- Platforms
- Foundations
-
Patterns
- Overview
- Accessing private data
- Charting data
- Collaboration and sharing
- Drag and drop
- Entering data
- Feedback
- File management
- Going full screen
- Launching
- Live-viewing apps
- Loading
- Managing accounts
- Managing notifications
- Modality
- Multitasking
- Offering help
- Onboarding
- Playing audio
- Playing haptics
- Playing video
- Printing
- Ratings and reviews
- Searching
- Settings
- Undo and redo
- Workouts
-
Components
- All components
- Content
- Layout and organization
- Menus and actions
- Navigation and search
- Presentation
- Selection and input
- Status
- System experiences
- Inputs
-
Technologies
- All technologies
- AirPlay
- Always On
- App Clips
- Apple Pay
- Augmented reality
- CareKit
- CarPlay
- Game Center
- HealthKit
- HomeKit
- iCloud
- ID Verifier
- In-app purchase
- Live Photos
- Mac Catalyst
- Machine learning
- Maps
- Messages for Business
- NFC
- Photo editing
- ResearchKit
- SharePlay
- ShazamKit
- Sign in with Apple
- Siri
- Tap to Pay on iPhone
- Wallet
Auto-renewable subscriptions
Auto-renewable subscriptions give people access to virtual content, services, and premium features in your app on an ongoing basis. An auto-renewable subscription continues to automatically renew at the end of each subscription period until people choose to cancel it. For App Store guidance on supporting subscriptions in your app, see Auto-renewable subscriptions.


Highlight subscription benefits during onboarding. By showing the value of your subscription when users first launch your app, you can educate them on how the app works and help them understand what they’ll gain by subscribing. Include a strong call to action and a clear summary of subscription terms (see Making signup effortless). For related guidance, see Onboarding.
Offer a range of content choices, service levels, and durations. People appreciate the flexibility to choose the subscription that best meets their needs.
Consider letting people try your content for free before signing up. Limited free access gives people the opportunity to sample your content and encourages engaged users to sign up. For example, you might offer a freemium app, a metered paywall, or a free trial.
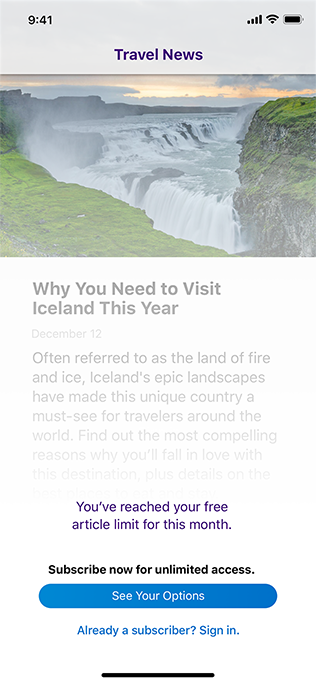
Prompt people to subscribe at relevant times, like when they near their monthly limit of free content. Additionally, consider making it easy for people to subscribe at any time by including prompts at relevant points throughout your app.
Encourage a new subscription only when a user isn’t already a subscriber. Otherwise, people may believe their existing subscription has lapsed when that’s not actually the case. If you offer the same subscription options in multiple apps or through your website, provide a sign-in option so people don’t think they have to pay multiple times for the same service.
Making signup effortless
A simple and informative sign-up experience makes it easy for people to act on their interest in your content, whether they’re in your app or viewing your App Store product page.
Provide clear, distinguishable subscription options. Use short, self-explanatory names that differentiate subscription options from one another, and specify the price and duration for each option. If you offer an introductory price, list the introductory price, the duration of the offer, and the standard price the user pays after the offer ends.
Simplify initial signup by asking only for necessary information. A lengthy sign-up process may lower your subscription conversion rate. Defer asking for additional information until after people have signed up.
In your tvOS app, help people sign up or authenticate using another device. Instead of asking people to input information in your tvOS app, send a code to another device where they can enter the information you need.
Give people more information in your app’s sign-up screen. In addition to including links to your Terms of Service and Privacy Policy in your app and App Store metadata, the in-app sign-up screen needs to include:
- The subscription name, duration, and the content or services provided during each subscription period
- The billing amount, correctly localized for the territories and currencies where the subscription is available for purchase
- A way for existing subscribers to sign in or restore purchases
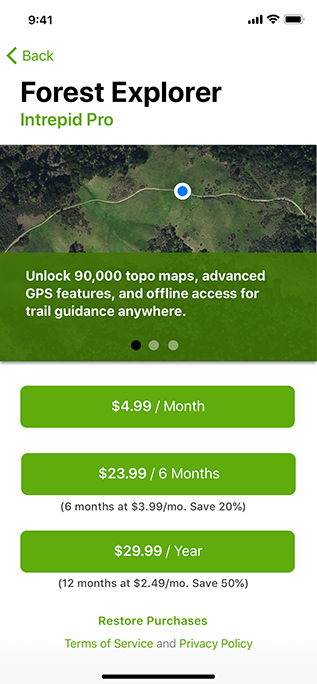
For example, the Forest Explorer sign-up screen displays billing totals for monthly, biannual, and annual subscriptions in the most prominent positions. In subordinate positions, it shows breakdowns of the biannual and annual prices, so that people can compare the values and make an informed choice. The sign-up screen also contains a button that existing subscribers can use to restore their purchases.


