
-
패스키 업그레이드 및 자격 증명 관리 앱으로 로그인 간소화하기
기존의 암호 기반 계정에서 패스키를 사용하도록 자동 업그레이드하는 방법을 알아보세요. 계정 보안 및 로그인 편이성을 개선하는 이유와 방법, 자격 증명 관리 앱에 사용할 수 있는 새 기능, 새로운 Passwords 앱 내에서 앱의 정보를 돋보이게 만드는 방법을 살펴봅니다.
챕터
- 0:00 - Introduction
- 0:38 - Automatic passkey upgrades
- 2:37 - The passkey journey
- 4:18 - Automatic passkey upgrade sequence
- 7:46 - Shipping and deploying passkey support
- 9:17 - Improvements for credential managers
- 10:14 - The new Passwords app!
- 11:30 - Updating appearance in the Passwords app
- 12:31 - One-tap verification code setup
리소스
- ASCredentialProviderExtensionCapabilities
- Forum: Privacy & Security
- Passkeys overview
- About the security of passkeys
- Connecting to a service with passkeys
- Supporting passkeys
- Public-Private Key Authentication
- Authentication Services
관련 비디오
WWDC23
WWDC22
WWDC21
-
비디오 검색…
안녕하세요, Garrett입니다 이 세션에서는 앱과 웹사이트에 자동 패스키 업그레이드를 배포하는 방법을 알아봅니다 게다가 탁월한 로그인 경험을 제공하는 몇 가지 새로운 개선 사항을 소개합니다 이 비디오에서는 기존 계정을 패스키로 자동 업그레이드하는 방법과
자격 증명 관리에서 사용 가능한 몇 가지 새로운 기능 그리고 새로운 암호 앱에서 앱을 돋보이게 할 수 있는 작업을 설명합니다
가장 흥미로운 것부터 시작할 텐데요 자동 패스키 업그레이드입니다
현재의 일반적인 로그인 예시를 보여드립니다
먼저 사용자 이름을 입력한 다음
암호를 입력합니다
문자 메시지가 오기를 기다렸다가
코드를 입력합니다
그러면 로그인이 완료되죠
이처럼 여러 단계를 거쳐 웹사이트와 앱에 로그인하는 것이 일반적입니다 강화된 보안을 제공하지만 시간이 오래 걸리고 지루하죠
바로 이 시점에 일부 앱에서 일종의 틈새 광고 업셀을 보여 주며 패스키와 같은 방법을 사용하는 더 빠른 대안이 있다는 것을 알려줄 수 있습니다 하지만 이 앱에는 자동 패스키 업그레이드가 적용되어 있는데요 시스템이 알림을 통해 패스키가 생성되었음을 알려줍니다 업셀 화면이나 중단 없이 더 쉽고 안전한 로그인 경험으로 원활하게 진행하면 됩니다 마찬가지로 이 방법은 웹사이트에서도 작동합니다
이 전반적인 경험은 보다 강력하고 안전한 로그인으로 전환하는 과정이 최대한 쉽고 원활할 수 있도록 설계되었습니다 앱으로 다시 돌아오면 매우 빠르고 쉽게 로그인할 수 있습니다 탭 한 번이면 됩니다
이 과정을 나란히 비교해 보면 첫 번째 단계는 동일합니다
계정을 선택하는 하나의 버튼이 있죠
기존 로그인 방식의 경우 몇 가지 단계를 더 진행해야 합니다 하지만 패스키를 사용하면 2단계나 3단계가 생략됩니다 바로 로그인이 완료되는 거죠 패스키가 더 안전한 방식이라는 점을 기억하세요
피싱과 기타 형태의 자격 증명 도난 공격은 현재 인터넷에서 발생하는 가장 흔한 계정 침해 형태에 해당합니다
