Apple 팀과 협력해 양쪽 브랜드를 대변하는 아름다운 공동 브랜드 경험을 개발할 수 있게 해 줍니다 여러분과 기능 세트에 맞게 고유하면서도 구성은 완전히 편안하죠 우리는 운전자들이 자신의 경험을 맞춤화하는 것이 얼마나 중요한지도 압니다
그래서 오늘 계기판을 살펴보는 걸 마무리하기 위해 몇 가지 선택 사항에 대해 설명할 건데 운전자들이 계기판과 그 외 곳에 표시하는 콘텐츠이고 이는 여러분에게 기회이기도 합니다 선택하는 레이아웃이나 디자인에 상관없이 시스템에는 항상 소위 동적 콘텐츠를 위한 공간이 마련되어 있습니다
항상 이 콘텐츠가 디자인의 영구적인 부분으로 표시되도록 일부 레이아웃을 구성할 수 있습니다 여기 왼쪽에 있는 두 디자인을 보면 레이아웃 상단에 가운데 구성요소인 트립 컴퓨터를 표시하는 보통 크기의 콘텐츠 영역이 있습니다 반면 하단에는 지도를 강조하기 위해 큰 콘텐츠 구성요소를 사용하고 콤팩트한 계기 장비와 페어링되어 있습니다
전체 디스플레이를 계기 장비로 활용하려는 사람들도 있을 수 있죠 이때도 중요하지 않은 게이지 요소 뒤에 동적 콘텐츠를 쌓아놓을 수 있어서 사용자가 계기판에 초점을 맞춘 몰입감 넘치는 경험을 할 수 있습니다 유용한 콘텐츠 접근 옵션을 포기하지 않고도 말이죠
동적 콘텐츠 영역이 최종적으로 어떤 위치에 있든 간에 운전자가 항상 쉽게 사용할 수 있습니다 운전대의 제어기로 다양한 옵션을 휙휙 넘기기만 하면 됩니다 이 방식은 오늘날 대부분의 운전자에게 매우 친숙한 패턴입니다
동적 콘텐츠 영역은 알림과 팝업을 표시하는 기본 위치로도 사용됩니다 다양한 알림 형식을 지원하는데 대화식 변형과 닫을 수 있는 변형을 비롯한 기본적인 텍스트와 기호에서 차량의 이미지 애셋을 비롯한 여러 상태를 보여주는 풍부한 오버레이에 이르기까지 말입니다
특정 시스템에서 동시에 두 개의 알림을 표시해야 하는 경우 차세대 CarPlay는 이것도 지원할 수 있습니다
동적 콘텐츠는 운전석 디스플레이에만 사용할 수 있는 게 아닙니다 운전자는 지도, 지금 재생 중 같은 즐겨찾기뿐만 아니라 트립 컴퓨터, 타이어 공기압 고급 운전자 지원 시스템 같은 모든 새로운 차량 정보 중에서 선택할 수 있습니다 왼쪽 상단에 있는 차량의 시각 요소를 포함하는 콘텐츠를 위해 차세대 CarPlay는 여러분의 상상력을 지원합니다 여러분이 원하는 방식으로 차량을 렌더링하죠 원하는 경우 색상, 세부 모델 등의 다양한 속성을 반영할 수도 있습니다 여러분이 보여주려는 세부 사항에 달려 있죠
계기판 콘텐츠가 초점을 맞추는 것은 핵심적인 운전 경험이지만 중앙과 조수석 디스플레이는 더 다양한 콘텐츠를 표시하는 흥미로운 공간입니다 앞으로 이런 모음이 훨씬 더 많은 앱과 범주로 확장되는 방식을 상상해 볼 수 있으실 겁니다 여러분만의 고유한 콘텐츠를 나타내는 방식을 비롯해 무엇이 가능할지 여러분과 함께 더 알아보고자 합니다
이것이 바로 동적 콘텐츠인데 간단하지만 강력한 기능으로 운전자들이 좋아하는 수많은 것들을 나타냅니다 선택한 레이아웃이나 게이지 스타일에 관계없이 계기판에서 항상 사용할 수 있습니다 최고의 차량 기능과 콘텐츠를 iPhone의 즐겨찾기와 결합한 것이죠 또한 알림과 팝업을 표시하는 빈 공간이 항상 마련되어 있습니다
이 흥미로운 기능과 이 기능이 자동차에서 어떻게 진화할지 얼른 보고 싶네요
종합해 보자면 이 시스템을 사용하면 세부적으로 맞춤화되고 차량에 맞춘 통합된 경험 그리고 우리 두 제품을 좋아하는 사람들을 위해 즐거운 공동 브랜드 경험을 창출해 낼 수 있습니다 차세대 제품은 현재 CarPlay로 할 수 있는 일을 훨씬 능가합니다
세부적으로 맞춤화할 수 있는 디자인 시스템
하드웨어 구성과 디자인 선호도에 맞춰 조정할 수 있는 유연한 레이아웃 시스템 모든 운전석 디스플레이에 적용되는 배경과 색상 테마
차량 정보와 좋아하는 CarPlay 기능을 결합하는 동적 콘텐츠 등 오늘 소개한 것보다 훨씬 더 많은 기능이 있습니다 여기 중앙 화면에서 볼 수 있는 전용 온도 조절 앱 물론 실제 키가 통합된 지상파 라디오 같은 기능이 있습니다 모든 기능을 손쉽게 혼합할 수 있는 자동차 제조업체 설정 고유한 경험과 인터페이스를 우아하게 나타내고 오늘날 앱을 쉽게 업데이트하는 것처럼 경험과 인터페이스를 업데이트해 주는 자동차 제조업체 앱도 있죠
이것이 바로 차세대 CarPlay 디자인 시스템의 모습입니다 기술적인 면을 더 알아보는 것도 잊지 마세요 Tanya Kancheva가 진행하는 연관된 세션을 확인해 보세요 세부적인 내용을 제대로 보실 수 있습니다
차세대 CarPlay는 최고의 iPhone과 최고의 브랜드가 결합해 아름답고 통일되고 일관된 경험을 창출해 냅니다 브랜드에 고유하고 차량에서는 완전히 편안하며 확장된 기능의 모든 이점을 갖추고 있고 긴밀하게 통합되어 있으며 친숙한 상호작용 패턴을 사용합니다
차세대 CarPlay 지원에 대해 자세히 알아보려면 Apple MFi Program에 등록하세요
유익하고 영감을 주는 세션이 되었길 바랍니다 곧 다시 만나 뵙기를 고대하겠습니다
-