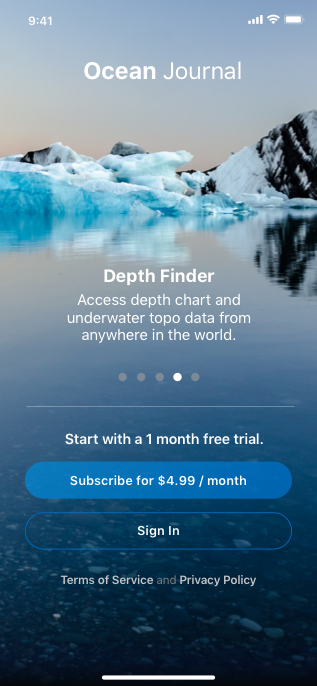
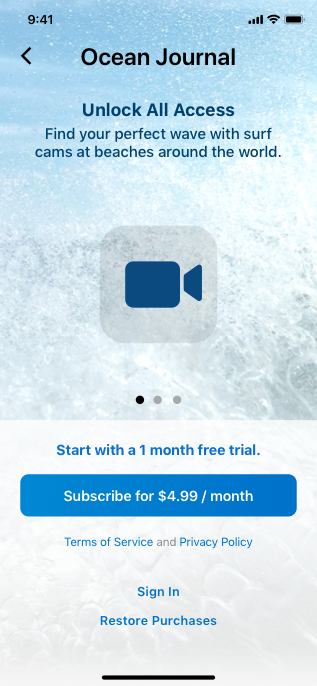
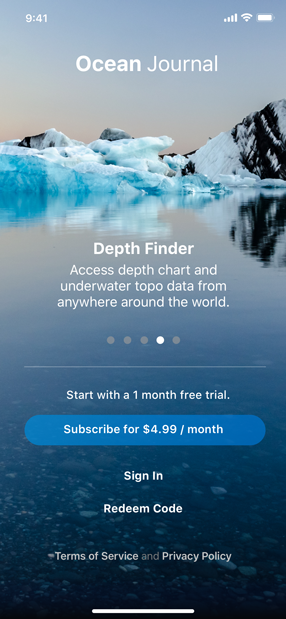
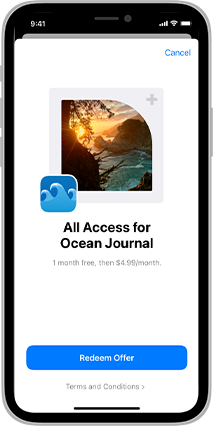
Clearly describe how a free trial works. It’s particularly important to make sure people know that when the free trial is over, a payment will be automatically initiated for the next subscription period. For example, the Ocean Journal sign-up screen explicitly states both the duration of the free trial and the amount that’s billed when it ends.