피싱을 방지하는 가장 좋은 방법은 피싱에 취약한 요인이 계정에 포함되지 않도록 하는 것입니다
새로운 계정을 보호하기 위해 할 수 있는 가장 좋은 방법은 처음부터 패스키를 부여하는 것입니다 패스키는 잊어버릴 수 없고 재설정이 필요한 경우가 드물며 한 번의 탭이나 클릭만으로 로그인할 수 있습니다
패스키만 사용해도 계정은 지금 우리가 알고 있는 피싱 공격에 취약하게 노출되지 않습니다
하지만 거의 모든 기존 계정은 피싱에 취약한 요인만 사용하죠 예를 들면 암호, 문자 메시지, 이메일, 푸시 알림, 시간 기반 코드 등이 있습니다
이러한 여러 요인을 조합하면 도움이 되지만 이 요소들 모두 여전히 피싱에 대해 동일한 근본적 취약성을 제공하는 셈입니다
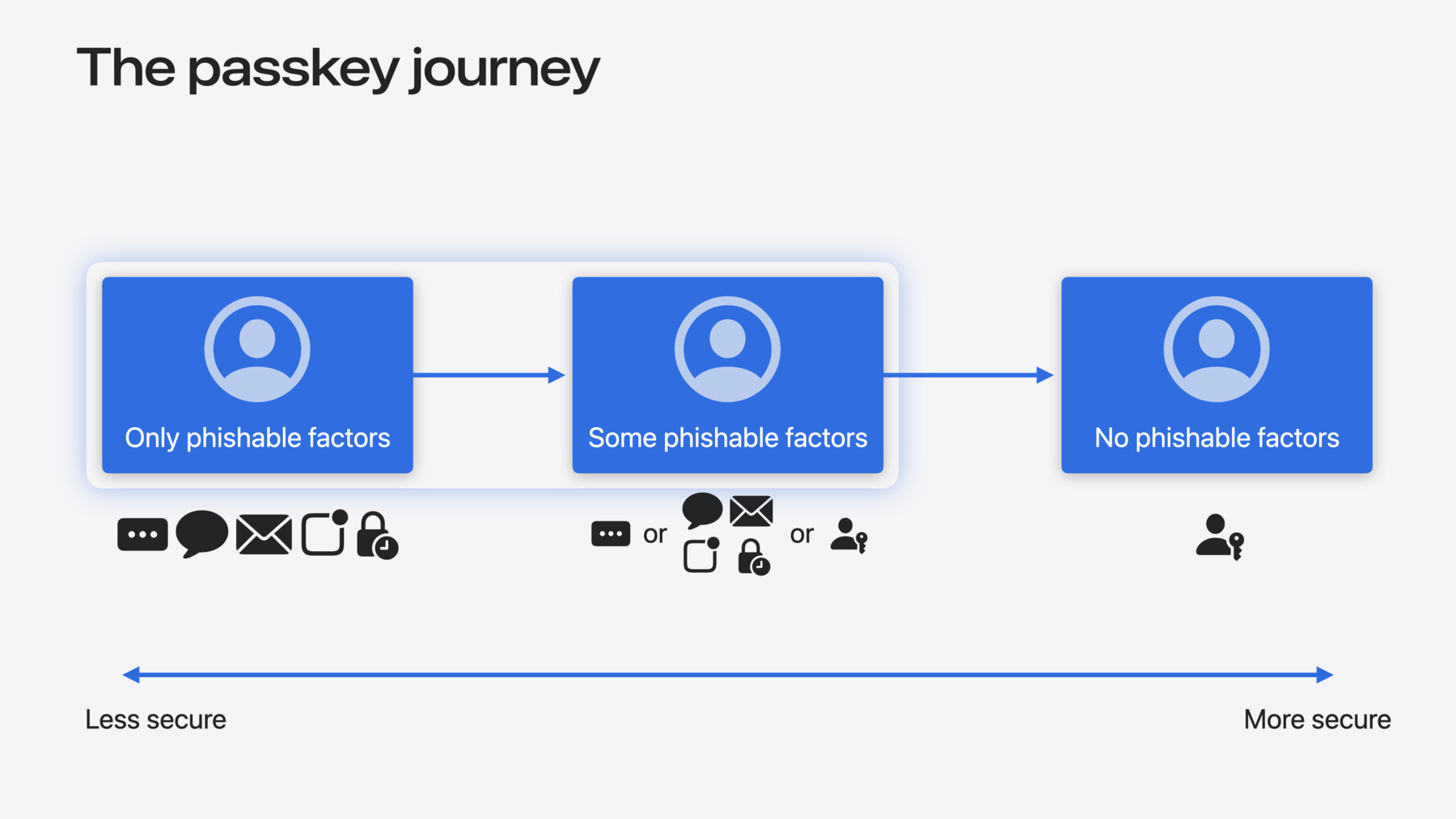
지금 업계는 이러한 방식을 전환하는 과도기에 있으며 피싱에 취약한 로그인 방식에서 벗어나 패스키 등의 피싱 불가능한 인증 메커니즘으로 전환하고 있습니다
기존 계정일 경우 이 여정의 첫 번째 단계에서는 피싱 불가능한 로그인 방법을 추가하여 대체 로그인 방식으로 사용합니다
이렇게 하면 점진적으로 패스키를 도입하여 사용자가 개인의 속도에 맞게 전환할 수 있습니다
결국에는 피싱에 취약한 모든 인증 요인을 없애는 것이 목표입니다 하지만 이 비디오에서는 첫 단계를 진행하는 데 초점을 맞추고 가능한 한 원활하고 쉽게 여정을 진행하여 사용자가 패스키로 시작할 수 있도록 지원합니다
자동 패스키 업그레이드의 순서도를 보여드리겠습니다 앱이 시스템에 요청을 생성하고 시스템은 그 시점에 패스키를 생성하는 것이 타당한지 판단하여 새로운 패스키를 반환합니다
이러한 결정을 내리기 위해 해당 요청이 수신될 때 시스템이 실제로 수행하는 작업을 알아봅니다 먼저 시스템은 일련의 내부 점검을 수행하여 그 시점에 패스키를 생성하는 것이 타당하지 아닌지 여부를 결정합니다
몇 가지 점검의 예를 들면 지금 자격 증명 관리가 기기에 설정되어 있는지 자동 패스키 업그레이드를 지원하는지
현재 기기가 패스키를 사용하도록 설정되어 있는지 가령 암호가 있는지 혹은 웹상의 요청인 경우 개인정보 보호 브라우징이 아닌 일반 브라우징 탭인지 점검합니다
시스템의 조건이 충족되어 요청을 진행할 수 있으면 시스템이 사용 가능한 자격 증명 관리로 요청을 전달합니다 그러면 자격 증명 관리는 해당 요청에 대해 일련의 자체 조건을 적용합니다 가장 중요한 조건은 동일한 계정에서 사용자 이름과 암호를 채우는 데 사용되었는지 여부입니다 즉, 등록되는 패스키와 동일한 사용자 이름을 가진 계정인지입니다
답변이 예이고 자격 증명 관리의 기타 모든 조건이 충족되면 새 패스키가 반환되고 앱으로 전달됩니다
진행하는 과정에서 어떠한 조건이 충족되지 않으면 오류가 반환됩니다 오류가 반환된다고 해서 반드시 무언가가 잘못되었다는 의미가 아니며 단지 패스키가 그 시점에 생성되지 않았다는 것입니다
자동 패스키 업그레이드를 점진적인 개선 사항이라고 생각해 보세요 패스키 등록이 100% 이뤄진다고 할 수 없지만 등록이 완료되면 원활한 사용자 경험을 제공할 수 있어서 업셀 화면을 구축할 필요가 없거나 앱 사용 시 방해가 되지 않을 겁니다
암호 기반 로그인 흐름의 예시는 화면과 같습니다 여기서 패스키를 생성할 수 있습니다
암호로 로그인한 후 시스템은 계정에 패스키가 있는지 확인하고 없으면 만들도록 요청합니다
현재 많은 앱들은 로그인 직후 일종의 대화 상자를 표시하여 이 업그레이드를 제공합니다
자동 패스키 업그레이드를 사용하면 그 단계가 더 이상 필요하지 않습니다 대신 새로운 .conditional의 등록 요청 스타일을 전달할 수 있습니다
