- Platforms
- Foundations
-
Patterns
- Overview
- Accessing private data
- Charting data
- Collaboration and sharing
- Drag and drop
- Entering data
- Feedback
- File management
- Going full screen
- Launching
- Live-viewing apps
- Loading
- Managing accounts
- Managing notifications
- Modality
- Multitasking
- Offering help
- Onboarding
- Playing audio
- Playing haptics
- Playing video
- Printing
- Ratings and reviews
- Searching
- Settings
- Undo and redo
- Workouts
-
Components
- All components
- Content
- Layout and organization
- Menus and actions
- Navigation and search
- Presentation
- Selection and input
- Status
- System experiences
- Inputs
-
Technologies
- All technologies
- AirPlay
- Always On
- App Clips
- Apple Pay
- Augmented reality
- CareKit
- CarPlay
- Game Center
- HealthKit
- HomeKit
- iCloud
- ID Verifier
- In-app purchase
- Live Photos
- Mac Catalyst
- Machine learning
- Maps
- Messages for Business
- NFC
- Photo editing
- ResearchKit
- SharePlay
- ShazamKit
- Sign in with Apple
- Siri
- Tap to Pay on iPhone
- Wallet
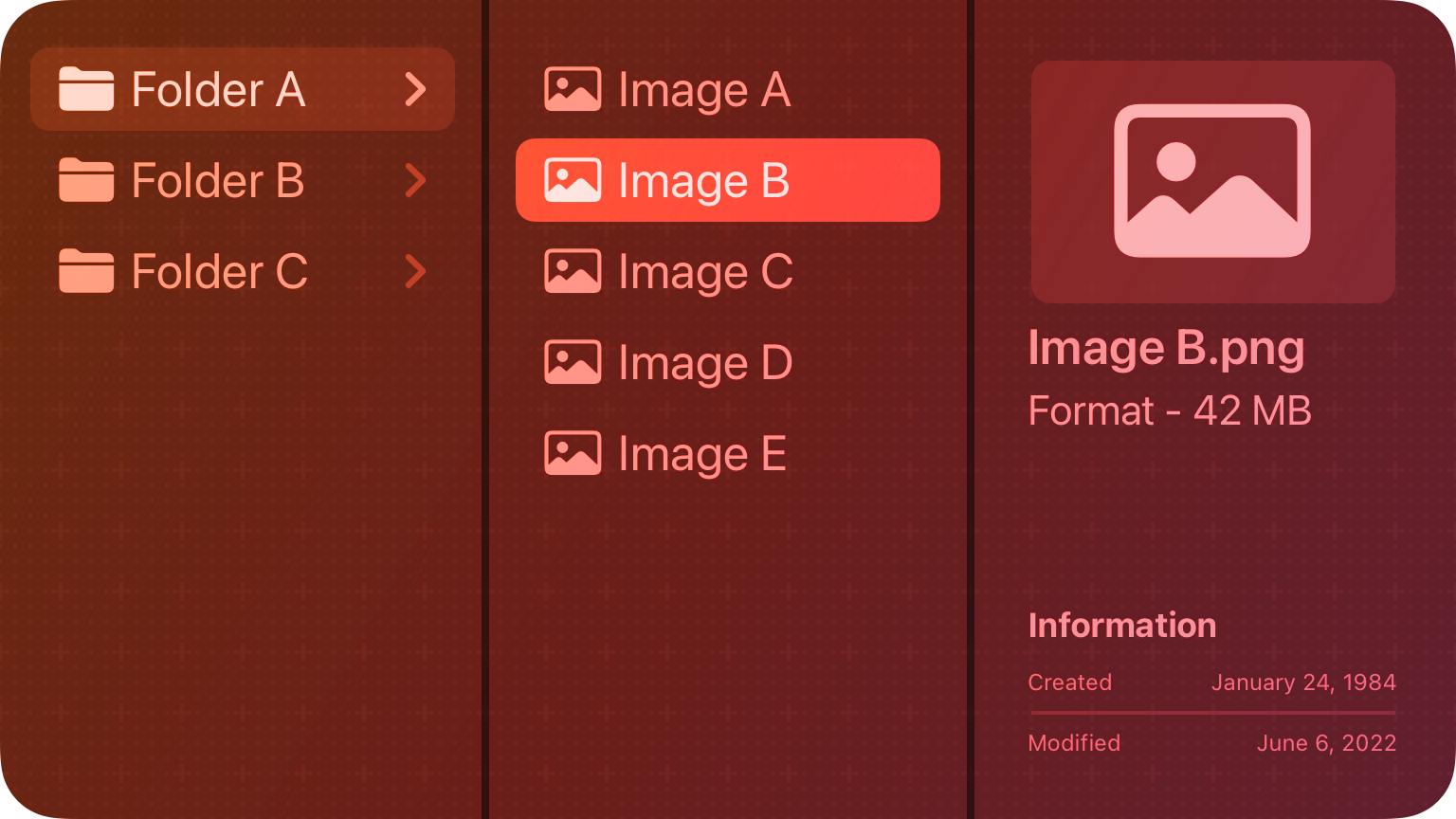
Column views
A column view — also called a browser — lets people view and navigate a data hierarchy using a series of vertical columns.


Each column represents one level of the hierarchy and contains horizontal rows of data items. Within a column, any parent item that contains nested child items is marked with a triangle icon. When people select a parent, the next column displays its children. People can continue navigating in this way until they reach an item with no children, and can also navigate back up the hierarchy to explore other branches of data.
Best practices
Consider using a column view when you have a deep data hierarchy in which people tend to navigate back and forth frequently between levels, and you don’t need the sorting capabilities that a list or table provides. For example, Finder offers a column view (in addition to icon, list, and gallery views) for navigating directory structures.
Show the root level of your data hierarchy in the first column. People know they can quickly scroll back to the first column to begin navigating the hierarchy from the top again.
Consider showing information about the selected item when there are no nested items to display. The Finder, for example, shows a preview of the selected item and information like the creation date, modification date, file type, and size.
Let people resize columns. This is especially important if the names of some data items are too long to fit within the default column width.
Platform considerations
Not supported in iOS, iPadOS, tvOS, or watchOS.
iPadOS
If you need to manage the presentation of hierarchical content in iPadOS, consider using a split view.