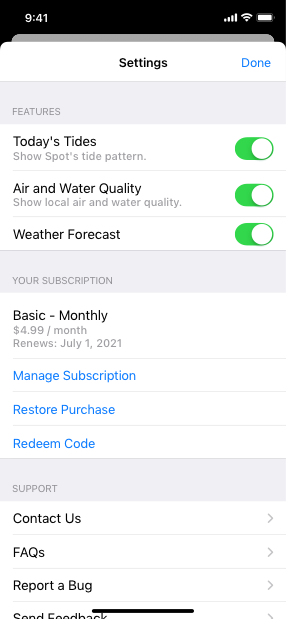
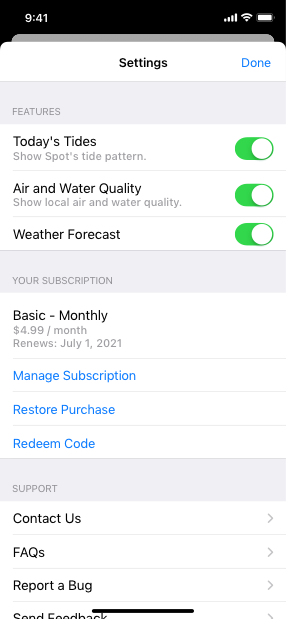
Include a sign-up opportunity in your app’s settings. App and account settings are common places for people to look for a way to subscribe.
Supporting offer codes
Subscription offer codes let you use both online and offline channels to give new, existing, and lapsed subscribers free or discounted access to your subscription content. For example, you might provide offer codes through email, give them out at a store or event, or print one on a physical product.
There are two types of offer codes you can support:
- A one-time use code is a unique code you generate in App Store Connect. People can redeem a one-time use code on a website, within your app (when you support redemption), or by entering it in the App Store, where they’re prompted to install your app if they haven’t already. Consider using one-time use codes when your distribution is small or when you need to restrict access to a code.
- A custom code is a code you create, such as NEWYEAR or SPRING22SALE. People can redeem a custom code on a website or within your app (when you support redemption). Consider using a custom code when you want to support a large campaign that requires a mass distribution of codes.
For technical details and business guidance on using both types of offer codes, see Offer codes; to learn more about other types of offers, see Providing subscription offers.
Clearly explain offer details. To help people make an informed decision, provide a straightforward and succinct description of your offer in your marketing materials.
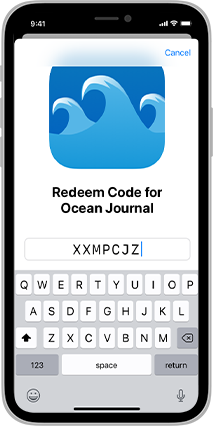
Follow guidelines for creating a custom code. A custom code can contain only alphanumeric ASCII characters. Don’t use special characters, including Chinese and Arabic characters.
Tell people how to redeem a custom code. Because people can’t redeem a custom code by entering it in their App Store account settings, it’s important to let them know that they can redeem it on your website or within your app.
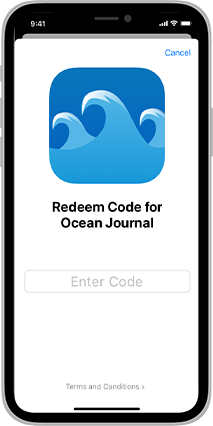
Consider supporting offer redemption within your app. The system automatically provides screens that enable the offer-redemption flow, whether people redeem the offer in your app or in the App Store. When you use StoreKit API to let people redeem offer codes within your app, the only custom UI you need to create is one that initiates the system-provided flow (for developer guidance, see presentCodeRedemptionSheet). There are several natural places to provide this custom UI. For example, you could add a “Redeem Code” button to your paywall, onboarding screens, or your app’s settings screen.