시스템 및 패스키 관리의 모든 사전 조건이 충족되면 패스키가 반환되고 기기에 알림이 표시되며 패스키가 생성되었음을 알려줍니다 앱에서 발생하는 사항이 작업 중단 없이 전부 완료됩니다
사전 조건이 충족되지 않으면 오류가 반환되고 UI가 표시되지 않습니다
이 시점에 기존 업셀 대화 상자를 표시하거나 다음에 다시 시도하도록 선택할 수 있습니다
웹상에서도 매우 유사합니다 기본 패스키 등록을 살펴보세요
여기에서 mediation, conditional 매개변수를 추가하여 이 요청을 모달 패스키 생성에서 자동 업그레이드형 요청으로 변경합니다
웹에서 이러한 요청 유형을 생성하기 전에 먼저 getClientCapabilities를 사용하여 브라우저가 이를 지원하는지 확인하세요
업계는 암호 사용에서 패스키 방식으로 전환하고 있습니다 자동 패스키 업그레이드를 통해 이 전환이 단축될 것입니다
앱과 웹사이트에서 패스키 지원을 배포하는 작업은 모든 기능을 개발하고 배포하는 것과 비슷합니다 학습, 구축, 테스트, 배포 단계로 구성되기 때문이죠 하지만 패스키 여정만의 차이점은 최종 목표가 두 가지라는 점입니다 더 쉬운 로그인 환경을 만들고 계정 보안을 강화하는 것입니다
패스키 지원을 배포하면 로그인이 상당히 쉬워집니다 하지만 계정에 로그인하는 데 여전히 암호를 사용할 수 있다면 계정이 여전히 피싱과 암호 재사용 공격에 취약하다고 해석할 수 있습니다
궁극적으로 계정의 로그인 옵션으로 피싱에 취약한 요인을 모두 제거하기 위해 취해야 할 동작을 생각해야 할 때입니다
계정이 더 이상 암호 방식을 사용하지 않는다는 점이 서비스에서 확인되면 좋은 신호로 받아들이고 제거하는 것을 고려해 보세요
마찬가지로 이중 인증 로그인을 사용하는 계정의 경우 지금 사용되는 대부분의 추가 요인이 여전히 피싱에 취약합니다 이런 이유로 업계는 패스키 방식으로의 전환 과정에 있다는 것을 기억하세요
패스키를 제공하면 서비스에 쉽고 빠르게 로그인할 수 있을 뿐만 아니라 현재 일반적인 이중 인증 로그인 형식보다 한층 강력한 보안 상태를 제공할 수 있습니다
아직 암호 방식에서 벗어나지 못할 수도 있지만 패스키 배포가 최종 목표라는 점은 염두에 두시기 바랍니다
다음으로 자격 증명 관리에서 사용 가능한 몇 가지 기능을 알아봅니다
자격 증명 관리 역시 자동 패스키 업그레이드에 포함될 수 있습니다
이제 시간 기반 인증 코드를 채울 수도 있습니다
게다가 사용자 이름이나 암호, 일회용 코드를 모든 텍스트 필드에 입력할 수 있습니다
모두 기존의 자격 증명 관리 API에 추가된 기능입니다 이러한 기능에 대한 지원을 추가하기 위해 Info.plist에 새로운 몇 가지 키가 추가되었으며 여기에 상응하는 API에 대한 정보는 인증 서비스 문서에서 확인하실 수 있습니다
이제 자격 증명 제공업체 확장 프로그램 메커니즘을 사용하여 암호와 패스키, 확인 코드를 처리하므로 이제 자동 완성 기능 사용 시 최대 세 개의 앱을 선택할 수 있습니다
지금까지 자격 증명 관리의 몇 가지 개선 사항을 알아봤습니다
마지막으로 암호 앱에 대해 살펴봅니다 macOS Sequoia, iOS 18 및 visionOS 2의 새로운 기능입니다
앱에서 웹사이트의 이름과 아이콘이 Spotlight에 표시되며 개성이 잘 드러납니다 웹사이트와 앱이 표시되는 방식을 변경하고 싶으면 이미 존재하는 표준 방식으로 수행하면 되며 잠시 후에 살펴보겠습니다
다시 상단부로 돌아가면 패스키 섹션이 보이고 피싱 방지 로그인이 채택된 앱과 웹사이트가 강조 표시됩니다 확인 코드 섹션으로 이동하면 매우 수월하게 코드를 찾아 복사할 수 있으며 전용 인증 앱을 사용하는 것과 동일합니다