After people tap your custom redeem button, the system automatically provides a series of code-redemption screens like the ones shown below.



Supply an engaging and informative promotional image. Creating this optional image can help people understand the value of your content. If you don’t supply a promotional image, the code redemption screens use your app icon by default. To learn more, see Promoting your in-app purchases.
Help people benefit from unlocked content as soon as they complete the redemption flow. Think about ways to align the post-redemption experience in your app with the subscriber’s new status. For example, you might provide a welcome experience for new subscribers or a brief tour of new features for an existing subscriber who’s unlocked additional functionality. In particular, be prepared to welcome people who subscribe before they open your app for the first time. For example, if you require people to create an account or sign in before they can use your app, make this process as smooth as possible for new subscribers who haven’t experienced it before.
Helping people manage their subscriptions
Supporting subscription management means people can upgrade, downgrade, or cancel a subscription without leaving your app. Offering subscription management within your app also gives you a natural place to provide help for common subscriber issues and present alternative offers for people to consider. For related guidance, see Providing help with in-app purchases.

Provide summaries of the customer’s subscriptions. In particular, people appreciate viewing the upcoming renewal date without having to search for it. Consider displaying this information in a settings or account screen, near the subscription-management option. For developer guidance, see Product.SubscriptionInfo.
Consider using the system-provided subscription-management UI. Using StoreKit APIs lets you present a consistent experience that helps people manage or cancel their subscriptions without leaving your app. For developer guidance, see showManageSubscriptions(in:).


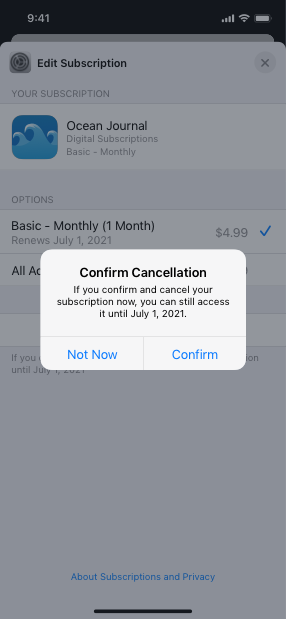
Consider ways to encourage a subscriber to keep their subscription or resubscribe later. When you use StoreKit APIs, your app is notified when a user chooses to cancel their subscription. In this scenario, you might want to extend a personalized offer as an alternative to cancellation or invite people to describe their reasons for canceling in an exit survey. In addition to giving you insights into various customer problems, survey feedback can also help inform messaging for retention and win-back strategies.

Always make it easy for customers to cancel an auto-renewable subscription. If the manage subscription action is deep within an app — or hard to recognize — subscribers can feel they’re being discouraged or prevented from canceling.
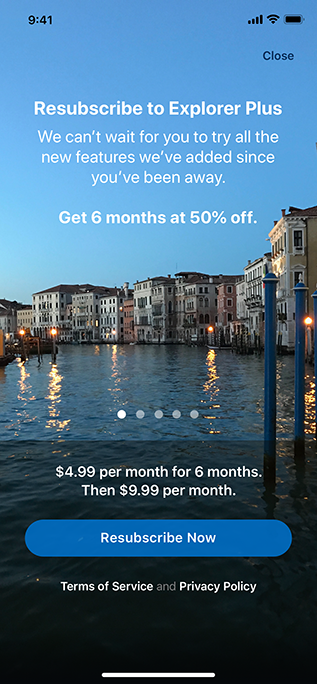
Consider creating a branded, contextual experience to complement the system-provided management UI. Within your custom UI, you might offer a popular premium tier or provide personalized suggestions for alternative plans based on what you know about the customer’s preferences or how they use your app. For example, you can create a promotional offer that provides a discounted price for a specific period of time. You might also consider subscription offer codes to help you win back lapsed subscribers and encourage existing subscribers to upgrade.
Designing a sign-up screen for a watchOS app
The sign-up screen in your watchOS app needs to display the same set of information about your subscription options that you display in other versions of your app. For the complete list of required items, see Making signup effortless. The following guidelines can help you design a sign-up screen that feels at home on Apple Watch.
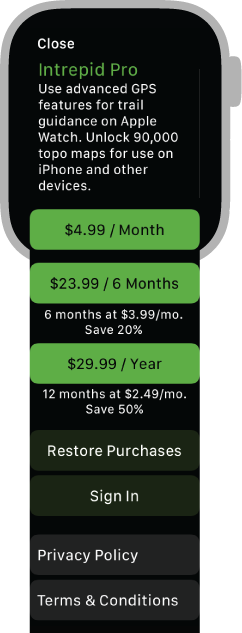
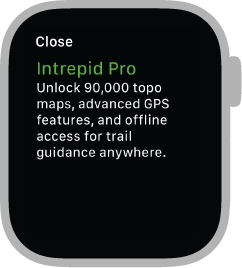
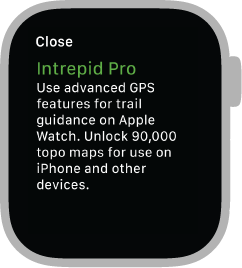
Clearly describe the differences between versions of your app that run on different devices. If your watchOS app supports different functionality or provides a subset of the content that’s available on other devices, be sure to clarify these differences in your description. Be straightforward about the advantages of accessing subscription content through your watchOS app without implying that the experience is identical to the ones in other versions of your app.

A description that might lead people to expect access to 90,000 maps on their Apple Watch

A description that clarifies how the subscription works on Apple Watch in contrast with other devices
Consider using a modal sheet to display the required information. After people respond to your call to action to learn more about your subscription offers, you can use a modal sheet to present all required items in a single, focused view. Even though people must scroll the view to access all the information, displaying it in a modal sheet helps your app UI remain streamlined and concise. Also, a modal sheet’s default Close button makes it easy for people to return to your free content with one tap. If you create a custom sign-up view instead of using a modal sheet, design a focused experience that includes a Close or Cancel button that lets people return to your free content.
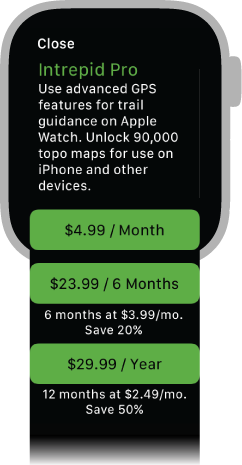
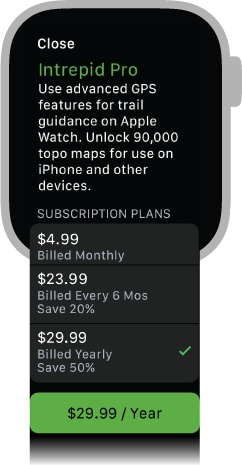
Make subscription options easy to compare on a small screen. People need to understand the terms of each subscription option before they can choose one. Aim to display the duration and discount information for each option in a compact way that’s easy to scan and compare. Here are two ways you might present subscription options in your watchOS app:
- Display each option in a separate button. Using one button per payment option lets people start the signup process with one tap. In this design, it’s important to lock up each button with its description so that people can see how these elements are related, especially while scrolling.
- Display a list of options, followed by a button people tap to start the signup process. Using a list to display one option per row gives you a compact design that minimizes scrolling while making subscription choices easy to scan and understand. In this design, the button’s title can update to reflect the chosen option.

One payment option per button

One payment option per list row, followed by a button that updates to display the chosen option