보안 섹션에는 암호 앱에 저장된 암호 목록이 표시되며 취약하거나, 재사용되거나, 데이터 유출 이력이 있는 암호입니다 암호 변경에서 well-known URL을 적용한 경우에는 암호 변경 버튼을 사용하여 암호 변경 웹 페이지를 열 수 있습니다
macOS상에서 사용자는 메뉴 막대 항목을 활성화하여 암호와 확인 코드에 쉽고 빠르게 액세스할 수 있습니다 다른 자격 증명 관리에서 암호를 가져오는 것이 쉬울 뿐 아니라 암호 내보내기도 수월합니다
다음의 예시를 통해 암호 앱에서 계정이 어떤 모습인지 보여드립니다
이 계정에는 패스키와 암호가 모두 있습니다
패스키와 암호가 동일한 앱이나 웹사이트에 저장되고 동일한 사용자 이름을 사용하면 암호 앱은 이 정보를 단일 입력으로 결합합니다
이미 웹사이트에 OpenGraph 메타데이터 표준을 구현한 경우 암호 앱은 모든 저장된 계정에서 사이트 이름을 표시합니다
그렇지 않다면 암호 앱은 웹사이트 이름을 파악하기 위해 시도하거나 도메인 이름으로 대체합니다
OpenGraph 웹 표준을 사용하면 페이지의 헤드 태그에 특정 메타 태그를 포함하여 웹사이트에 대한 메타데이터를 선언할 수 있습니다
메타데이터가 모든 페이지와 하위 도메인, 모든 사용자 에이전트에 설정되어 있어야 항상 웹사이트에 적절하게 표시됩니다
웹사이트가 고해상도 아이콘을 포함하고 있는지 다시 점검하여 계정 옆에 근사하게 보이도록 하세요
마지막으로 시간 기반 확인 코드를 제공하는 앱과 웹사이트의 경우 표준 QR 코드 외에 otpauth: link를 제공하여 해당 코드 설정을 탭 한 번의 경험으로 만들 수 있습니다
이 링크로 시스템의 기본 확인 코드 앱을 열어 다른 기기에서나 이미 사용 중인 기기에서 직접 코드를 간편하게 설정합니다
확인 코드에 사용할 수 있는 인증자 앱의 목록을 표시하는 경우 목록에 ‘Apple 암호’를 추가하는 것이 좋습니다
확인 코드에 대한 자세한 내용은 ‘iCloud 키체인 확인 코드를 사용하여 보안 로그인’을 참고하세요
다음은 몇 가지 다음 단계입니다 아직 이 단계를 수행하지 않았다면 이제 패스키를 배포할 때입니다 패스키는 암호 방식보다 더 빠르고, 쉽고 훨씬 더 안전합니다 자동 업그레이드를 사용하면 전환을 그 어느 때보다 간단하게 진행할 수 있습니다
웹사이트 메타데이터를 업데이트하면 웹사이트의 개성이 암호 앱에 그대로 드러납니다
마지막으로 확인 코드 설정을 간소화하여 모든 기기의 자격 증명 관리에서 효과적으로 작동할 수 있도록 합니다
시청해 주셔서 감사합니다 피싱 요인을 제거하는 데 도움을 주셔서 감사합니다
-
-
0:01 - Offering a passkey upsell
// Offering a passkey upsell func signIn() async throws { let userInfo = try await signInWithPassword() guard !userInfo.hasPasskey else { return } let provider = ASAuthorizationPlatformPublicKeyCredentialProvider( relyingPartyIdentifier: "example.com") guard try offerPasskeyUpsell() else { return } let request = provider.createCredentialRegistrationRequest( challenge: try await fetchChallenge(), name: userInfo.user, userID: userInfo.accountID) do { let passkey = try await authorizationController.performRequest(request) // Save new passkey to the backend } catch { … } } -
0:02 - Automatic passkey upgrade
// Automatic passkey upgrade func signIn() async throws { let userInfo = try await signInWithPassword() guard !userInfo.hasPasskey else { return } let provider = ASAuthorizationPlatformPublicKeyCredentialProvider( relyingPartyIdentifier: "example.com") let request = provider.createCredentialRegistrationRequest( challenge: try await fetchChallenge(), name: userInfo.user, userID: userInfo.accountID, requestStyle: .conditional) do { let passkey = try await authorizationController.performRequest(request) // Save new passkey to the backend } catch { … } } -
0:03 - Modal passkey creation (web)
// Modal passkey creation const options = { "publicKey": { "rp": { … }, "user": { "name": userInfo.user, … }, "challenge": …, "pubKeyCredParams": [ … ] }, }; await navigator.credentials.create(options); -
0:04 - Automatic passkey creation (web)
// Automatic passkey creation let capabilities = await PublicKeyCredential.getClientCapabilities(); if (!capabilities.conditionalCreate) { return; } const options = { "publicKey": { "rp": { … }, "user": { "name": userInfo.user, … }, "challenge": …, "pubKeyCredParams": [ … ] }, "mediation": "conditional" }; await navigator.credentials.create(options); -
0:05 - New Credential provider Info.plist keys
<dict> <key>NSExtensionAttributes</key> <dict> <key>ASCredentialProviderExtensionCapabilities</key> <dict> <key>ProvidesPasswords</key> <true/> <key>ProvidesPasskeys</key> <true/> <key>SupportsConditionalPasskeyRegistration</key> <true/> <key>ProvidesOneTimeCodes</key> <true/> <key>ProvidesTextToInsert</key> <true/> </dict> </dict> </dict>
-